Google Fontsを使ってUIにアクセントを
コラム
jQueryなどの組み込みに比べるとだいぶと簡単に組み込めてしまいます。
何せコピペだけで組み込めますので、知っておいて損はないことです。
あと、これからもっと流行るかも知れませんので、是非体得して下さい。w
CSS Tipsに投稿したコラム記事
Google Fontsを使ってUIにアクセントを

Google Fontsとは、簡単にWEBフォントを利用出来るサービスと言ったところですが、この話をする前に「WEBフォントって何?」的な話を先にすべきなか・・・?なんて感じています。
WEBフォントとは、ブラウザ上に表示するテキストデータをオシャレにするフォントのことを指していまして、画像などを制作する際に使うIllustratorやPhotoShopなどで指定出来るフォントと同じではありますが、サーバー上にフォントファイルを設置してブラウザに反映するために活用するので、ちょっとした違いがあります。
IllustratorやPhotoShopなどで選択するフォント(フォントファイル)はローカルマシン(自分の手元にあるパソコン)のフォントファイルを選択しています。
また、CSSで” font-family ”を指定したりしていますが、CSSで指定している” font-family ”はローカルにあるフォントファイルに影響されます。
ですので、一般的に指定されている” font-family ”は閲覧しているデバイスに大概インストールされているフォント(フォントファイル)を指定しています。
そのため、テキストをオシャレに見せたりする時は基本的に画像でテキストを作成しその画像を表示させるのが一般的でした。
WEBフォントは、クラウドやWEBサーバー上にフォントファイルを設置し、そのフォントファイルを参照してテキストデータに適応させるため、閲覧デバイスにフォントファイルがインストールされていなくても、テキストデータでオシャレな感じのテキストを見せることが出来るようになるというわけです。
話をGoogle Fontsに戻しまして、Google Fontsとは、Googleが用意したサーバーにGoogleがアップしたフォントファイルを参照することが出来るというサービスなわけです。
ホント便利です。
普段はあまり使わないかもしれませんが、ワンポイントで見せるにはもってこいだと思います。
※「オシャレ」という表現を使っていますが、実際にオシャレかどうかは分かりませんし、普段あまり見かけないインターフェイスのことを指していますので、お察し下さいますよう宜しくお願い致します。
無料で便利なサービスですが、やはりメリットもあればデメリットもありまして。
まずはメリットから。
- 膨大な数あるフォントのインターフェイスから選んで自由に利用出来る。
- 自分の好みをテキストデータにまで反映させることが出来、よりオリジナリティが増す。
- 上手く活用することでファーストビューでのインパクトに違いが出る。
それではデメリットを。
- Google Fontsのサーバーが重くなればそれだけ表示に時間がかかるようになる。
- 膨大な量のコードを読み込んでいるわけではないかも知れないけれど、それでもやはり読み込み量が増える。
- スマホなどで閲覧する時、電波が悪い時などの相性は最悪かもしれない。
という感じかなと思います。
2010年を過ぎてから目立ち始めたサービスですので、これからも発展を続けることと思います。
Google Fontsを一度でも使い始めた場合、サービスの発展などには目を凝らしていくようにしましょう。
でないと、ある日、潜在的なバグを抱えることになり兼ねません。
ということで、ご利用される場合は自己責任でお願い致します。
Google Fontsサイトです。
phptemp_googlefonts_160214.zip
Google Fontsを組み込んだページのサンプルです。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
凡そ、流れ的には以下のような順番です。
- 「 /_set/css.php 」内にGoogle Fontsファイルを指定します。
- 「 /css/default.css 」(各種 default.css )の font-family をGoogle Fontsで指定した内容に書き換える。
- 修正したファイルをアップする。
ということで、上記の内容を以下で詳細解説致します。
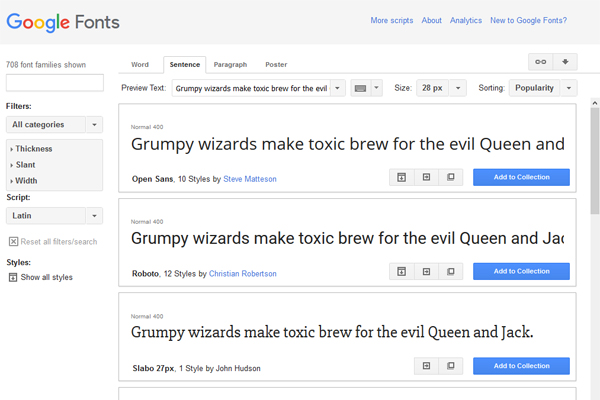
まずはGoogle Fontsにアクセスして好きなフォントを選びましょう。
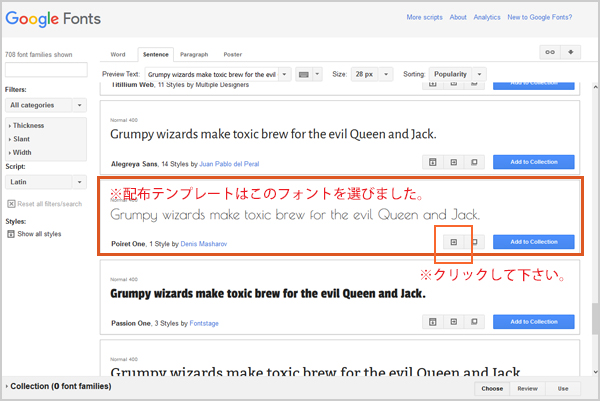
そして、気に入ったフォントがありましたら、「クリックして下さい」の箇所をクリックして下さい。

