PWA(プログレッシブウェブアプリ)のテストとメモ
コラム
色々と気になっていたのですが、あまり実用的な感じがしなかったことと、これらの開発・テストとクライアントワークとの両立が物理的に難しかった・・・というと言い訳じみてるので隠すことなく言うとすれば、つまるところ乗り気ではなかった・・・というのが正解かもしれません。
細かい技術情報は参考サイトを記載致しますのでそちらにお任せするとして、本稿では、清水が感じたことや疑問に思ったことをピックアップして考察してみたいと考えています。
実のところ、一通り触ってみましたが、未だによく理解出来ないことがあったりします。
PWAの理念や思想は理解出来た気がしますが、これらの実用性についてです。
様々なサイト様で色々な情報が出ていますが、実用性のある情報は物凄く少なかったです。
基礎的な仕様が理解できればAMPとの併用も難しくはないと思いますが、果たしてその仕様や実用性のそれらを理解出来ている方がどれほどいらっしゃるのか、これらについて清水もあまり理解出来ていないので、その疑問をメモがわりに残しておくことが本稿の目的です。
SEO/MEO情報に投稿したコラム記事
PWA(プログレッシブウェブアプリ)のテストとメモ

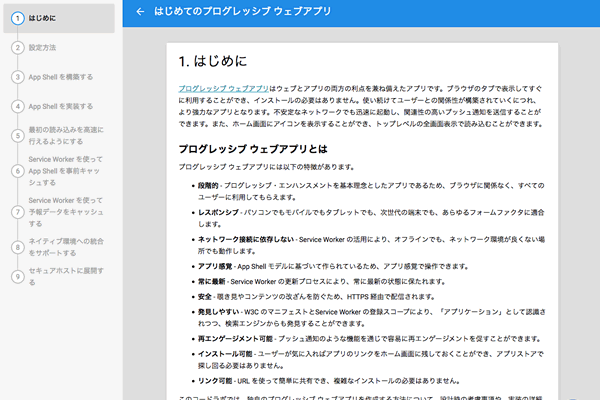
- はじめてのプログレッシブ ウェブアプリ(codelabs.developers.google.com) : コードラボの公開している基礎情報。
- はじめてのプログレッシブ ウェブアプリ(developers.google.com) : Pete LePage氏の監修情報をYoichiro Tanaka氏が翻訳した情報。
- Web Server for Chrome : テスト環境作成ツール。Chromeで開いて下さい。
- PWA(プログレッシブウェブアプリ)について書きました - Neo Inspiration : コードの補足情報が具体的な記事。
- PWA(Progressive Web Apps/プログレッシブ ウェブ アプリ)でpush通知するための手順 - Qiita : 通知機能に関する情報記事。
- Web開発者は本当に対応するべきか? Googleが提唱するPWAとは? - WPJ
PWAはプログレッシブウェブアプリ(Progressive Web Apps)の略で、通常のウェブサイトとはちょっと異なる仕様を組み入れて、普通のサイトをネイティブアプリ(一般的に言う普通のアプリ)のように閲覧出来るようにする機能・・・という意味です(と思います)。
例えば、スマートフォンで普通のウェブサイトを閲覧する時、ブラウザを開いてURLを入力したり、検索キーワードを入力したり、ブックマークを開いてウェブサイトを閲覧しますよね?
PWAは、ホーム画面のアイコンをタップしてウェブサイトを便利に閲覧することが出来るようにしましょう、というような感じです。
ただ、先述のままではショートカットURLをタップしただけ、、、ということと変わりない感じですが、例えばオフラインでもページを閲覧することが出来たり、ブラウザを通して通知を送ることが出来たり、、、普通のウェブサイトだけでは実現出来ないことが実現する機能があります。
それらの機能はスマートフォンだけではなく、デスクトップ(PC)上でも同じような動作をします。
ただ、今回はデスクトップに関することは記載致しません。
ちょっと便利な機能として、特徴的な機能が以下のような感じです。
- 通知が出来るようになる。
- オフラインでもウェブページを閲覧することが出来る。
特別なjsを読み込ませたり、ライブラリ的なjs、フレームワークは揃っているため、誰でも割と簡単に導入することが出来ると思います。
ただ、一般的に言われる程に実用的なモノなのかどうか・・・ここだけはあまり理解出来ませんでした。
AMPも大概懐疑的な声が聞こえてきましたが、個人的にはPWAはそれ以上に懐疑的な感じがしました。
本稿ではそれら懐疑的に感じていることをクローズアップしてみたいと思っています。
ご意見やご感想などなど、コメントを頂けますと幸いです。
もし、実用的な側面が強ければ当サイトでも導入してみようと思っています。
何卒宜しくお願い致します。
まずは、簡単にではありますが、PWAを導入する手順を書き出します。
SSLが使えるサーバー。
SSLを実装しておかないと、(今のところ)全ての機能が使えません。
SSLを実装出来るサーバーがなければ、Chromeにテスト環境を実装させます。
参考サイト一覧にある「Web Server for Chrome」を使ってテスト環境をつくります。
デベロッパーでも、ソースコードラボでもどちらでもいいので、「はじめてのプログレッシブ ウェブアプリ」から必要最低限のソースをダウンロードして下さい。
内容が分かるようでしたら、手書きでソースをつくって頂いても構いません。
この時に、適切なjsコードの読み込みを行い(app shellの設定を行い)、js記述などが出来ていれば、キャッシュ機能(オフラインでもページを開くことが出来る機能)などが働いていることでしょう。
