SEO/MEO/YouTube/SNSなどの技術情報コラム
コラム
SEMラボラトリーがお送りするコラムです。
SEO/MEO/YouTubeなどから割とどうでもいいことまで幅広く書いています。
技術的な要素や専門知識を多く含むようにしておりますので、社内での勉強用にご活用くださいませ。
SEO/MEO/YouTubeなどから割とどうでもいいことまで幅広く書いています。
技術的な要素や専門知識を多く含むようにしておりますので、社内での勉強用にご活用くださいませ。
「ちょっとは役に立ったかな?」や「ちょっと面白いな(笑)」みたいなことを感じられましたら、シェアして頂けますと幸いです。
コラム記事一覧

2024年、新年明けましておめでとうございます。
年始から少し時間が経過してしまいましたが、書き初めは行いました。昨年は、とても忙しい一年になったように感じています。また、それに伴い、時間の経過が、とてつもなく早く感じました。その一瞬を無駄にすることなく、一瞬でもきっちりした判断をするべく、一瞬を大切にするという想いで2024年の一字は「瞬」といたしました。

2023年、新年明けましておめでとうございます。ここ数年、新型コロナの話題が尽きませんが、徐々にコロナ以外の話題が出始めた年だったかなと感じています。また、事業の成果に関しても、かなり幅広く動くことが出来、SEOやMEOをきっかけに、それだけではないたくさんの仕事をいただくことが出来ました。昨年の一字は「躍」だったんですが、まさに文字通り躍動することが出来たかなと感じています。今年は躍動するだけでなく、中身がある一年にしていきたいという想いを込めて「充」とすることにしました。

2022年、新年明けましておめでとうございます。完全に遅れたご挨拶になりましたが、今年もどうぞ宜しくお願いいたします。弊社では、毎年、一字を決めて、書初めを行なっております。あまり更新できなくなったコラムですが、この書初めだけは、ずっと残していきたいなと思い、アップしております。2022年の一字は「躍」です。

新サイトをオープンいたしましたので、告知をさせていただきます。「日本をバイクで楽しむ!」というテーマのもとに、訪日外国人の方々に日本でツーリングをしていただくための情報を配信する観光情報メディアです。正式名称を「EJMC(Enjoy in Japan at Motorcycle!)〜日本をバイクで楽しむ!〜」といたしました。まだまだスタートしたばかりですが、ひとまずは公開させていただきます。

2021年、新年明けましておめでとうございます。昨年から今年の取り組みは計画していたんですが、2021年の一文字は考えておりませんでした。でも、やりたいことから逆算的な感じで考えたので、割とすぐに浮かびました。そして、字源を調べてみたり、色々考えた年末年始となりました。

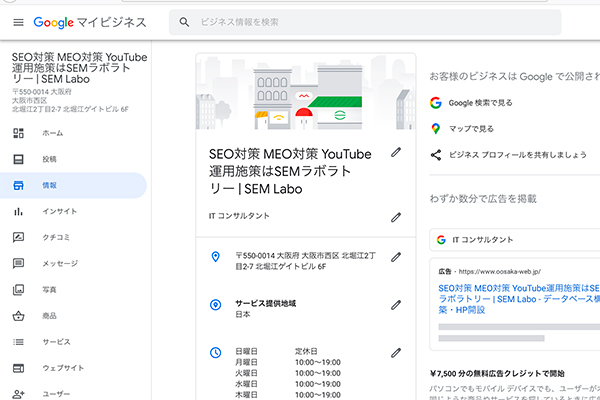
最近、Googleマイビジネスの運用について多くのお問い合わせをいただいております。マップエンジン最適化、MEO対策についてのお問い合わせですね。内容は様々なんですが、今日は、その中でも最も重要なことについて記事にしたいと思います。参考データ・・・というわけではないんですが、弊社の事例も添えてご紹介をしたいと思います。Googleマイビジネスのデータは入力すればしただけ得する機能満載ですが、このポイントを放置すると、途端に効果半減以下になってしまいますので、ご注意くださいね。

今回の記事では、2020年11月現在、世界や日本で運営されている主なSNSについて紹介をしたいと思います。昨今、SNS運用におけることで、多くのご質問をいただく最近になってまいりました。しかし、SNSはまだまだ日本人には馴染みがないものですよね。馴染みがないことはないとは思いますが、まだまだ文化として根付いてないというのが現状かなと思います。ということで、まずは世界中にはどんなSNSがあるのか把握しておきましょう。

2020年に入り、YouTube動画運用に関する注目度が、かなり高まってきていると感じています。とは言え、まだまだ地方の中小企業には広がりきっていない感じがしています。正確には、地方の中小企業もYouTubeに対する注目は広がっていて、興味があったり、詳細を知りたいけど、動画というモノに対する高いハードルがあるような感じがします。実際、少し前まで、動画一本つくるのに、最低何十万は当たり前でしたし、テレビCMみたいなノリで考えられていた企業も多いかなと思います。でも、昨今、もっととっつきやすいモノになってきましたので、それらに関することを書いていきたいと思います。

