CSS Tipsに関するコラム記事
コラム
CSSに関するTips的な情報を配信するカテゴリです。
テンプレートに組み込んだサンプルソースをダウンロードしていただける記事もございます。
テンプレートに組み込んだサンプルソースをダウンロードしていただける記事もございます。
「ちょっとは役に立ったかな?」や「ちょっと面白いな(笑)」みたいなことを感じられましたら、シェアして頂けますと幸いです。
CSS Tipsに投稿したコラム一覧
![[CSS3] Neon Glowサイトイメージ](/column/img/column_157_180801.png)
久しぶりになってしまいましたPHP簡単WEBサイトテンプレート(PHP)を使ったチップス紹介!今回はjQueryを使わないCSS3の装飾のチップス紹介です。ここのところ、Google様の動きが激しかったり、何かとニュースが途切れないということもあって、Google様に関する情報が優先的になっておりました。さてさて。今回の装飾はコピペだけで対応出来てしまいます。ただ、ぼくも個人的に初めての記述がありましたので、その部分について、何かしら学んでいただければと思う次第です。

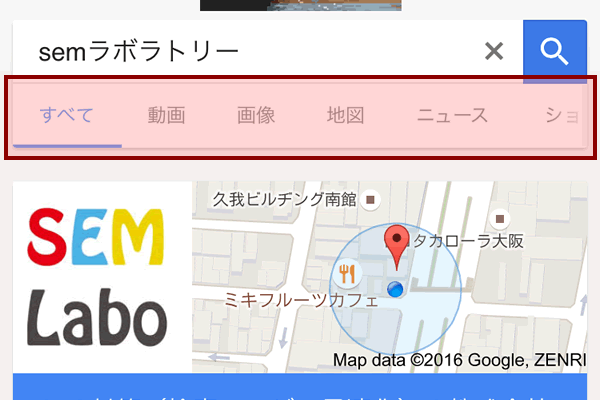
今回は、簡単WEBサイトテンプレート(PHP)のスマホページのグローバルメニューをGoogleのスマホページのようなメニューにしようと思い修正を加えてみました。Googleのスマホページはグローバルメニュー部分が横長になっており、スクロールするようになっています。当記事に掲載している画像の赤枠の箇所です。同等に実装したのではなく、CSSのみの修正で実装をしています。よく似たjQueryプラグインもありましたが、出来るだけ軽い内容で実装したいと思いました。

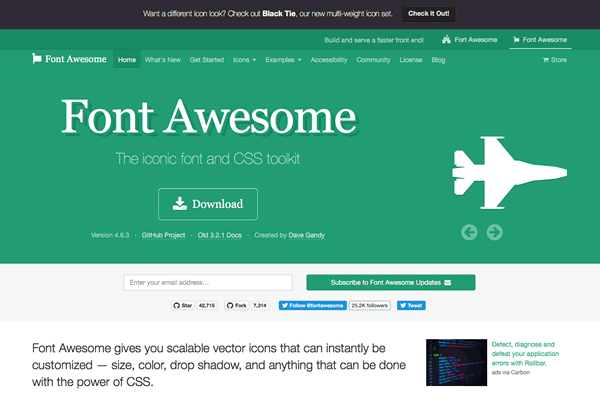
今回はWEBアイコンフォント「Font Awesome」の使い方を解説しようと思います。使い方は物凄く簡単です。JavaScriptやjQueryなどを使うわけではありません。アイコンファイルとCSSファイルをアップして指定するだけで使えてしまいます。使いどころがあったら迷わず使いたいところですね。

今回は、CSS3で放射状(円形)のグラデーションをつくってみたいと思います。細かい指定があるので、その指定する要領を掴んでもらうことがポイントです。実際に放射状(円形)でグラデーションを使うシーンってあんまりないんですけどね、こういうテクニカルなことを少し知っておくだけでも幅が広がると思います。是非、頭の片隅に置いといてもらえたらと思う次第です。

前回までの記事でCSSの小技を紹介致しました。ということで、その勢いでCSSでグラデーションを実装する記述を紹介したいと思います。基本的に古いブラウザ(IE8以前)でなければ普通に表示してくれるため、ちょっとした装飾で使っても何ら問題ないと思います。ボタンの背景グラデーションで最も使われているのではないでしょうか。それでは、進めていきたいと思います。