この時、「Service Worker」というキーワードが多数出てきます。
この「Service Worker」はPWAを作る上で欠かせないモノとなりますので、十分に理解しておくようにしましょう。
ソースのルールなどは参考サイトに従うようにして下さい。
ここでは厳密な説明は致しません。
テスト環境でもテストサーバーでもどちらでも構いませんので、アップしたソースなどの閲覧確認をおこなって下さい。
ここで大きな問題がありませんでしたら、通知機能の実装です。
通知機能に関する説明は参考サイトに挙げている「PWA(Progressive Web Apps/プログレッシブ ウェブ アプリ)でpush通知するための手順 - Qiita」をご確認下さい。
本格的に実装する場合は、どのように通知するトリガーをつくるかが問題になると思いますがそこはプログラマー様にお任せするとして、大規模で多数の通知が発生しない情報通知なら手動通知もありかもしれませんね。
そんな感じに見受けました。
PWA導入の手順としては上記で以上です。
これら全ての挙動などを全てチェックされたい方は、「Twitter」や「Suumo」のトップページをandroidで開き、「ホーム画面に追加」をして挙動を試して見て下さい。
チェックする際には、スマホを「機内モード」にして頂くと、キャッシュに関する挙動がよく分かると思います。
これでチェックするのが一番現実的のような気がします。
PWAを否定するつもりはありませんが、やはり懐疑的な想いがぬぐいきれなかったりしています。
どの情報サイトでもAMPよりは重要度が高いというような感じで書かれていますが”本当?”という感じです。苦笑
ということで、その懐疑的な想いを書き出してみようと思います。
多分、この要素が自分の中で一番大きいような気がしています。
PWAはsafariでは動作しません。
あと、MicrosoftのEdgeでも動作しません。
一般的なユーザーや、スマホ技術に関してそこまで詳しくない人がchromeやfirefoxをスマホで使い倒しているようには思いにくいです。
iPhoneユーザーの多くはsafariをメインにしているような気がします。
つまり、ユーザーの多くはandroid・・・と考えると、セグメントがかなり気になる・・・そんなことを思ってたりします。
接続環境が日本は良すぎます。
なので、PWAの恩恵を受けにくいのではないでしょうか。
これはAMPでも同じく・・・と言われてしまいそうですが、利用シーンや利用用途などを考えると、AMPの高速化とPWAの高速とでは意味が異なると考えています。
PWAは一つのサイト単位で閲覧する時の状況を考えますが、AMPの場合は検索結果から一つのページを探す時の状況だと思います。
状況が異なるため、高速化の重要度を混同して考えるのはよくないんじゃないかなぁ・・・と思ったりしています。
ご自身の環境で考えてみて頂きたく思うのですが、ウェブサイトの表示が少し早くなるということで、ホーム画面にアイコンを残して見るようなことをされますか?
これは勝手な思い込みや習慣の問題なので一概には言えないことかもしれませんが、技術情報に疎いユーザーがPWA機能を満喫するような行動をとるとはなかなか思いにくいと考えてたりします。
キャッシュ機能を活用するシーンが思い浮かびません。
新幹線や飛行機に乗ってる時は本を読むことが多いからかもしれませんが、そんなことを考えてたりします。
ぼくが感じている先述のような”引っかかり”は、全て今の段階で感じていることです。
ですので、Googleがパワーでユーザーにこれらのような行動を推奨するようになれば、これらの疑念的な想いは変わるかもしれません。
かつて、Yahooが主流でブラウザはIEが主流だったことを、Googleが大きく変えてきて今があると思っています。
なので、今の常識が未来の常識というわけではないので、今のうちから懐疑的な想いに囚われてPWAを無視するのはちょっと違うのかもしれません。
なので、一通り触ったということでして・・・決して否定だけをしたいわけではありません。^^;
そんなこんなでPWAを体験して感じたことでした。
あーだこーだと言わせて頂きましたが、あれこれと触って理解しながら作業をするのは楽しい感じがします。
パッと見、jsの記述などが多いので面倒な感じはしますが、とりあえずはコピペ的な感じで書いて、後から無駄な部分を変えていくとよく分かる感じがします。
静的な要素で仕組みが出来ているので、そこまで難しいモノではないと感じました。
SuumoやTwitterは大規模なシステムと連携していると思いますが、大規模サイトであればアプリや通常のサイトでも大きな問題にはならないような気がしています。^^;
PWAに関するケーススタディもありますので、併せて見て頂くといいかもしれません。
※Suumoのケーススタディ
PWAに関しては、AMP同様に今後の発展を見守っていきたいと思います。
実用性を感じたらその時には当サイトにも実装したいな、、、と思っていますが、その時には改めて報告したいと思います。
執筆 : 清水 隼斗



