jQuery/JS Tipsに関するコラム記事
コラム
jQueryやJava Scriptに関するTips的な情報を配信するカテゴリです。
テンプレートに組み込んだサンプルプログラムをダウンロードしていただける記事もございます。
テンプレートに組み込んだサンプルプログラムをダウンロードしていただける記事もございます。
「ちょっとは役に立ったかな?」や「ちょっと面白いな(笑)」みたいなことを感じられましたら、シェアして頂けますと幸いです。
jQuery/JS Tipsに投稿したコラム一覧

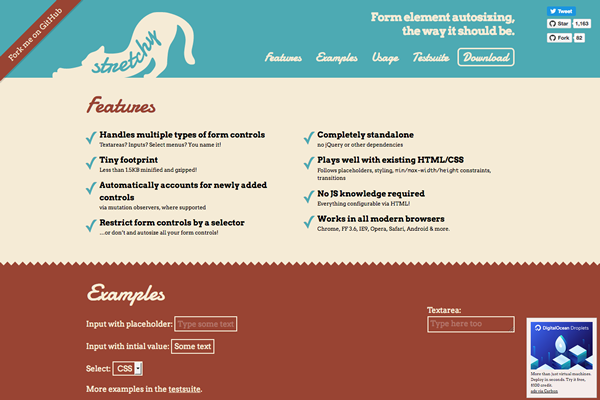
Stretchy.jsは、お問い合わせフォームや検索フォームでテキストを記入する記入エリアをオシャレにするjQueryプラグインです。Stretchy.jsを読み込ませるだけで、あとは何もせずにHTMLを記入するだけです。とても簡単なので、すぐに導入できます。

Readmore.jsは、読み物サイトの多くに実装されている「続きを読む」や「Read More」を設置して、文章が長くてもコンテンツが縦長にならないようにコントロールするボタンを設置するjQueryプラグインです。今回、CSSの装飾を追加して実装しました。使い慣れると便利なプラグインかなと思います。文章が多いと全文表示をするとやたら縦長になることが多いので、このようなプラグインを常時使い込んでおくと、いざという時に助かりそうな感じがしました。

AOSは、「Animate On Scroll Library」の略で、スクロールしてコンテンツを表示する時に、コンテンツにアニメーションをかけることができるライブラリです。jQueryは使わず、jsとcssで手軽に実装できてしまいます。過去に書いたjQueryプラグイン記事「ページ遷移する時にフェードなどのエフェクトを加えるjQueryプラグイン「Animsition」の使い方」とよく似た動作をします。

Superfishは、横に並ぶメニューや縦に並ぶメニューの両方に対応するドロップダウンを実装することができるjQueryプラグインです。デモも用意されていますので、イメージがわきやすい挙動だと思います。しかし、ドロップダウン系のjQueryプラグインはスッキリシンプルな国内産がかなり使いやすいイメージがあります。単純な動きでシンプルな感じです。ただ、海外産のドロップダウンは若干複雑になっている気はしますが、幅広い設定があらかじめ用意されている感じで、このような多様性のあるドロップダウンだと、何かと助かることも多い感じがします。どっちが良いというわけではなく、どっちが悪いというわけでもなく、、、という感じですので、とりあえず使い慣れるような感じでご利用いただければと思う次第です。因みにですが、2017年11月27日現在、バージョンは1.7.9です。

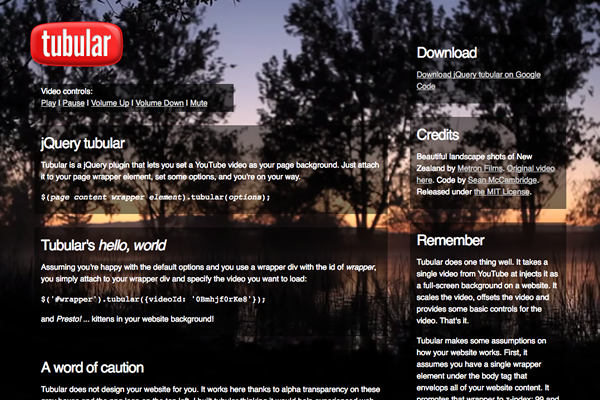
jquery-tubularは、YouTubeの動画を、WEBサイトの背景に設置することが出来るjQueryプラグインです。動画を背景にすると、素材次第によっては相当に重いファイルになってしまうことがありますが、YouTubeであれば、色んな意味で助かることがあります。なので、背景素材に動画を使うのであれば、YouTubeにアップして再生が軽い状態にしたものであれば、ブラウザや回線の負担がだいぶと軽くなるのではないでしょうか。ちょっと邪魔な表示があるかもしれませんが、滞在時間くらいは特に問題ないように思いますので、背景に動画を入れられたい方は必見です。

