リストの並べ方を変えることが出来る「View Mode Switch」の使い方
コラム
jQuery/JS Tipsに投稿したコラム記事
リストの並べ方を変えることが出来る「View Mode Switch」の使い方

View Mode Switchは、jQueryのプラグインではなく、Javascriptで実装されている、リスト表示の切り替えを行うプログラムです。
かなり簡単なJavascriptというわけではないんですが、コピペで使おうと思えば使える感じです。
単純にソースが書かれているだけですので、ライブラリと言う言い方は変かもしれませんが、組み込み型で使えるというところでライブラリ的な扱いでいきたいと思います。
今回は、既存のCSSファイルは触らず、全て追記して組み込みたいと思います。
当サイトで配布しているテンプレートに組み込む用途はないかもしれませんが、ちょっとした見せ方を演出したいという方がいらっしゃったら便利かなと思いました。
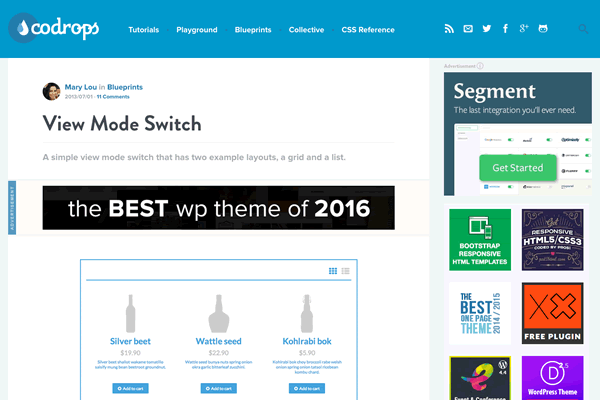
このライブラリは、リスト表示を縦に表示するか、横に表示するかをクリック一つで切り替えることが出来るようになります。
ですので、何かしらリスト表示をしているコンテンツがある方にとっては便利なライブラリかもしれません。
今回は、組み込みに関する詳細解説は致しておりません。
細かいカスタマイズを加えたことと、超初心者の方には例え解説を入れたとしても若干難しいと思われるため、詳細解説よりもポイントを洗い出すことに致しました。
ということで、ポイントを洗い出したいと思いますので、どうぞ宜しくお願いします。
以下が本家サイトとGitHubです。
諸々のファイルはGitHubeでダウンロードして頂けます。
phptemp_vms_160822.zip
サンプルです。
サンプルには、トップページにのみ、リスト表示コンテンツを追記しています。
本家のソースを若干変更しました。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
トップページに組み入れたhtmlソースです。
<div class="topmain"> <div class="topmain-ttl"><h2>要素の並び替えテスト</h2></div> <div class="topmain-txt narabikae"> <div id="cbp-vm" class="cbp-vm-switcher cbp-vm-view-grid"> <div class="cbp-vm-options"> <ol> <li><a href="#" class="cbp-vm-icon cbp-vm-grid cbp-vm-selected" data-view="cbp-vm-view-grid">Grid View</a></li> <li><a href="#" class="cbp-vm-icon cbp-vm-list" data-view="cbp-vm-view-list">List View</a></li> </ol> </div> <ul> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/01.png" alt="" /></a> <h3 class="cbp-vm-title">Silver beet</h3> <div class="cbp-vm-price">$19.90</div> <div class="cbp-vm-details">Silver beet shallot wakame tomatillo salsify mung bean beetroot groundnut.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/02.png" alt="" /></a> <h3 class="cbp-vm-title">Wattle seed</h3> <div class="cbp-vm-price">$22.90</div> <div class="cbp-vm-details">Wattle seed bunya nuts spring onion okra garlic bitterleaf zucchini.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/03.png" alt="" /></a> <h3 class="cbp-vm-title">Kohlrabi bok</h3> <div class="cbp-vm-price">$5.90</div> <div class="cbp-vm-details">Kohlrabi bok choy broccoli rabe welsh onion spring onion tatsoi ricebean kombu chard.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/04.png" alt="" /></a> <h3 class="cbp-vm-title">Melon sierra</h3> <div class="cbp-vm-price">$12.90</div> <div class="cbp-vm-details">Melon sierra leone bologi carrot peanut salsify celery onion jícama summer purslane.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/05.png" alt="" /></a> <h3 class="cbp-vm-title">Celery carrot</h3> <div class="cbp-vm-price">$15.00</div> <div class="cbp-vm-details">Celery carrot napa cabbage wakame zucchini celery chard beetroot jícama sierra leone.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/06.png" alt="" /></a> <h3 class="cbp-vm-title">Catsear</h3> <div class="cbp-vm-price">$20.00</div> <div class="cbp-vm-details">Catsear cabbage tomato parsnip cucumber pea brussels sprout spring onion shallot swiss .