AMP HTMLのサイドバーを実装しました
コラム
サイドバー、アコーディオン、SNSのシェア、ダイナミックCSSの4種です。
ということで、今回、当サイトにサイドバーを実装しましたので報告です。
少し問題があったように思いましたので、メモ代わりに記事に残しておきたいと思います。
SEMラボラトリー関連に投稿したコラム記事
AMP HTMLのサイドバーを実装しました

2016年5月24日、AMP Projectが4種の拡張機能をリリースしたことを発表しました。
サイドバー、アコーディオン、SNSのシェア、ダイナミックCSSの4種です。
Menus, sharing, and dynamic CSS classes in AMP
ということで、早速当サイトに導入してみたいな・・・と思いまして、サイドバーを導入致しました!
サンプルソースも公開されていましたので、すぐに取り組めました。
実装されたページは本記事のAMPページで確認してみて下さい。
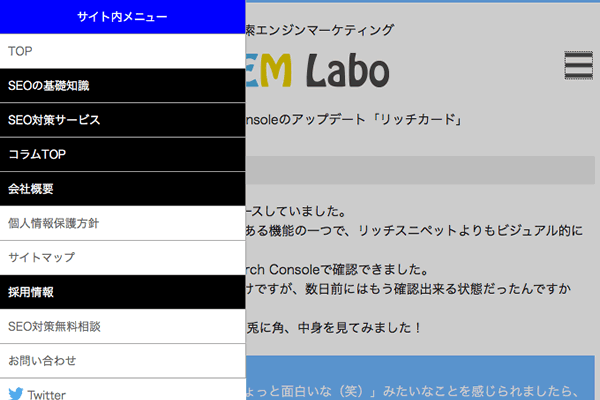
ブラウザ上の右上に(静的な)ハンバーガーメニューを設置しまして、ハンバーガーメニューボタンをタップやクリックすると、左側からメニューが出てきます。
デザインはスマホで閲覧した時に出るドロワーメニューと同じような感じにしました。
アコーディオンは実装していません。
特に注意する点があったかどうかは分かりませんでしたが、古いスマホ端末向けの表示は考えた方がいい気がしました。
iPhone6であれば何不自由なく動作してくれましたが、android SO-02F(ブラウザ 4.4.2-1)だと綺麗に動作してくれませんでした。
具体的に、サイドメニューの縦が長い時、iPhoneでは縦スクロールが自動で入ってくれたのが、android SO-02Fでは縦スクロールが入りませんでした。
CSSの制御で何とかなるかもしれませんが、共通しない動作を制御するのも変な感じがしましたので、縦スクロールが入らないようにメニュー数を抑えました。
また、サイドメニューのオープンとクローズの動作にも若干の差異がありました。
この辺りはCSSの仕様というより、ブラウザやAMPの仕様に影響することでしたので、致し方なしなところでした。
とりあえず目に付いたところで言えば、上記のような感じでした。
装飾などは普通にいけまして、チェックでもエラーは出ませんでした。
追って実装していきたいと思っています。
特にSNSシェアのボタンについては、早いうちに実装してしまいたいところです。
その他は特に困ってない感じなので、仕様の把握に留めておこうと思っています。
AMP ATML同梱の簡単WEBサイトテンプレート(PHP)にも組み入れたいと思ってたりしています。
参考ソースになればと思う次第です。
ということで、色々見ておきたいところなので、何かをした時には都度都度記事に残していこうと思います。
どうでもいいことかもしれませんが、実は当サイトが日本で最初にAMPのサイドバーを実装したサイトになるんじゃないかな?なんて思っています(笑)
twitterなどで検索してみましたが、見当たりませんでした。
サンプルで公開されているソースを理解出来ればすぐにでも導入出来るような感じでした。
難しいモノではなさそうですので、慣れのない方にとっては取り組みやすい案件になるのではないでしょうか、そんな気がします。
しかし、、、AMPページの目的や意図としては速報的な意味合いが強いイメージがありますが、今回の拡張機能はそれらの目的や意図とはそぐわないような・・・そんな気もします。
何でもかんでも実装というわけでもないと思うので、どこに向かっているのか、そういうことは常に意識しておきたいところです。
執筆 : 清水 隼斗



