手書きで書いた文字を素材として活用する方法
コラム
手書き素材となるので、やはり絵に対しての慣れがないと、素材そのものが貧弱に見えたりするのがしんどいところですが、絵に慣れが出れば間違いなく使えます。
オフィシャルなサイトではなかなか使えない素材でも、ブログのネタ素材などにも使えるかもしれません。
また、名前を手書きして名前だけをトレースして使うということは日常的に使ってもおかしくありません。
簡単にできてしまいますので、どこかで活用されてみてはいかがでしょうか。
その他に投稿したコラム記事
手書きで書いた文字を素材として活用する方法

今回は、Illustratorを使って手書き文字や手書きの絵を素材として使うための方法を紹介致します。
オノマトペ音(擬音)の多くは、この方法で制作をされているのではないでしょうか・・・って、別に難しい方法ではなく、多くの手書き素材はこうやって素材化されているかと思います。
今回は初歩的な使い方しかしていませんので、是非とも体得して頂きたく思ったりする今日この頃です。
これらの素材をよく使われているサイトと言えば、カヤックさんのホームページですよね。
カヤックさんの真似をしても仕方ありませんが、何かヒントが見つかると思いますので、是非とも見てみてください。
今回も画像を使って説明しておりますので、出来ればwifi環境で見て頂ければと思います。
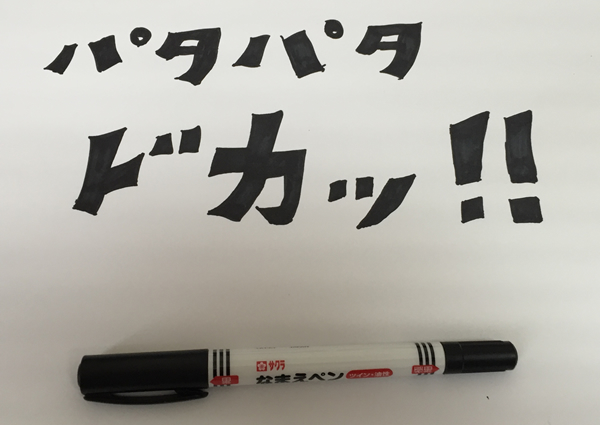
用意すべきものは、マジックペンと紙を用意してください。
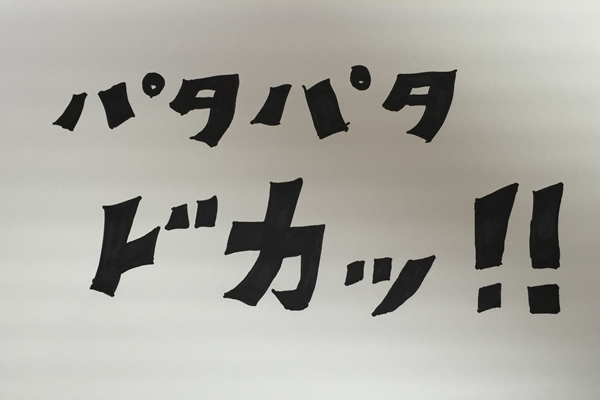
以下の画像は、既に書き出したもの一式です。
書いた紙を写メで撮るので、スマホも必要かもしれません。

だいたい以下の感じです。
この程度の作業の時はあまり作業環境は意識してないんですが、必要な情報が抜けてたらご指摘をお願い致します。
- MacBook Pro
- OS X EI Capitan 10.11.3
- CS6 Photoshop
- CS6 Illustrator
今回、元々の写メのサイズをPhotoshopでリサイズしたりしていますが、基本的にPhotoshopでリサイズしなければいけないわけではありません。
これは、当方の癖と言いますか、いつもIllustratorでリサイズすることがないため、Photoshopを使っている感じです。
また、当方ではアウトライン化した素材は、FireworksかPhotoshopで加工しています。
そのままIllustratorで作業はしていません。
こまかい絵を扱う場合は、このままIllustratorで作業をした方がいいかもしれませんが、これ以降の素材の使い方に関しては言及していませんので、どうぞ宜しくお願い致します。
今回はオノマトペ音(擬音)素材を作成・・・ということで、オノマトペ音的なことを書いてみました。
別にオノマトペ音(擬音)でなくても大丈夫です。
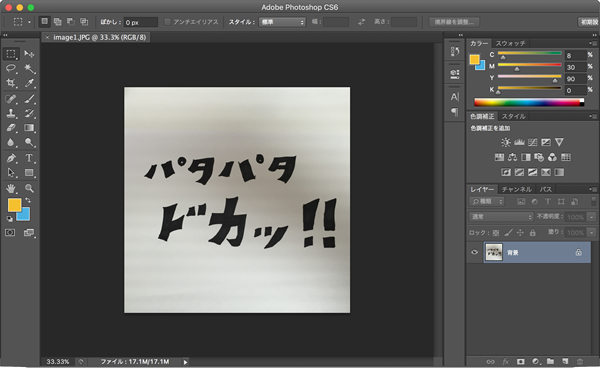
そして、写メで撮って、パソコンにメールで送ったりクラウド保存をしてPhotoshopで開きます。
今回の作業では、色付けなどをするわけではありませんので、平面的な色になっても問題ないようなことを書き出してみましょう。
以下のようなモノであれば何でもいいと思います。
- 自筆の名前
- オノマトペ音(擬音)
- ワンポイントで見せたいテキスト
- 背景に入れる吹き出し
- 集中線のような背景
また、この時に、元絵のサイズをリサイズしておきましょう。
これ以降の作業はIllustratorで行いますので、リサイズを行ったあとは、適宜保存しておきましょう。