</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/07.png" alt="" /></a> <h3 class="cbp-vm-title">Mung bean</h3> <div class="cbp-vm-price">$88.00</div> <div class="cbp-vm-details">Mung bean taro chicory spinach komatsuna fennel.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/08.png" alt="" /></a> <h3 class="cbp-vm-title">Epazote</h3> <div class="cbp-vm-price">$34.90</div> <div class="cbp-vm-details">Epazote soko chickpea radicchio rutabaga desert raisin wattle seed coriander water.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/09.png" alt="" /></a> <h3 class="cbp-vm-title">Tatsoi caulie</h3> <div class="cbp-vm-price">$21.50</div> <div class="cbp-vm-details">Tatsoi caulie broccoli rabe bush tomato fava bean beetroot epazote salad grape.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/10.png" alt="" /></a> <h3 class="cbp-vm-title">Endive okra</h3> <div class="cbp-vm-price">$18.50</div> <div class="cbp-vm-details">Endive okra chard desert raisin prairie turnip cucumber maize avocado.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/01.png" alt="" /></a> <h3 class="cbp-vm-title">Bush tomato</h3> <div class="cbp-vm-price">$9.00</div> <div class="cbp-vm-details">Bush tomato peanut shallot turnip prairie turnip gram desert raisin.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> <li> <a class="cbp-vm-image" href="#"><img src="/img/item/02.png" alt="" /></a> <h3 class="cbp-vm-title">Yarrow leek</h3> <div class="cbp-vm-price">$22.50</div> <div class="cbp-vm-details">Yarrow leek cabbage amaranth onion salsify caulie kale desert raisin prairie turnip garlic.</div> <a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a> </li> </ul> </div> </div> </div>
本家からダウンロードしたCSSに若干の修正を加えました。
修正ファイル名 : component.css
サイズの問題などを配布テンプレート向けに修正しています。
また、アップしているファイルには記述してないポイントを、以下のソース内に記述しています。
@font-face {
font-family: 'fontawesome';
src:url('../fonts/fontawesome/fontawesome.eot');
src:url('../fonts/fontawesome/fontawesome.eot?#iefix') format('embedded-opentype'),
url('../fonts/fontawesome/fontawesome.woff') format('woff'),
url('../fonts/fontawesome/fontawesome.ttf') format('truetype'),
url('../fonts/fontawesome/fontawesome.svg#fontawesome') format('svg');
font-weight: normal;
font-style: normal;
}
/**** 枠取りのために追加しました。 ****/
.narabikae {
display: block;
width: 100%;
margin: 0 auto 20px auto;
}
.narabekae:after {
content:".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/**** /枠取りのために追加しました。 ****/
/* Main container */
.cbp-vm-switcher {
padding: 20px;
border: 3px solid #47a3da;
}
/* options/select wrapper with switch anchors */
.cbp-vm-options {
text-align: right;
padding-bottom: 10px;
border-bottom: 3px solid #47a3da;
}
.cbp-vm-options ol,
.cbp-vm-options ol li {
display: inline;
margin: 0;
padding: 0;
list-style: none;
}
.cbp-vm-options ol li a {
display: inline-block;