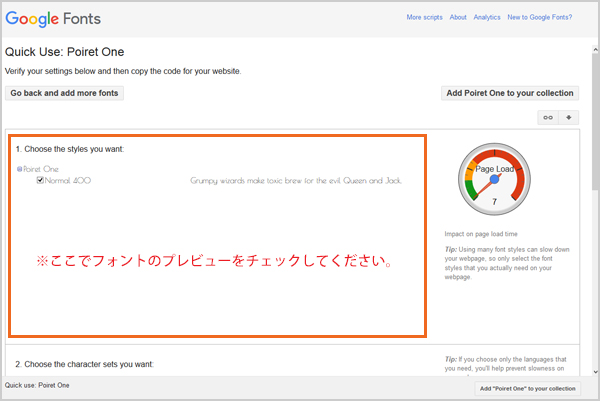
その次に、プレビューの内容をチェックしましょう。
日本語に適合しているか否かは実装してみないと分からないため、日本語に反映させる場合には実装してチェックしましょう。

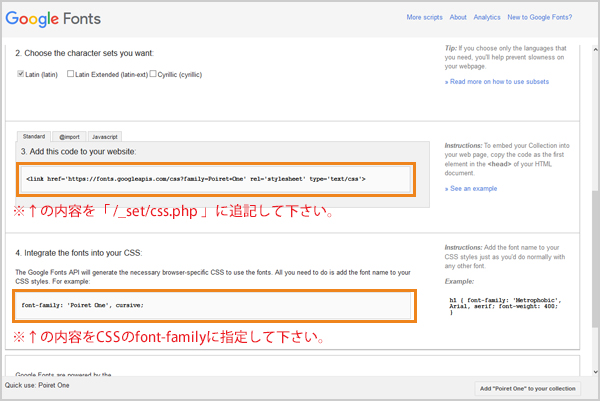
チェックが終了したら、フォントファイルの読み込みとCSSへfont-familyを追記しましょう。
以下のコードをそのままコピペするだけでOKです。
<link href="https://fonts.googleapis.com/css?family=Poiret+One" rel="stylesheet" type="text/css">
font-family: 'Poiret One', cursive;

上記の記述を行い修正したファイルをアップして下さい。
アップが完了しましたら、ブラウザ上でチェックを行い、適宜、修正して下さい。
今回の作業においての注意点は特にありません。
書き出されている情報をそのままコピペするだけで使えてしまいますので、デバイスチェックを怠らなければ大きな問題は起きないでしょう。
サンプルでアップしているfont-familyでは、日本語データの表示において、若干の横幅に違いがあるようです。
英語データにおいては綺麗に反映されますが、日本語データにおいてはちょっとした差しか出ない場合が多いのでチェックだけはきっちり行うようにしましょう。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
とても簡単にブラウザ上に反映させることが出来、また、何種類も中から選ぶことが出来るので制作者側はわくわくする瞬間かもしれません(笑)
ただ、簡単な作業程忘れすいモノです。
このプロセスを忘れてしまうと、Google Fontsの仕様が変わった時など、対応が難しくなってしまうことが予想されます。
仕様書へのメモなどは忘れないようにしましょうね。
執筆 : 清水 隼斗
日本語データ用のWEBフォント「Noto sans japanese」について書きました。
フォローアップ的な感じですので、そちらもご参考にして下さい。