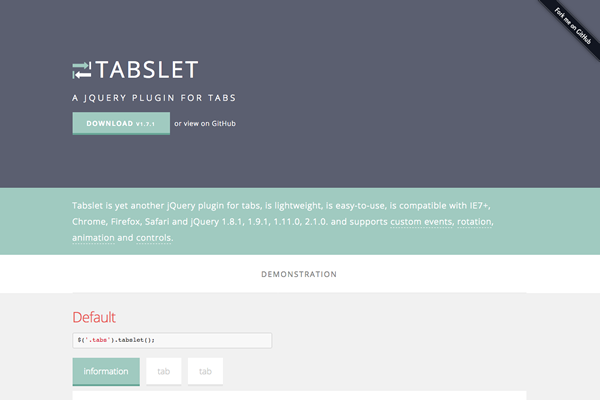
Tabsletは、タブボタンを設置し、そのボタンをクリックしたりhoverすることで、コンテンツの表示非表示を切り替える挙動をします。説明になっていますかね。もし、ご理解が難しいようでしたら、サンプル設置を見てみてください。それはそうと、配布元のサンプル記述では正常に動作しなかったように思います。ということで、適宜、若干修正した感じではありますが、正常に動作しましたので、どうぞご確認を宜しくお願いいたします。

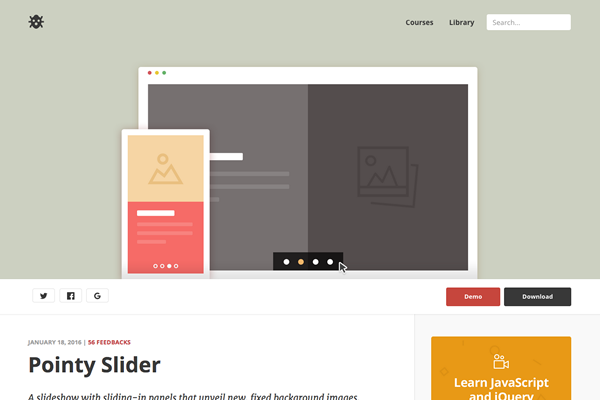
Pointy Sliderは、ちょっと変わった挙動をするスライダーです。配布元のサイトでは、フルスクリーン状態で使うことを想定されているようでしたが、挙動が面白いので、当サイトのテンプレートのサイズに変えてみました。あと、サイズの決め方の仕様に関しては、当サイトのテンプレートの仕様に併せましたが、ブラウザサイズによる挙動が変わる仕様に関してはそのままにしています。当サイトのテンプレートに併せるようでしたら、「480px」、「768px」に併せた修正が必要になります。

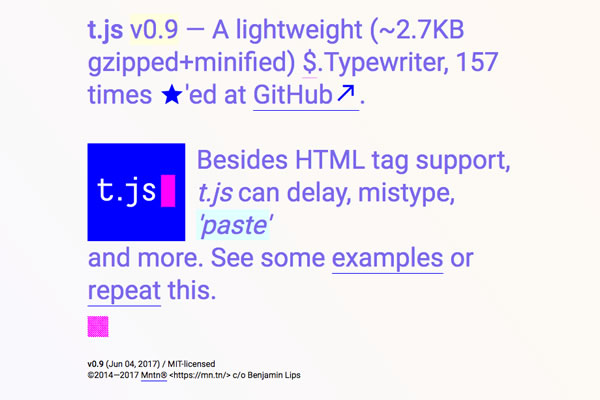
t.jsは、ブラウザ上に表示されているテキストを、タイピング入力してるようなアニメーションをかけるjQueryプラグインです。読んでもらう箇所にこのアニメーションをかけると、いじいじさせてしまう可能性があるため、読んでもらう箇所にかけるのではなく、デザイン的に見せる箇所で使うjQueryプラグインかなと思います。テキストだけだと平たんに見えてしまう箇所も、t.jsを使えば、パッと目を引くテキストになること請け合いです。

