ちょっと変わった挙動をするスライダーのjQueryプラグイン「Pointy Slider」の使い方
コラム
配布元のサイトでは、フルスクリーン状態で使うことを想定されているようでしたが、挙動が面白いので、当サイトのテンプレートのサイズに変えてみました。
あと、サイズの決め方の仕様に関しては、当サイトのテンプレートの仕様に併せましたが、ブラウザサイズによる挙動が変わる仕様に関してはそのままにしています。
当サイトのテンプレートに併せるようでしたら、「480px」、「768px」に併せた修正が必要になります。
jQuery/JS Tipsに投稿したコラム記事
ちょっと変わった挙動をするスライダーのjQueryプラグイン「Pointy Slider」の使い方

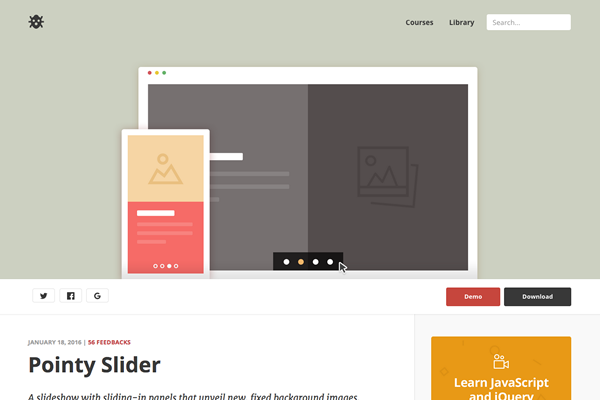
Pointy Sliderは、スライダーっちゃスライダーなんですが、テキストでの説明などをスライダー内に直接書き入れたい時に使うと便利なスライダーです。
要素が縦、若しくは横で幅を変えることができるようになっていまして、その要素内にコンテンツを入れることができるようになっています。
挙動自体はCSSも使われていることもあり、ほぼそのまま使うことになると思いますが、要素は縦横入れ替わるようになっていますので、そこを上手く調整することができれば、幅広い表現ができるようになります。
画像も差し替えたり、色を変えたり、リンクを設置したり・・・。
ということで、普通のスライダーではないスライダーをお使いになられたい時にはおすすめしたいスライダーです。
では、早速進めていきたいと思います。
本家サイトです。
プラグイン一式をダウンロードして頂けます。
phptemp_pt_171026.zip
サンプルです。
今回はトップページにのみ設置しています。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
JSとCSSファイルを読み込ませます。
今回、pointy.cssは、当サイトに併せた記述に修正しています。
<script src="/js/modernizr.js" type="text/javascript"></script> <link href="/css/pointy.css" type="text/css" rel="stylesheet" /> <script src="/js/jquery.mobile.custom.min.js" type="text/javascript"></script> <script src="/js/main.js" type="text/javascript"></script>
今回、特に追記することはなく、既にmain.jsに全て記述されています。
オプションらしいオプションはありませんでして、イベントなどはmain.jsに各々追記してオリジナルな挙動にしましょう的な、そんな感じに見受けています。
また、CSS3で制御されている部分もありましたので、この辺りは各々調べてみてくださいね。
若干難しい内容です。苦笑
外部ファイルを読み込ませることができましたら、次はコンテンツ部分をそのまま設置しましょう。
<div class="cd-slider-wrapper"> <ul class="cd-slider"> <li class="is-visible"> <div class="cd-half-block image"></div> <div class="cd-half-block content"> <div> <h2>Pointy Slider</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugit ullam voluptatum tenetur ab, non beatae.</p> <a href="/column/web/171026/" class="btn">記事に戻る</a> </div> </div> </li> <li> <div class="cd-half-block image"></div> <div class="cd-half-block content light-bg"> <div> <h2>Slide Number 2</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugit ullam voluptatum tenetur ab, non beatae, impedit dolorem itaque voluptates facilis necessitatibus suscipit dolor rerum dolores dignissimos alias facere sunt aliquid.</p> </div> </div> </li> <li> <div class="cd-half-block image"></div> <div class="cd-half-block content"> <div> <h2>Slide Number 3</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugit ullam voluptatum tenetur ab, non beatae, impedit dolorem itaque voluptates facilis necessitatibus suscipit dolor rerum dolores dignissimos alias facere sunt aliquid.</p> </div> </div> </li> <li> <div class="cd-half-block image"></div> <div class="cd-half-block content"> <div> <h2>Slide Number 4</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugit ullam voluptatum tenetur ab, non beatae, impedit dolorem itaque voluptates facilis necessitatibus suscipit dolor rerum dolores dignissimos alias facere sunt aliquid.</p> </div> </div> </li> </ul> </div>
ということで、最後は動作確認をするようにしましょう。
特に難しいことはありませんが、今回のコンテンツ要素を表示する横幅は、基本的に変動しますが、縦幅は固定しています。
もともとの配布ファイルは、ブラウザの縦幅に依存するようになっていましたが、当サイトのテンプレートへの組み込みでは主要箇所だけでの表示でしたので、仕様を変えています。
そのことがありますので、コンテンツの量と要素のサイズには気をつけるようにしてください。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
以上で終了でございます。
Pointy Sliderは、元々の配布通りの仕様の方がしっくりくるかもしれません。
ただ、これは使えそうな気がする・・・という直感で、紹介に至りました。
当サイトのトップページのメイン画像のところ、そろそろ、ちょっと変えてみようかなと思っているところですが、こんな感じだと面白いかなと考えています。
そんな感じですので、何か変わった感じにしてみたい要素があるようでしたら、こういう表現もありかなと思います。
執筆 : 清水 隼斗