2020年、新年明けましておめでとうございます。毎年、同じようなことを書いている気がする新春のコラム記事、でもきっちりと認識するにはちょうどいいですね。言わなかったり、書かないと、忘れてしまいますし、なかったことになってしまいそうな気がします。2019年は「開」という文字をビジョン・行動指針にして動いてきました。びっくりするくらい、流れに乗れたかなと思います。2019年の年始には、まだ機材も何もなかったので、正直なところ、よくまぁ上手く進めることが出来たな・・・という気がしています。今年も一文字を考え、想いを言語化しました。

SEMラボラトリーのYouTubeチャンネルを再開いたしました。SEMラボラトリーに関することを動画でアップするチャンネルです。まずは、弊社代表の清水のブログコンテンツを動画でアップすることになりました。12月11日(水)時点で、既に7本ほどの動画がアップされているので、是非、ご覧ください。動画は全て自社撮影、自社編集でアップしています。弊社では、SEOの施策の一環としてYouTubeの動画も活用いたしております。YouTubeマーケティング支援としても対応していますので、是非、ご参考までにご覧ください。

2019年、新年明けましておめでとうございます。2018年、「考える」ことを常に意識してきた一年でした。正直に言いますと目標達成というわけにはいきませんでしたが、「考えた」結果を残すことができました。今年は、そこから更に切り開いていき、新しいことを形にする一年にしたいと考えています。今年の一文字「開」は「切り開く」という意味から取った一文字です。相変わらず字は汚いですが(汗)今年の意気込みを書かせていただきたく思います。

2018年、締めのご挨拶をさせていただきたく思います。
8月頃からコラムがストップしてしまい、誠に何とも言えない気持ちになりながら数ヶ月・・・という感じでした。ただ、どこかで毎日コンテンツをつくってたので手が止まった感はなかったんですが・・・というような気持ちになっておりました。^^;今年は後半頃から動画をつくりはじめたり、ただ単純に順位を上げるだけではないところに力を入れ出したことによって、作業も大幅に変わってきました。ユーザーがコンテンツ慣れしてきたり、制作側としてはスマホで閲覧することをメインに考えたり、色んな移り変わりが見えた一年だったと思います。だからこそ面白いという反面、やはり手が取られたりするものですね。そんな振り返りをもって、2018年最後の挨拶とさせていただきたく思います。

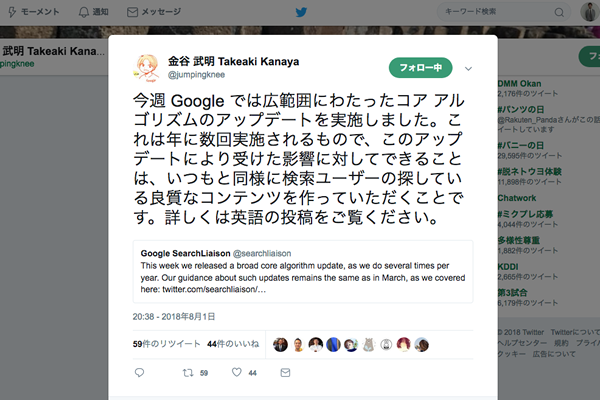
2018年8月2日(木)、本日、米Google社が検索品質向上のためのコアアルゴリズムのアップデートを更新したことが通知されました。そして、そのことを日本Google社の金谷氏がツイートされていました。前回のコアアルゴリズムのアップデートは、4月16日でした。今回のコアアルゴリズムアップデートは動きが非常に大きかったせいか、Twitter上でアフィリエイターの方々が呟かれていました。オールドドメイン(中古ドメイン)は”ほぼアウト”と言うことが多く見受けられます。Googleはやはりコンテンツ品質についてしか言及されていません。
![[CSS3] Neon Glowサイトイメージ](/column/img/column_157_180801.png)
久しぶりになってしまいましたPHP簡単WEBサイトテンプレート(PHP)を使ったチップス紹介!今回はjQueryを使わないCSS3の装飾のチップス紹介です。ここのところ、Google様の動きが激しかったり、何かとニュースが途切れないということもあって、Google様に関する情報が優先的になっておりました。さてさて。今回の装飾はコピペだけで対応出来てしまいます。ただ、ぼくも個人的に初めての記述がありましたので、その部分について、何かしら学んでいただければと思う次第です。