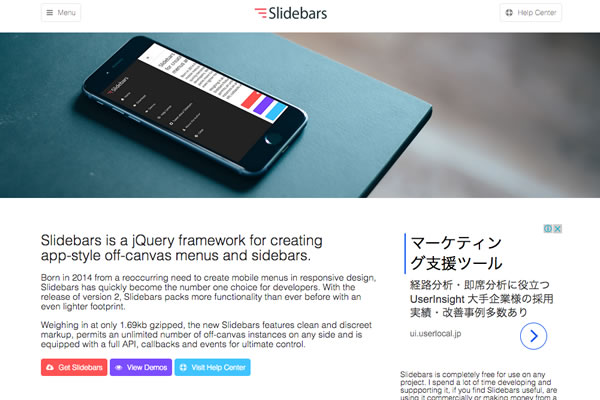
Slidebarsは、上下左右から自由にメニューを出すことができるjQueryプラグインです。以前に記事にした「SIDR」と同じような動作をします。動作仕様は大きく違います。Slidebarsをカスタマイズしたりするには、元の仕様のまま使うとすれば HTML5 の canvas の概念が分からないと若干難しいかもしれません。その辺りを踏まえて見て頂ければと思います。

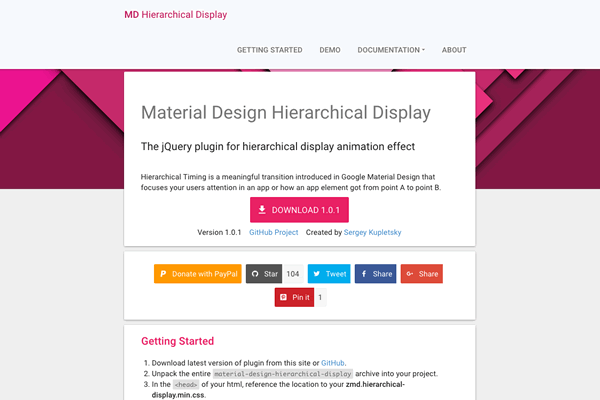
久しぶりのjQueryプラグインの実装レッスンのコラム記事です(笑)Material Design Hierarchical Displayは、親要素に特定のタグを入れ、その中にある子要素をタイル状にして表示するjQueryプラグインです。そして、animate.cssを使い、タイル状になった子要素のコンテンツにアクションを生み出すという感じです。Material Design Hierarchical Displayのデフォルトの仕様は、子要素をタイル状にして表示する、という仕様です。本家でもそうですが、animate.cssを使い、そのタイル状になった子要素にアクションを追加しています。オプションでアクションの仕様も変えることが出来るようなので、色々なチャレンジすることで面白い動作をするのではないでしょうか。

jqFloat.jsは、コンテンツ要素をふわふわ動くような挙動をさせるjQueryのプラグインです。フローティングという感じの動作をしてくれます。コンテンツ要素をフローティングさせるため、枠取りをきっちりしておかないと他のコンテンツにまでフローティングしているコンテンツが侵入するため、そのあたりを気にしたいところだと感じました。使いどころは少ないかもしれませんが、要所要所で使う分にはポイントになると思います。今回は「position="absolute"」を使っています。ちょっとしたノウハウ習得にもつながりやすいかな?と思います。

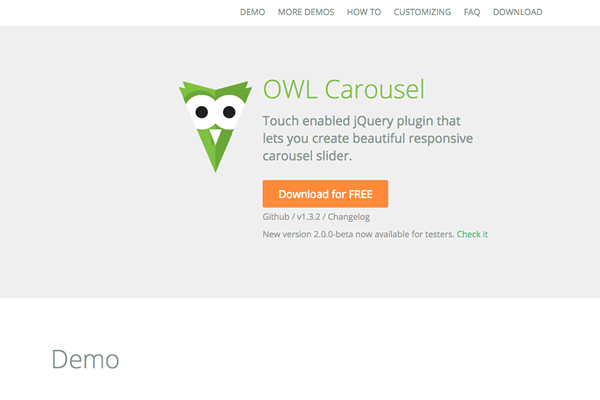
Owl Carouselは、画像スライダーのjQueryプラグインです・・・ただ、細かいオプションが豊富に用意されていて、それでいて表示パターンも変えることが出来るのが特徴です。過去のバージョンは重さなどを感じたことがあったのですが、最新バージョン(v1.3.3)ではかなり快適に動いてくれています。画像スライダーのjQueryプラグインは色々な種類がありますが、とりあえずカスタマイズ性と挙動感を悪く感じないようだったらおススメしたい感じがするプラグインです。本家サイトでデモが設置されていたり、ダウンロードファイルの中身も分かりやすいですし、とりあえずカスタマイズの練習をしたい方でもおススメだと感じました。