width: 40px;
height: 40px;
overflow: hidden;
white-space: nowrap;
color: #d0d0d0;
margin: 2px;
}
.cbp-vm-options ol li a:hover,
.cbp-vm-options ol li a.cbp-vm-selected {
color: #47a3da;
}
.cbp-vm-options ol li a:before {
width: 40px;
height: 40px;
line-height: 40px;
font-size: 30px;
text-align: center;
display: inline-block;
}
/* General style of switch items' list */
.cbp-vm-switcher ul {
list-style: none;
padding: 0;
margin: 0;
}
/* Clear eventual floats */
.cbp-vm-switcher ul:before,
.cbp-vm-switcher ul:after {
content: " ";
display: table;
}
.cbp-vm-switcher ul:after {
clear: both;
}
.cbp-vm-switcher ul li {
display: block;
position: relative;
}
.cbp-vm-image {
display: block;
margin: 0 auto;
}
.cbp-vm-image img {
display: inline-block;
max-width: 100%;
border: none;
}
.cbp-vm-title {
margin: 0;
padding: 0;
}
.cbp-vm-price {
color: #c0c0c0;
}
.cbp-vm-add {
color: #fff;
background: #47a3da;
padding: 10px 20px;
border-radius: 2px;
margin: 20px 0 0;
display: inline-block;
transition: background 0.2s;
}
a.cbp-vm-add {
color: #fff;
}
.cbp-vm-add:hover {
color: #fff;
background: #02639d;
}
.cbp-vm-add:before {
margin-right: 5px;
}
/* Common icon styles */
.cbp-vm-icon:before {
font-family: 'fontawesome';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.cbp-vm-grid:before {
content: "\f00a";
}
.cbp-vm-list:before {
content: "\f00b";
}
.cbp-vm-add:before {
content: "\f055";
}
/* Individual view mode styles */
/* Large grid view */
.cbp-vm-view-grid ul {
text-align: center;
}
.cbp-vm-view-grid ul li {
width: 25%;
text-align: center;
padding: 25px;
margin: 20px 0 0;
display: inline-block;
min-height: 420px;
vertical-align: top;
}
.cbp-vm-view-grid .cbp-vm-title {
font-size: 2em;
}
.cbp-vm-view-grid .cbp-vm-details {
max-width: 300px;
min-height: 70px;
margin: 0 auto;
}
.cbp-vm-view-grid .cbp-vm-price {
margin: 10px 0;
font-size: 1.5em;
}
/* List view */
.cbp-vm-view-list ul li {
padding: 20px 0;
white-space: nowrap;
text-align: left;
}
.cbp-vm-view-list .cbp-vm-image,
.cbp-vm-view-list .cbp-vm-title,
.cbp-vm-view-list .cbp-vm-details,
.cbp-vm-view-list .cbp-vm-price,
.cbp-vm-view-list .cbp-vm-add {
display: inline-block;
vertical-align: middle;
}
.cbp-vm-view-list .cbp-vm-image {
width: 10%;
}
.cbp-vm-view-list .cbp-vm-title {
font-size: 1.3em;
padding: 0;
white-space: normal;
width: 20%;
}
.cbp-vm-view-list .cbp-vm-price {
font-size: 1.3em;
width: 7%;
}
.cbp-vm-view-list .cbp-vm-details {
width: 40%;
padding: 0 15px;
overflow: hidden;
white-space: normal;
}
.cbp-vm-view-list .cbp-vm-add {
margin: 0;
}
.cbp-vm-view-list a.cbp-vm-add {
color: #fff;
}
/**** レスポンシブのためのサイズは適宜修正してください。 ****/
@media screen and (max-width: 66.7em) {
.cbp-vm-view-list .cbp-vm-details {
width: 30%;
}
}
@media screen and (max-width: 57em) {
.cbp-vm-view-grid ul li {
width: 30%;
}
}
@media screen and (max-width: 47.375em) {
.cbp-vm-view-list .cbp-vm-image {