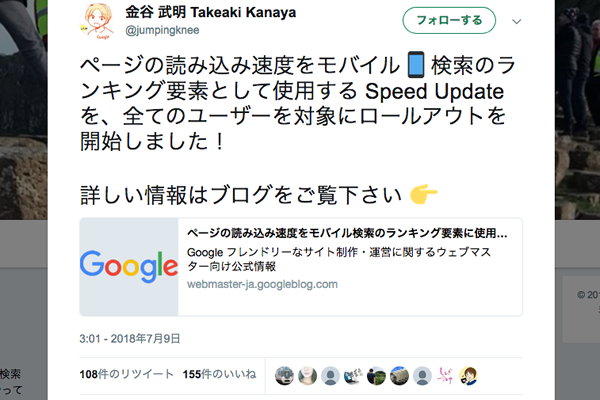
兼ねてから告知されていました「Googleスピードアップデート」が実施されたようです。Google Japanの金谷氏がTwitterでツイート告知されていました。告知ツイートは7月9日でした。ということで、告知後14日がたったわけですが、みなさま、状況はいかがでしょうか?今回の記事はそんなスピードアップデートに関することを書いてみたいと思います。

去る4月にGoogle Dance Tokyo 2018がありましたが、なんと、11月15日(木)にGoogle Dance Osakaが開催されるという旨が告知されました。このGoogle Dance Osakaの申し込みの受付は9月以降となるそうな・・・まだ未定かもしれないので確定ではありませんが、この時期、界隈が盛り上がること間違いありません。私も参加希望でいこうと思っています!あと、本日、6月29日(金)にウェブマスター公式ブログの記事に「ウェブスパムレポート2017」が公開されました。そんなウェブスパムレポートに触れたような内容にしていきたいと思います。

簡単WEBサイトテンプレート(PHP)のバージョンアップを行いました。今回、HTMLをxhtml1.0 strictからHTML5に変更し、諸々、若干の修正を行いました。見た目何も変化はありません。

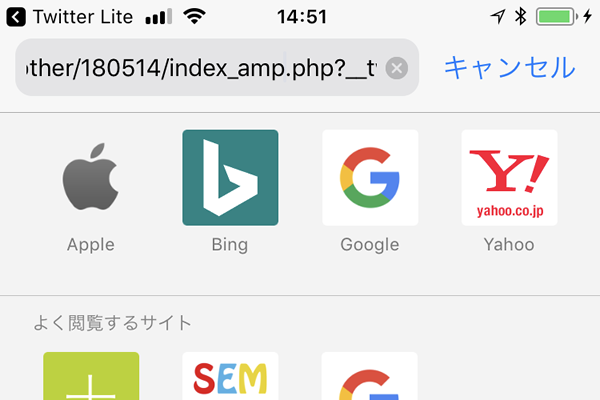
Google Analyticsのアクセスされているページに、AMPページが一定数、いつも出てきています。AMPページが表示されること自体、珍しいことではないと思うのですが、検索エンジン以外からAMPページへのリンクはないものかと常に探していたりします。そうしたところ、Twitter LiteからAMPページのあるリンクをタップすると、AMPページが開くということが分かりました。TwitterはモーメントにまとめられたらAMPページが出るとは聞いておりましたが、別にモーメントにまとめられてないドメインからもAMPページを開くようになったのでしょうか。詳しい検証ができたわけではありませんが、そんなAMPページが開いた経緯をご紹介いたします。

久しぶりに、簡単WEBサイトテンプレート(PHP)のバージョンアップを行いました。部分的にCSSにflexboxを導入したことと、デフォルトのCSSの装飾を変えました。この導入に至った経緯や、今後の方針をメモとして書き残して起きたいと思います。

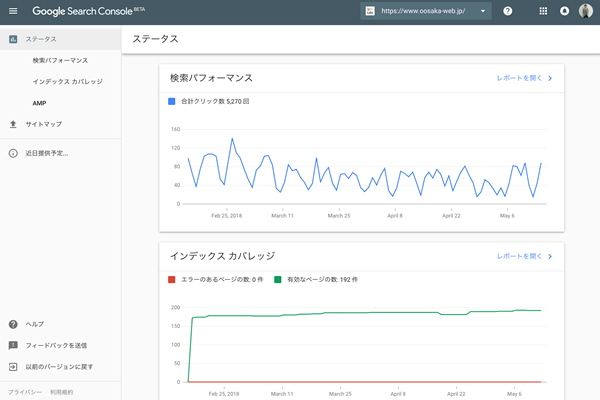
今日は、Search Consoleの最低限知っておきたい10の使い方と題しまして2018年5月現在、これだけは憶えておきたい内容をピックアップしてお届けいたします。というのも、インハウスでSEOを始めたけど何を見ていいか分からないというお問い合わせが続いたモノでしたので、テキストに残しておこうと考えた次第です。ただ、Search Consoleは間違えた使い方をすると大変なことになります。また、データを見ただけでは何もできません。運用のレベルが上がれば上がるほどに色々難しくなってきますので、まずは基礎的な使い方を見ていただければと思います。
株式会社SEMラボラトリー
TEL : 06-4394-8427
MAIL : info@oosaka-web.jp