Intro.jsは、WEBページ上でチュートリアルをスタートすることが出来るjQueryプラグインです。jQueryを使わなくても動作するようですが、細かい動きに違いが出るようです。ここでは、デフォルト状態で実装することを解説致しますので、まずはデフォルト状態をご理解頂けます。類似したjQueryプラグインを紹介したことがありますので、併せてご確認ください。「Tooltip(吹き出し)を出すことが出来るjQueryプラグイン「Tooltipster」の使い方」、「注釈を入れるためのjQueryプラグイン「Chardin.js」の使い方」

スティッキーヘッダーが流行っているのかスティッキーヘッダーを多く見受けたので、スティッキーヘッダーを実現するJSソースを簡単WEBサイトテンプレート(PHP)に組み込んでみました。Headhesive.jsはjQueryなどは使いませんので、単なるJavaScript記述(以降、js記述としますね)です。因みに、スティッキーとは、粘度のある状態のことを意味していまして、ブラウザ上部に固定でくっついてくることから、スティッキーヘッダーと名付けられたそうな・・・。今回、スマホ対応部分において、通常の簡単WEBサイトテンプレート(PHP)では手間が発生致しましたので、「スマホで横長メニュー部分だけをスクロールするCSS装飾」に実装しました。

ページを遷移する時、ページの切り替わりにフェードのエフェクトを加えるjQueryプラグインの紹介です。オプションが豊富にあるので、リンクをクリックした時、リンク先のページが表示される時などなど、おしゃれな感じの挙動をしてくれます。ただ、大規模サイトには向かないと言いますか・・・何ページにも実装するのも若干しんどい気がしますし、何より、リンクをクリックするたびにこのような動作をするのはちょっとしんどいところです。あまり慣れのあるタイプの動作はしないため、その点について考慮する必要はあると思われます。AnimsitionはそんなタイプのjQueryプラグインです。

サイト内の新着通知や、突発的なお知らせを小スペースで表示することが出来るvTickerを紹介したいと思います。vTickerはティッカーと呼ばれる表示方法を実現するjQueryプラグインです。htmlで言うところの”marquee”と同じような表示をしますが、vTickerは横に流れるのではなく、縦に流れます(スクロールします)。今、初めて知ったのですが、googleで「marquee html」と検索すると、検索件数の表示部分が横に流れるようになってました。

今回は、jQueryを活用したチップス的な開閉によってアイコンを切り替えるアコーディオンメニューを紹介したいと思います。jQueryプラグインと言えばプラグインですが、非常に簡単に記述している程度のJavaScriptのチップスと言ったところです。というのも、最近、コンテンツやサイトを制作することが多いのですが、その時によく使うモノだったのでメモ代わりに残しておこうと思った次第です。

View Mode Switchは、ブログやECサイトで重宝する機能を持ったJavascriptライブラリ(?)です。ライブラリという言い方が正しいかどうか分かりませんが、ここではライブラリという扱いでいきたいと思います。ブログでは、「ブログ記事一覧」で個別ブログ記事が縦に並ぶことが多いと思います。ECサイトでは、「商品一覧」で商品が横に並ぶことが多いと思います。デバイス毎に見せ方を変えているサイトも多いと思います。そんな”一覧表示”の部分において、縦並び、横並びの両方を実装することが出来る機能を持っているのが、View Mode Switchです。

