カラムの高さを揃えてくれるjQueryプラグイン「matchHeight」の使い方
コラム
このjQueryは横並びになるカラムの高さを自動で調節してくれる地味でありながらかなり便利なjQueryプラグインです。
レスポンシブ対応する時などには重宝すること間違いなしと言わんばかりの機能を揃えています。
ポイントは”「 float 」を活用している時のカラムの高さ”です。
では、早速進めていきたいと思います。
jQuery/JS Tipsに投稿したコラム記事
カラムの高さを揃えてくれるjQueryプラグイン「matchHeight」の使い方

matchHeightは、隣あうカラムの高さを揃えてくれる・・・と言っても、なかなかピンと来ないかもしれませんね。
三つのボックスが並んでるとして、A、B、Cとします。
この時、Aにたくさんの文章が入ってて、BとCには少ししか文章が入ってなかったとします。
この時、 float で左詰めなり、右詰めにした時、この三つのボックスの高さが異なるため、「 div 」で高さを揃えるのは一苦労するところです。
ところが、このjQueryプラグインを使うと、高さの配慮をしなくても自動で揃えてくれます。
「 div 」が「 table 」化するというか・・・そんな感じです。
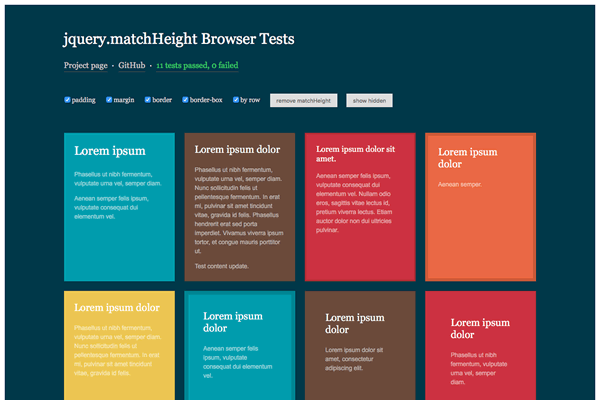
今回もサンプルを用意していますので、先に見てみて下さい。
「matchHeight」を組み込んだページのサンプルです。
以下が本家サイトとGit Hubです。
phptemp_mh_160329.zip
当サイト内の「SEOの基礎知識」の中のコンテンツです。
凡そ、流れ的には以下のような順番です。
- JavaScriptとjQueryを読み込み、設定記述をする。
- アップロードしましょう!
このjQueryプラグインの最大の特徴は最も手軽と言っても過言ではないくらいに手軽に導入出来るところです。
では、すすめていきます。
サンプルで配布しているファイルでは index.php のみ組み込んでいますので、 index.php のみ見てもらえればと思います。 ヘッダに以下の記述を追記しています。
<link href="/css/column.css" type="text/css" rel="stylesheet" />
<link href="/css/tbl_column.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/js/jquery.matchHeight.js"></script>
<script type="text/javascript">
$(function() {
$('.topmain-txt .column_min_box').matchHeight();
});
</script>
上記 2 行のCSSは、追加コンテンツ用のCSSを記述しています。
横詰めするカラムの装飾です。
今回は、最も最低単位的な感じの記述しかしていません。
本家サイトのデモでは、オプションの設定などもありますので、複雑な記述が多いですが、当サイトで配布している内容では最低限の高さを揃える記述しかしていません。
今回、高さを揃えているのはワンセットだけですが、複数行記述すると複数のセットをそれぞれ異なる高さでも揃えることが出来ます。
<script type="text/javascript">
$(function() {
$('.topmain-txt .column_min_box').matchHeight();
$('.topmain-txt_01 .column_min_box_01').matchHeight();
});
</script>
上記のような記述をすることで、それぞれ異なる場所で高さを揃えることが出来ます。
上記の「 .topmain-txt 」は親ボックス、「 .column_min_box 」は子ボックス(厳密には孫ボックス)で、子ボックスの高さを揃えるという指定をしています。
ということで、後はアップロードして下さい。
終了です。
Git Hubでダウンロードしたファイル中には、デモと同じ内容が入っています。
「 jquery-match-height-master 」の中に「 /dist/ 」の中に、本番にアップする「 jquery.matchHeight.js 」が入っています。
「 /test/page/ 」の中に、デモにアップされている内容一式が入っています。
オプションの設定は、これらの本家ファイルの中身をご確認下さい。
そのままアップして、記述を書き換えたりすると、動作ですぐにチェックが出来るので、案外楽にオプション確認が出来てしまいますよ。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
いかがでしたでしょうか?
今回のjQueryプラグインは設定記述の書き込みのみで出来てしまうプラグインですので、楽に出来てしまいましたね。
とはいえ、そもそものコーディングに問題があると、高さの調整がし辛くなる感じがしています。
デモでは極端に1カラム構成で見せてくれていました。
コーディングを理解しないと、なかなか難しい感じがしました。
当サイトのテンプレートファイルは枠組みをきっちりしていまして、特にテクニカルな部分はありませんが、本記事にとどまらずjQueryプラグインの導入などには配慮しています。
ということで、何かしらテストをする時でも便利なテンプレートということで、お見知りおきをお願い致します(笑)
執筆 : 清水 隼斗