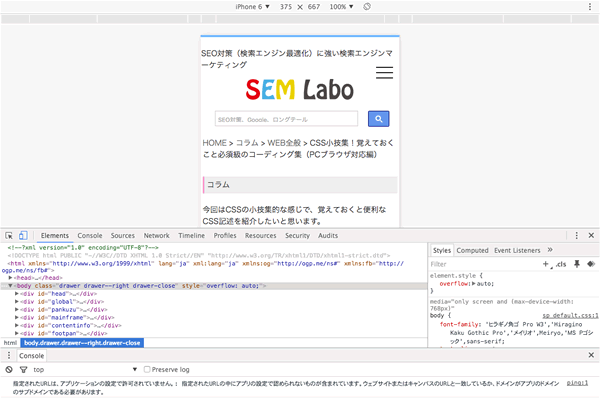
CSSの小技集、今回はスマホ端末対応編ということで書き進めていきたいと思います。前回の記事では、PCブラウザ対応編でした。PCブラウザ対応編とスマホ端末対応編とでは、根本的に異なる部分があります。ブラウザバグ対策などは基本的に変わりませんが、絶対値として変わる値があるので、全てはそれを基準にしてCSSを記述する必要がございます。ということで、テクニカルな記述については変わりませんが、配慮すべき点を交え、スマホ端末向け記述で解説していきたいと思います。

今回はCSSの小技集的な感じで、覚えておくと便利なCSS記述を紹介したいと思います。意外と使い道が多い記述を集めています。今回はPCブラウザ対応編です。レスポンシブやAMP対応については考慮していません。横幅を揃えることでレスポンシブでも対応出来ますが、ここでは一旦考慮せずいきたいと思います。CSSに慣れのない方には少々小難しいかもしれませんが、コピペで使える記述もありますので是非使ってみて頂きたく思います。あと、ブラウザバグ回避のための記述もあります。

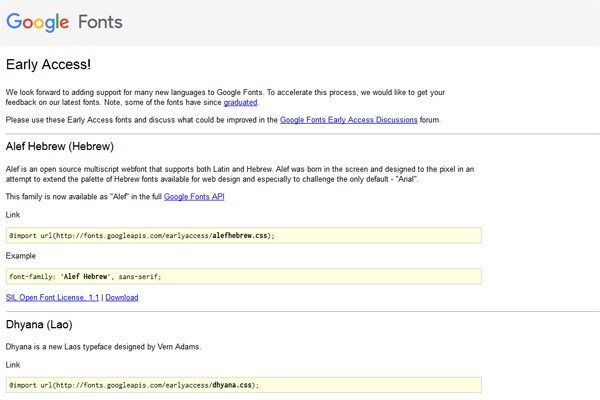
前回の記事に引き続きまして、Googleが提供しているWEBフォントについて書きたいと思うんですが、今回はフォローアップ的な記事だと思って頂ければと思います。前回に引き続きサンプルファイル用のダウンロードファイルをアップしていますが、前回のファイルと同じような感じの記述を入れるだけですので、サンプルページからコピペして頂くだけで問題ございません。先の記事は英語文字データに対するWEBフォントですが、今回は日本語フォントの紹介です・・・という内容です。

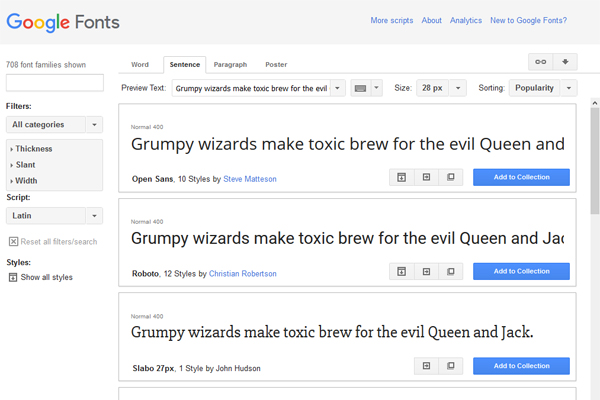
今回はGoogle Fonts導入についての解説をしています。jQueryなどの組み込みに比べるとだいぶと簡単に組み込めてしまいます。何せコピペだけで組み込めますので、知っておいて損はないことです。あと、これからもっと流行るかも知れませんので、是非体得して下さい。w

今回はjQueryは使わずCSS3とJavaScriptで背景をスライドショーのように一定時間で背景画像が切り替わる機能を組み込みました。厳密に言いますと、背景画像のように見せている画像・・・という表現が正しいのですが、細かいことは置いといて・・・。スライドショーのように画像が切り替わるタイミングやアニメーションする時間などの設定は面倒かもしれませんが、理解出来れば結構使えること請け合いです。
株式会社SEMラボラトリー
TEL : 06-4394-8427
MAIL : info@oosaka-web.jp