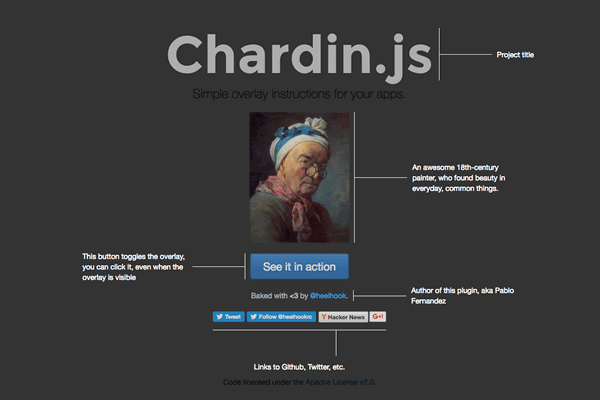
Chardin.jsは、ページ中にオーバーレイで注釈(コメント・解説)などを挿入表示してくれる、マニュアルや解説ページを作成するに時にとても重宝しそうなjQueryプラグインです。クリック一つで注釈が開き、クリック一つで注釈が消える・・・そんな便利な機能です。トリガーの設定などが分かればとても簡単に実装出来ますが、トリガーの実装などが理解出来ていない場合、少し難しいかもしれません。ということで、そんな時は、本項に記載しているソースをそのまま使って頂くとすぐに使えるので、理解してないくても大丈夫です!

モーダルウィンドウを出すjQueryプラグイン「REMODAL」の使い方を紹介したいと思います。また、この手の挙動をする時の(SEO観点における)注意点も挙げたいと思います。こんなことを言うのもアレですが、実は「REMODAL」のフル機能を理解出来ていません(苦笑)便利な機能が備わってるようですが、単体スクリプトとして使うわけではなく、動的に使われる機能っぽいので、その部分については触れずにおきたいと思います。というのも、一通り見て触って確認した後に、答え合わせが出来る情報がなかったので・・・という感じでした。ですので、本項では、モーダルウィンドウを出す消すということと、その注意点に焦点を当てたいと思います。

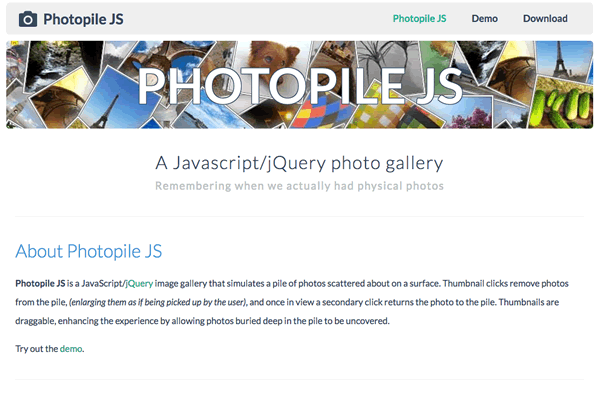
WEBサイト内で写真や画像素材を動的に演出すると言えば、カルーセルやマウスオンオフが多いと思います。カルーセルやマウスオンオフ以外の演出をしたいと思った時に使えるjQueryプラグインがこれです!社内の写真や過去に使った画像などを、アーカイブとして見せるようなやり方をすると、このプラグインが光るような気がします。私自身、なかなか使うタイミングがないのですが(笑)、画像の使い道をお考えの方にはぜひおすすめしたいjQueryプラグインです。

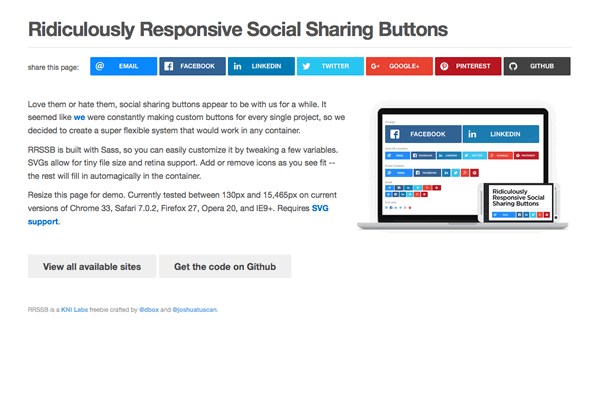
SNSにシェアしてもらうためのソーシャルボタンを簡単に設置することが出来るフレームワークを紹介したいと思います。「RRSSB」は略称でして、フルネームは「Ridiculously Responsive Social Sharing Buttons」です。jQueryを使っているためjQueryプラグインと言えばそれまでなんですが、今回は単なるフレームワークとして紹介したいと思います。シェアボタンの絵柄はSVGを用いて表現しており、レスポンシブにも対応しているため、必要なシェアボタンを選んで設置するだけですので、簡単にシェアボタンを設置することが可能です。

今回は、ちょっとコンテンツを彩る機能を持ったjQueryプラグインを紹介したいと思います。コンテンツに吹き出しを付けるためのjQueryプラグイン「Tooltipster」です。絶対に必須というわけではない装飾ですが、コンテンツに吹き出しを付けることが出来れば、補足説明が思った以上にすっきり簡単にできてしまう優れものだったりします。もし、補足説明などの記述場所にお困りの時には、是非おススメしたいjQueryプラグインです!

