Google動向ハイライト : 「フレッドアップデート」と「リッチカード」
コラム
弊社で確認が出来ている限りは週明けになって鈍化してきた感があります。
Googleからオフィシャルな告知などがなく、常に動いているアップデートを「フレッドアップデート」と仮称がつけられていますが、今回の動きはフレッドアップデートというところでしょうか。
また、リッチカードに新しい仕様が追加されました。
「Recipes」「Events」「Products」「Reviews」に加えて「Courses」です。
リッチカードは特定業種のみに適応出来るということを散見していますが、割と幅広く使えるように見受けています。
「リッチカード」と検索した時に出てくるリッチカード対応サイトの対応は「Recipes」のようですし・・・。
そんなちらほらした動きをハイライトのような感じで書き綴って見たいと思います。
SEO/MEO情報に投稿したコラム記事
Google動向ハイライト : 「フレッドアップデート」と「リッチカード」

4月に入り、Google先生が色々と落ち着いて来た気がするのは気のせいでしょうか。
新たな仕様の追加やプロジェクトの動きなどなど、昨年末くらいから加速的に動いていたように思います。
語弊がありそうですね、、、四六時中動いているのは間違いないと思うのですが、外観ですぐ分かるような動きが落ち着いてきましたね・・・ということで。
落ち着いて来た・・・と言っても、4月に入ってから大きな順位変動が出た模様です。
当方では、あまり確認出来なかったところなのですが、アフィリエイターさんやページ数の多いサイトでは大きな影響があった模様です。
フレッドアップデートと称した細かいアップデートの影響でしょうか。
動きがなかなか見えない4月ですが、動きがないわけではない月になりました。
3月に話が遡りますが、リッチカードのアップデートもあったようでした。
対応業種が一つ追加されたようで。
リッチカードについてはあまりメジャーではないせいか、対応されているサイトが少なく、技術的要素が強いせいかあまり詳細データを見ることもありません。
そんなリッチカードですが、当サイトでリッチカードが本格的に試せそうな気がしてきました。
そんなこんなで、面白い動きと言えば上記の2点だったかな、、、と感じています。
本稿では、上記2点をハイライト的な感じでピックアップしてみたいと思います。
4月18日頃に動きが出たようで、週を跨いでだいぶと落ち着いてきた感じ・・・と言いますか、そのように見受けました。
そんな時はTwitterを見ればだいたい周囲の状況も見えてくる感じです。
例によって、業界の方々のツイートを抜粋してみたいと思います。
昨日(?)フレッドアップデートで落ちたサイトの順位が戻ったという情報をTLで見かけたので、自サイトを確認しましたが何も戻ってません。
— 進撃する人 (@mikasa_afilli) 2017年4月18日
現場からは以上です。
ダラダラと書きました。
— keller (@kellertheaffi) 2017年4月19日
4月18日のフレッドアップデート(仮)とホワイトハットの定義とこれからの展望についての雑感 - ケラー・ザ・アフィリエイト! https://t.co/1KU63m71tF
ブログ書きましたー。
— 舛 洋介 (@masuliate) 2017年4月20日
フレッドアップデートで順位を下げたサイトを公開してみる|半農スタイル https://t.co/rDydfYhQ1S
直近で大手サイトでも大きく順位が動いている所があって、気になって色々見てたけど難しいなあ。改善施策をいくつも回している大手の動きの理由は外からじゃわからないものですし。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2017年4月23日
多種多様大量のデータなら日本一見ている自信はありますが全く足りないや。もっとたくさん仕事を受けたいなあ。
【ブログ更新】フレッドアップデート?でアクセス数が激減し元に戻った事例 https://t.co/Oq2owK9JNY
— パシ@竹内潤平 (@pacificus) 2017年4月25日
色々な方がツイートされているように、順位変動は間違いなさそうな感じです。
見てますと、広告頼り的な、PV頼り的なサイトは大きな影響を受けたようですね。
詳しくはパシフィカスこと竹内さんのブログ記事を見て頂くと分かると思います。
「フレッドアップデート」とは、Google先生が行なっているアルゴリズムのアップデートの総称のことです(だと思います)。
Gary Illyes氏(ギャリー イリェーシュ氏)がTwitterで「正式告知しないアップデートの名称を”フレッドアップデート”にしようか!」という軽い感じで受け答えしたことに起因する名称です。
フレッドという言葉に特に意味はないようです(だと思います)。
その受け答えが以下のツイートです。
