Googleの日本語WEBフォント「Noto Sans Japanese」
コラム
前回に引き続きサンプルファイル用のダウンロードファイルをアップしていますが、前回のファイルと同じような感じの記述を入れるだけですので、サンプルページからコピペして頂くだけで問題ございません。
先の記事は英語文字データに対するWEBフォントですが、今回は日本語フォントの紹介です・・・という内容です。
CSS Tipsに投稿したコラム記事
Googleの日本語WEBフォント「Noto Sans Japanese」

Noto sans japaneseは、日本語データ用のWEBフォントです。
前回の記事でWEBフォントについて書いていますので、そちらも併せて参照してみて下さい。
Noto sansというWEBフォント自体はもともとGoogleとadobeが共同開発でつくったWEBフォントなんですね。
それを発展させて日本語対応にした、、、そうです。
細かいことが多く、細かい定義までは調べきれていませんので深い言及が難しいところですが、Notoのフォントファイルは直接配布されているようです。
配布されているファイルはサーバーにインストールして使うタイプのWEBフォントです。
先の記事で紹介したGoogle Fontsでも検索すれば出てくるファイルもあると思いますが、厳密には調べていません。
Notoのファイルは重いので、使う時には十分な注意が必要になりそうな感じがします。
Noto sans japaneseはどうやらお試し版で出ているような感じがします。
サイトのタイトル部分に「earlyaccess」(アーリーアクセス)と出ています。
これは早期スタートで発展していくプロトタイプ的な意味合いが強いと認識しているんですが、凡そそんな感じではないでしょうか。
「early」という言葉はあまり使わないので馴染みがありませんが、「early stage」(アーリーステージ)というスタートアップやベンチャーのステージ(レベル)的な意味合いで使われた時の「early」が直近で聞いた使われ方でして他ではあまり聞きません。
ですので、馴染みなくて当然かもしれません。
話が少しそれてしまいました。
というわけですので、ある日突然終了しやすいタイプのサービスかもしれませんので、使うのであればここでもやはり定期的にNoto sans japaneseのページは見ておくべきかもしれません。
Google Fontsサイトです。
(Noto sans japaneseが掲載されているページです。)
phptemp_notosansjapanese_160216.zip
Google Fontsを組み込んだページのサンプルです。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
凡そ、流れ的には以下のような順番です。
- 「 /_set/css.php 」内にGoogle Fontsファイルを指定します。
- 「 /css/default.css 」(各種 default.css )の font-family をGoogle Fontsで指定した内容に書き換える。
- 修正したファイルをアップする。
ということで、上記の内容を以下で詳細解説致します。
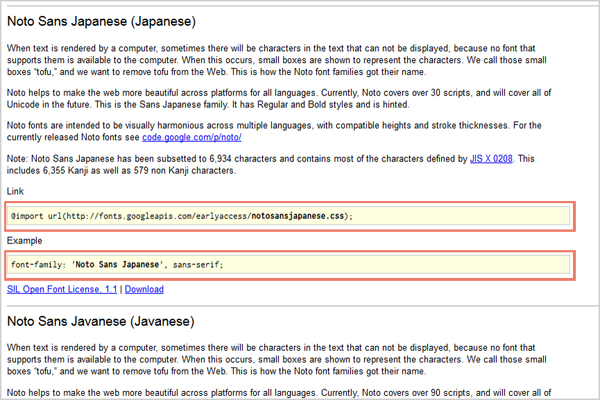
Google Fontsのページ内で、ブラウザのページ内検索をしてNoto sans japaneseを探しましょう。
ブラウザ上で「 Ctrl + F 」を押せばページ内検索のウィンドウなりポップアップが出ますので、そこに「Noto sans japanese」と入れてページ内検索をしましょう。
そうしますと、以下の画像の箇所が出てきますので、赤枠で囲っている箇所を以下のサンプルソースのようにサイト内に記述しましょう。

<link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" type="text/css">
font-family: 'Noto Sans Japanese', sans-serif;
上記の記述を行い修正したファイルをアップして下さい。
アップが完了しましたら、ブラウザ上でチェックを行い、適宜、修正して下さい。
今回の作業においての注意点は特にありません。
書き出されている情報をそのままコピペするだけで使えてしまいますので、デバイスチェックを怠らなければ大きな問題は起きないでしょう。
Noto sans japaneseは日本語フォントですので、旧字体の漢字を使っている場合はきっちりとチェックをした方がいいと思われます。
結構がっしりしたイメージのフォントですので、つぶれて見えることもあるかもしれませんので注意しましょう。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
サンプルを見比べて改めて思ったんですが、なかなか逞しい感じがするフォントですね。
これは個人的にかなり好みな感じがするフォントです。笑
ここで紹介したWEBフォントもそうですが、まだ陽の目を浴びて長くありません。
この先、WEBフォントの在り方はどんどん変わっていくことでしょう。
ですので、一度サイト内で活用し始めた方に関しては、これらのWEBフォントのサービス状況は随時チェック出来るようにしておきましょう。
執筆 : 清水 隼斗