今回は画像ギャラリーをつくるjQueryプラグインの「Galleria」の使い方を解説致します。画像ギャラリーのjQueryプラグインはたくさんあり、それぞれに特性がありますよね。出来るだけその豊富な種類を知ってケースに応じて使い分けたいところです。今回の「Galleria」は、多数の画像を見せたいと思われる方にとっては便利な機能を持っています。

今回のjQueryプラグインは「Creative Gooey Effects」と称するプラグインでして、目的の要素にエフェクトをかけるjQueryプラグインです。数種類のエフェクトを設定することが出来ます。今回は、シェアボタンに動きを持たせるエフェクトを実装してみました。どのエフェクトも凄く面白い感じがしています。平素、あまりクリエイティブな側面には触れていませんが、クリエイティブな要素を持たせたい方は是非見て頂きたい内容です。

今回のjQueryプラグインの組み込みは画像スライドショーではなく、テキストにアニメーションをかけるjQueryプラグインです。動画を使わずに、テキストを動的に表現するためのjQueryプラグインです。アイキャッチの部分などに使うと、かなり動的な表現が出来るようになります。既存のホームページやシステムの中でUIに動きを出したい時に使いやすいと思います。組み込み自体はそこまで難しいモノではありませんが、設定内容が理解できないとちょっと難しいかもしれません。基本的には書き込むだけのことでして、CSSの改変などは必要ありません。ということで、構えず見て頂ければと思います。

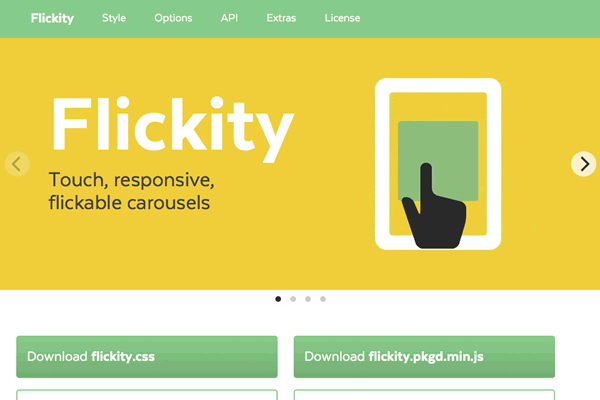
「Flickity」は、画像スライドショーのスクリプトです。このスクリプトの特徴は、多様な組み込み方法がある画像スライドショーというところです。HTMLとCSSとJavascriptでコントロールが出来、jQueryを使ってコントロールすることが出来ます。ですので、jQueryの設定やオプションを無視しても一定の動作をコントロールすることが出来ます。予めですが、ここでは正常に動作していますが、一部ちょっとした記述ミスで上手く動作しませんでした。色々なオプションの設定も色々出来ますが、かなりデリケートに作られてるように見受けました。が、とりあえずは色々出来たので、メモ代わりに公開しておきたいと思います。

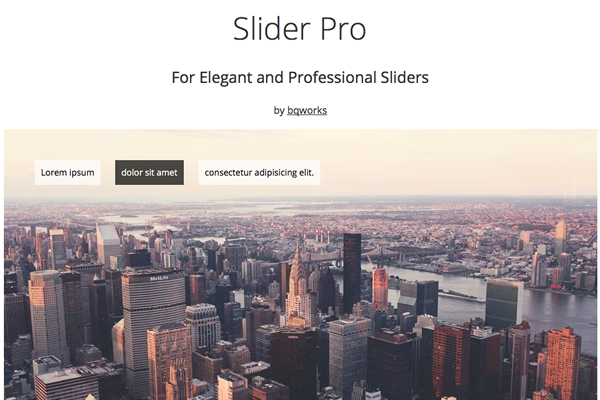
バリエーション豊富な画像のスライドショー「Slider Pro」の設置方法を解説致します。「Slider Pro」はオプションも豊富なんですが、そもそもの表示設定のためのバリエーションが豊富でして、その分、見せ方も大きく変えることが出来るjQueryプラグインです。多くのスライドショーのjQueryプラグインは、オプションがウリになってることが多いですが、「Slider Pro」は豊富な見せ方が出来るというところではないでしょうか。その分、細かい設定が多いという面倒なところもありますが、そこは目を瞑って・・・と思います(笑)