width: 20%;
}
.cbp-vm-view-list .cbp-vm-title {
width: auto;
}
.cbp-vm-view-list .cbp-vm-details {
display: block;
width: 100%;
margin: 10px 0;
}
.cbp-vm-view-list .cbp-vm-add {
margin: 10px;
}
}
@media screen and (max-width: 40.125em) {
.cbp-vm-view-grid ul li {
width: 90%;
margin: 0 auto;
}
}
/**** /レスポンシブのためのサイズは適宜修正してください。 ****/
本家からダウンロードしたJSに若干の修正を加えました。
修正ファイル名 : cbpViewModeSwitch.js
htmlの組み方やカスタマイズをしやすくしたいと思ったので修正しました。
アップしているファイルには記述してないポイントを、以下のソース内に記述しています。
/**
* cbpViewModeSwitch.js v1.0.0
* http://www.codrops.com
*
* Licensed under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*
* Copyright 2013, Codrops
* http://www.codrops.com
*/
(function() {
var container = document.getElementById( 'cbp-vm' ),
/**** 修正前の記述 : optionSwitch = Array.prototype.slice.call( container.querySelectorAll( 'div.cbp-vm-options > a' ) ); ****/
optionSwitch = Array.prototype.slice.call( container.querySelectorAll( 'div.cbp-vm-options > ol li a' ) );
function init() {
optionSwitch.forEach( function( el, i ) {
el.addEventListener( 'click', function( ev ) {
ev.preventDefault();
_switch( this );
}, false );
} );
}
function _switch( opt ) {
// remove other view classes and any any selected option
optionSwitch.forEach(function(el) {
classie.remove( container, el.getAttribute( 'data-view' ) );
classie.remove( el, 'cbp-vm-selected' );
});
// add the view class for this option
classie.add( container, opt.getAttribute( 'data-view' ) );
// this option stays selected
classie.add( opt, 'cbp-vm-selected' );
}
init();
})();
リスト表示の切り替えのトリガーは、”.cbp-vm-options”の中にあるリンクです。
もともとはリストタグでは括られていませんでしたが、カスタマイズ性を考慮してリストタグで括りました。
トリガーを引くことにより、”#cbp-vm”のセクション(div)内にある”data-view="cbp-vm-view-grid"”が”data-view="cbp-vm-view-list"”に切り替わります。
”data-view”が切り替わると、divのclassが”.cbp-vm-view-grid”から”.cbp-vm-view-list”に切り替わります。
それにともない、それぞれのクラスの中にある”ul li”の親classが変わり、CSSの装飾内容の適応が変わるため、表示が切り替わるというロジックです。
そのため、HTMLのルールが守られていれば、CSSの装飾もhtmlの記述も適当に修正して頂いても大丈夫です。
横幅の変更が以外に面倒かもしれません。
というのも、枠取り全て相対で指定されているけれど、一部ブラウザバグが散見されました。
せめてブラウザバグさえなければまだいいかもしれません。
ただ、当サイトで配布しているテンプレートは(基本的に)横幅サイズは枠の部分のみ絶対値で数字を指定するようにしています。
(別に指定しなくても大丈夫っちゃ大丈夫ですが・・・と言うか、これは私のクセかもしれません。苦笑)
で、今回はそのサイズが合わない状態だったので、修正を簡単に入れていますが、これが若干クセある感じでした。
ということで、テンプレートの横幅を変えるよりは、ライブラリ側の横幅を変えて頂いた方が現実的だと思います・・・思いました。
当方側で全てテンプレート向けに修正したファイルを配布しようかどうか迷いました。
が、そこまですると、ソース部分が別物になってしまい、説明が難しくなると考えてましたので、元のソースで見分けつくようにした次第です。
レスポンシブ対応のライブラリです。
そのため、組み込んだCSSファイル内に、ブラウザの対応横幅のサイズが記載されています。
ただし、当方のテンプレートとは揃えていません。
当方のテンプレートの指定している横幅と揃えて頂いても、揃えて頂かなくても、どちらでも大差はないと思われます。
もし、気になる方がおられましたら、テンプレートの環境に併せて修正をしてみてください。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
いかがでしたでしょうか?
若干、手間だったかもしれませんね。
コンテンツの内容を上手く書き換えることが出来れば、コンテンツの演出の幅が広がるライブラリです。
もし、コンテンツの見せ方を変えたいと思われている方には、是非とも見て頂きたいと思いました。
とは言え、そもそもリスト表示するコンテンツって、割と限られている気がします・・・。
先にも書きましたが、ブログとECサイトくらいですかね・・・。
コーポレートサイトにある”サービス一覧”なんかも頑張れば使えなくはなさそうですが・・・使いどころが限定的ではありますが、ロジックの勉強だと思って頂いて・・・。
執筆 : 清水 隼斗