手書きの素材の利用用途を書いてて思ったんですが、背景に入れる集中線はPhotoshopやFireworksでも書けるので、そのうち解説記事を作成してようと思います。
Photoshopでリサイズし、今度はIllustratorで開きます。
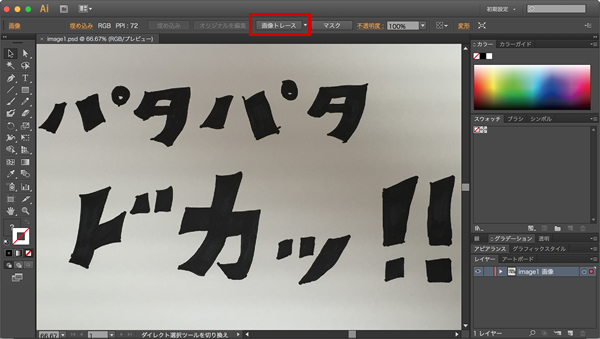
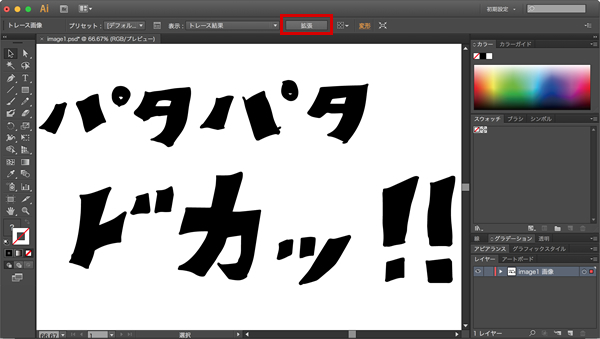
以下の画像からIllustratorの画像です。
画像内の赤枠箇所の「画像トレース」をクリックしてください。
画像トレースは細かい設定も出来ますが、細かい操作については後から色々テストしてみるといいでしょう。

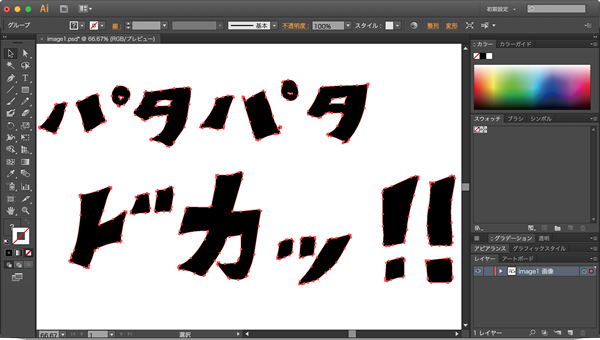
「画像トレース」をクリックしたら、そのまま「拡張」をクリックしてください。
「表示 : トレース結果」というプルダウンがありますが、このプルダウン内はプレビュー的な感じの内容ですので、そこまで重要なところではありません。

「拡張」をクリックしたら、アウトライン化した素材が表示された状態になったと思います。
これで凡そ作業は終了です。
アウトライン化した素材については、どうぞご自由に編集してください。
ここから先、Illustratorで作業をしようが、Photoshopで作業しようが、Fireworksで作業しようが自由です。
ご自身が使い慣れたソフトでご自由に編集して頂くことで、WEBサイトで使える素材になります。

いかがでしたでしょうか?
意外に簡単に出来てしまいましたね。
こういう手書き素材のイイところと言えば、世に二つとない素材が出来るところにありますよね。
当事者の手で書いた、たった一つの作品というやつです。
昨今のSEOはオリジナリティやコンテンツに重きがある傾向が強いです。
そしてファンをつくっていくことが、重要なプロセスになりつつあります。
そんなコンテンツの素材になるわけですから、世に二つとない素材がたくさんあるのことは素晴らしいことですよね。
お恥ずかしながら、ぼくは字が綺麗ではなく実際の仕事で素材を作成して使う時には何度も何度も書いたりして何枚も候補を作成したりするので、なかなか時間がかかります。
ですので、日常的にこのような手書き作業を行われている方に、この素材作成は向いているのかもしれません。
別に下手でも、見せる場所を限定的にすることで、綺麗汚いにこだわる必要はなくなる気はしますが、、、やはり綺麗に表示したいのが本音だったりします。
冒頭で紹介したようにカヤックさんではこの手の素材をかなり綺麗に多様されています。
技術的要素も満載ですので、是非、参考にして頂くといいのかもしれません。
あと、文中でも書きましたが、そのうち集中線の書き方講座的な記事も作成しようと思います。
オノマトペ素材と併せて使うことで、コンテンツの魅力が増すような気がします。
執筆 : 清水 隼斗