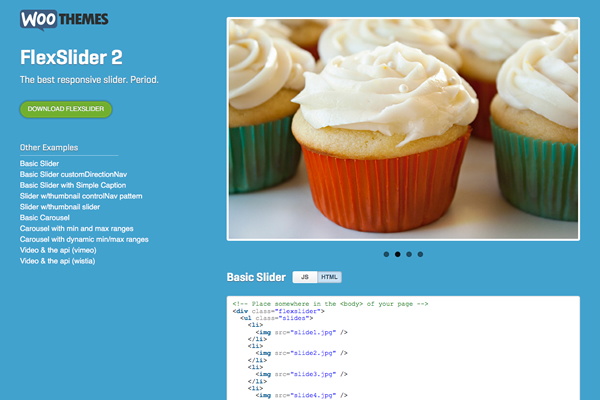
画像のスライドショー「Flexslider2」の設置方法を解説致します。幅広いオプションが用意されたjQueryプラグインで、多くのサイトで利用されています。今回は、スタンダードタイプの設置例を解説しています。あまり多くのカスタマイズをしなくてもそのまま使えるjQueryプラグインですので、まずはそのままの使い方を憶えて頂くのがベストだと思います。

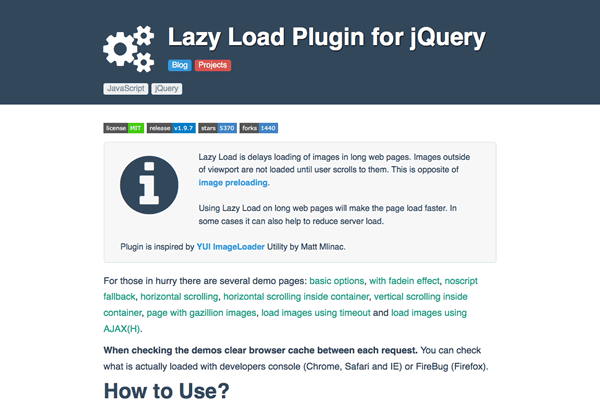
平素あまり意識しないかもしれませんが、1ページ内で画像の表示量が多いページでは画像の表示が多いと読み込み量が多くなります。そんな読み込み量をコントロールしてくれるjQueryプラグインがLazy Loadです。ブラウザの表示領域に画像が入ると表示してくれます。ブラウザの表示領域に入らない間はレンダリングしないため、負荷軽減というところです。1ページ内で画像の量が多いページにお悩みの運営者様には欠かせないjQueryプラグインです。

最近あまり見なくなりましたが、リキッドレイアウトのようにした時にカラムを揃えてくれるjQueryプラグインを紹介したいと思います。厳密には、リキッドレイアウトでなくてもカラムを揃えてくれます。ブラウザサイズでレスポンシブ対応を採用しているサイトでは活躍する機会がある機能を持っています。本家サイトでは上手く実装しているようですので、本家サイトがデモサイトのような感じです。今回のコラムでは、横幅を100%で取って一部リキッドレイアウト化して紹介したいと思います。

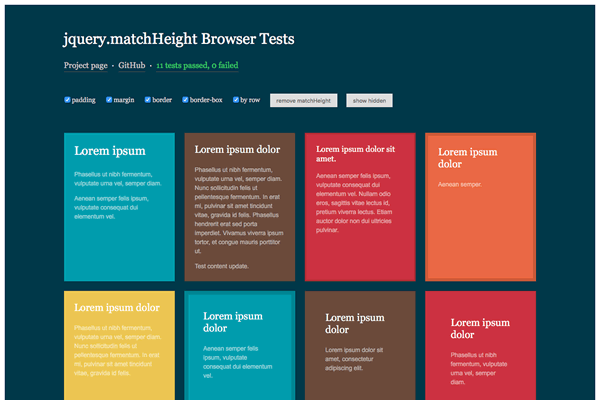
地味に便利なjQueryプラグインの「matchHeight」を紹介致します。このjQueryは横並びになるカラムの高さを自動で調節してくれる地味でありながらかなり便利なjQueryプラグインです。レスポンシブ対応する時などには重宝すること間違いなしと言わんばかりの機能を揃えています。ポイントは”「 float 」を活用している時のカラムの高さ”です。では、早速進めていきたいと思います。