@rustybrick @i_praveensharma @JohnMu sure! From now on every update, unless otherwise stated, shall be called Fred
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年3月9日
これらのやりとりにある意図をどこまで汲み取れているかは分かりませんが、そんな感じで「フレッドアップデート」と名付けられました。
ですので、この度の変動をフレッドアップデートと呼ばれていますが、特定の動きを指し示す名称ではありませんので、その時々の流れを読んでアップデートを区別して頂く必要があるという感じです。
しかし、今回の変動は大きかったですね。
当サイトは、オリジナル記事を配信出来ているせいか、全くと言っていいほど影響はなく、特にPVもセッションも移り変わることがありませんでした。
他、コーポレートサイトやオフィシャルサイト的な、仕事として取り組ませて頂いてるサイトについても大きな変動はありませんでした。
2月や3月の動きの方が大きかった気がします。
やはり、適当な記事を量産したサイトはキツイですね。
あと、過去に被リンク施策をされたであろうサイトもです。
質を追い求めて色々なことをしますが、過去に頂いた負の評価はなかなか消えないようなところもあるようです。
なので、色々やっても上がったり下がったりすることも多い時期でしたが、これはきっとこれからも変わらないように思います。
どのようなサイトにでも、早かれ遅かれ質を追い求めまくったページやサイト構成を構築するべき時が来るように思います。
そんなことを感じたフレッドアップデートでした。
リッチカードがリリースされた時、当サイトのコラムでもアップしました。
以下の記事です。
ぼくはどちらかと言うと、この手の話が大好きで、新しいモノ好きかのごとく食いついてしまいます。
PWA(Progressive Web Apps)やAMP(Accelerated Mobile Pages)のことも同じくです。
やってて楽しい感じがすると言いますか・・・。
特に好きになる理由も嫌いになる理由もないんですが、取り組んでて面白いというだけのことです。
さておき。
新たに追加された仕様というのが、「Courses」です。
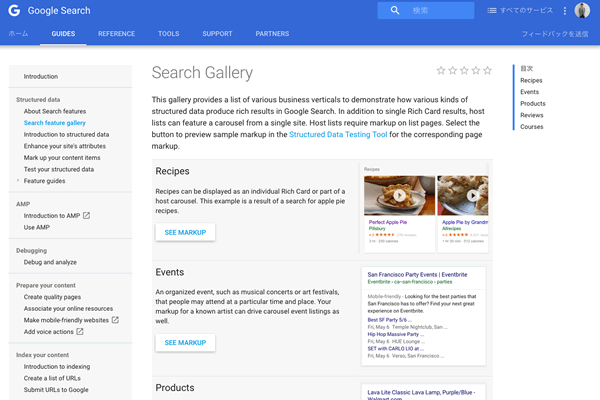
まずはリッチカードに関するページを見てみましょう。
新たな仕様が追加されたと言うところですが、簡易的なソースに留まっている印象です。
それぞれのマークアップを書き出して見たいと思います。
それぞれ上から「Recipes」「Events」「Products」「Reviews」「Courses」です。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Perfect Apple Pie",
"author": "Gin Blanco",
"image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie takes a shortcut with easy Pillsbury® unroll-fill refrigerated pie crust.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT3H",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g",
"cholesterolContent": "0 mg",
"fiberContent": "1 g",
"proteinContent": "1 g",
"saturatedFatContent": "2 ½ g",
"servingSize": "1 Serving",
"sodiumContent": "200 mg",
"sugarContent": "27 g",
"transFatContent": "0 g"
},
"recipeIngredient": [
"1 box Pillsbury™ refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"3/4 cup sugar",
"2 tablespoons all-purpose flour",
"3/4 teaspoon ground cinnamon",
"1/4 teaspoon salt",
"1/8 teaspoon ground nutmeg",
"1 tablespoon lemon juice"
],
"recipeInstructions": [
"1 Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.",
"2 In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.",
"3 Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving."
]
}
</script>
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"Event",
"name":"Pies & Angels",
"url":"https://www.example.com/event_details/12345",
"startDate":"2018-03-18T04:30+00:00",
"location":{
"@type":"Place",
"name":"Shoreline-Amphitheater",
"address":{
"@type":"PostalAddress",
"streetAddress":"123 Amphitheater Pkwy",
"addressLocality":"Mountain View",
"postalCode":"94043",
"addressRegion":"CA",
"addressCountry":{
"name":"US"
}
}
},
"image":"http://www.example.com/event_image/12345",
"description":"Come join us for this once in a lifetime broadway performance of Pies & Angels here in Mountain View! Drinks and Beverages will be served.",
"endDate":"2018-03-18T10:30+00:00",
"offers":{
"@type":"Offer",
"url":"https://www.example.com/event_offer/12345_201803180430",
"price":"30",
"priceCurrency":"USD",
"availability":"http://schema.org/InStock",
"validFrom":"2017-04-20T16:20+00:00",
"validThrough":"2018-03-18T04:30+00:00",
"name":"Granny Smith Tickets LLC.",
"category":"Primary"
},
"performer":{
"@type":"PerformingGroup",
"name":"The Krusty Applez",
"sameAs":"http://example.krustyapplez.com/"
},
"doorTime":"2018-03-18T02:30+00:00",
"eventStatus":" http://schema.org/EventScheduled",
"typicalAgeRange":"21+",
"subEvent":[
{
"@context":"http://schema.org",
"name":"Bozo the Clown Extravaganza",
"url":"https://www.example.com/event_details/12345",
"startDate":"2018-03-18T06:00+00:00",
"location":{
"@type":"Place",
"name":"Shoreline-Amphitheater",
"address":{
"@type":"PostalAddress",
"streetAddress":"123 Amphitheater Pkwy",
"addressLocality":"Mountain View",
"postalCode":"94043",
"addressRegion":"CA",
"addressCountry":{
"name":"US"
}
}
}
}
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": "http://www.example.com/anvil_executive.jpg",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Thing",
"name": "Super Book"
},
"author": {
"@type": "Person",
"name": "Joe"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "7",
"bestRating": "10"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Course",
"name": "Introduction to Computer Science and Programming",
"description": "Introductory CS course laying out the basics.",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
</script>
後は、それぞれに適宜 scheme.org の定めるルールに則って値を書き込んで頂ければ問題なしです。
上から徐々にソースが簡素化されていっている感じですね。
弊社のようなコーポレートサイトでは「Courses」が最も適している記述です。
ということで、プロトタイプ的な感じで導入しようと計画中です。
この手の質問をよく頂くのですが、出たばかりの仕様の効果なんて分かるわけありません・・・すみません。
まだまだ正常に表示されているサイトが稀な状態で効果や意味を問われてもお答えすることは出来ません・・・すみません。
多少、クリック率には影響すると思いますが、あくまでその程度です。
と言っても、このクリック率が重要であることは説明する必要はないと思います。
リッチカードのケースではありませんが、AMPやPWAを導入したことによって効果が出たという報告がありますが、導入後に間も無く効果が見えるなんて稀なケースだと思います。
当サイトのGoogle Analyticsを見る限りAMPの導入は正解だったと思います。
直接的な効果もですが、間接的にも効果があったと思います。
なので、これはこれでよしだったとしますが、全ての企業様に当てはまることかどうかは分かりません。
費用対効果は重要ですが、リッチカード導入事例や効果や意味が見えないという程度の理由で思い留まるのは勿体無いかな、、、と感じています。
そもそも、この手の話は先行者メリット的な恩恵があったり、保守的にならず攻めるところに意味がある戦略だとすれば、まずはアーリースタートで始めるべき施策かなと考えています。
順位を上げるために必要なことがあるとすれば、つまらない記事を作ることに必死になる前に、ユーザーに見て頂きやすい環境を整えることも重要な要素の一つかなと考えます。
なので、まずは取り組めそうな情報を収集し、取り組み始めることに意味あるリッチカードだと考えています。
ということで、以上、二つのホットトピックスでした。
分けて記事を出してもいいくらいのボリュームになってしまいましたね。汗
ここのところ、記事を更新すればする程忙しくなり、更新間隔が空くと連絡もそこそこに落ち着きます。
一つのサイクルが出来上がる感じですね。
有難いことです、、、本当にありがとうございます。
つまりそういうことかなと感じています。
たった一つのシステムをつくって運用しただけでは運用効果が上がりにくいことが多いですが、一つ一つ、丁寧に丹念にサイトを成長させることが出来れば何かしら結果には繋がるものだと思います。
つまらないコンテンツ作りをしても面白くありませんからね、現場が疲弊するだけです。
新たな仕様やプロダクトが多く目立ってきたGoogle。
皆様におかれましても、この手の話は絶対に損するお話ではないと思いますので、是非試してみて頂ければと思います。
執筆 : 清水 隼斗
検索順位アップが先か、リンクされるのが先か・・・