今回は、jQueryプラグインの「SIDR」を紹介致します。このjQueryプラグインは、ページの上下左右からメニューが出てくる挙動をするプラグインでして、スマホアプリでよく見るような感じのサイトを演出することが出来ます。同様の挙動をするプラグインやJavascriptが多数あるので、色々なものがあるということを知った上で見て頂ければと思います。

久しぶりに、動的要素の組み込み実践コラム記事です。ここのところ、AMP HTMLやイラストレーターでの作業をアップしてたものでして、動的要素の組み込みが遠のいていました。ということで、戻ってきまして、簡単WEBサイトテンプレート(PHP)への組み込みを配布しています。

今回はスライドショーのjQueryプラグイン「slick.js」の組み込みについて紹介致します。今回のjQueryプラグインはオプションが充実しているのが特徴です。本家サイトに色々なオプションが表示されていますので、気になる方は是非見てみて下さい。

今回はスライドショーのjQueryプラグイン「bxSlider.js」の組み込みについて紹介致します。当サイトで配布しているWEBサイトテンプレート(PHP)をサンプルに組み込んでいます。もちろん、レスポンシブ対応です。画像のサイズはCSSで自由に決めて使えるので、お手軽感のあるjQueryプラグインです。

今回はjQueryというわけではないJavaScriptの「Animenu.js」の組み込みの紹介です。CSSとJavaScriptを組み込み、(今回の例で言えば)グローバルメニューにサブメニューをマウスを乗せることで表示させるようにします。第二階層目のリンクをグローバルメニューで表示させたい時に使えます。また、レスポンシブ対応ですので、スマホで表示する時の表示にも備えています。

今回のjQueryプラグインの紹介は「Fit Sidebar」です。このjQueryプラグインは、メインコンテンツ部分が長いと見えなくなってしまうサイドメニューを最後まで見えるようにしてくれるという機能を持っています。組み込み難易度は比較的簡単ですので、構えず見て下さい。

今回のjQueryプラグインの紹介は「SlickNav」です。当サイトのテンプレートのレスポンシブ対応でスマホ用CSSに切り替えた時、メニューはそのまま表示しています。しかし、スマホ用CSSの時に切り替わった時にメニューが折りたたみになると便利かもしれません。ということで、メニューを折りたたみになるようなjQueryを組み込みました。

今回のjQueryプラグインの紹介は「ScrollME」です。ScrollMEは縦に長いページに組み込むとオシャレに見えてくる機能を持っています。縦に長いページを下にスクロールすると、新しく出てくるコンテンツがアニメーションの動作をして表示してくれます。アップルのiPhoneのページ(プロダクトタイプのページ)で同じような機能で動作してたこともありますね。最近はこのようなアニメーション動作を見なくなった気がしますが、そんな感じでオシャレに見えてきます。数少ない画像やコンテンツにインパクトを持たせるには、便利なjQueryかもしれません。

当サイトで配布しているWEBサイトテンプレート(PHP)にGlide.jsというスライドショーを組み込む時の解説を致します。やはりサイトには動的な要素を盛り込んだ方が、アクセスしてきたユーザーにとって見てて楽しい要素になりますよね。弊社ではこれらもSEOの要素として考えていますので、今回のGlide.jsのみに限らず、様々な動的な要素を盛り込む技術解説をしていきたいと思っています。

弊社サイト内に新たにコンテンツを設置致しました。今回のページはインパクトを残したいと思い、紙芝居風な感じで fullPage.js のカスタマイズバージョン(厳密には別モノ?)を使いました。それについて書き残しておきたいと思います。
株式会社SEMラボラトリー
TEL : 06-4394-8427
MAIL : info@oosaka-web.jp



