構造化データのマークアップについて(書き方や設定や捉え方)
コラム
構造化データのマークアップは一部のコーダーが取り扱うようなイメージが強かったソースかもしれませんが、今は手軽に扱うことが出来る程に、色々な補助ツールや解説サイトが出てきました。
解説サイトは以前からありましたが、あまり親切ではなかったかもしれません。
ということで、今回は、構造化データのマークアップについて、書き方や設定などについて触れてみたいと思います。
SEO/MEO情報に投稿したコラム記事
構造化データのマークアップについて(書き方や設定や捉え方)

ここのところ、Googleは構造化データを活用してウェブページの解析を積極的にすすめているように見受けています。
最初は、単なるデータ送信用のマークアップという認識だったのですが、ウェブページに積極的に用いてデータ配信することになってきています。
しかし、構造化データはまだ一部のフロントエンドのコーダーが書くだけのマークアップだと見受けていまして、まだ市民権を得ているとは思いにくいところですね。
なので、構造化データというモノが何なのか今ひとつピンとこない方も多いのではないでしょうか。
構造化データとは、コンテンツ中の一つ一つの要素を構造化したデータのことを言います。
例えば、当サイトのコラムの最後に「執筆 : 清水 隼斗」と記述しています。
この「清水 隼斗」の部分は、私の名前です。
この「清水 隼斗」の部分をschema.orgの定める記述でマークアップすることで、構造化データになるというところです。
<span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">清水 隼斗</span> </span>
Googleのツールを通しますと、上記のような記述になります。
microdataでの記述か、JSON-LDでの記述か、などなど細かいルールは出てきますが、まずは一旦上記のような記述で捉えて頂ければと思います。
つまり、コンテンツ中の特定箇所にデータとなるコンテンツ要素を配置し、それをマークアップすることで、構造化データが出来上がるという流れです。
構造化データを使うことで、検索エンジンに効果的なデータ送信が出来るため、検索結果画面で的確な情報を表示してもらえるようになります。
表示例・・・と言いますか、Googleがサンプルでサーチギャラリーなるものを公開してくれていますので、そちらをご覧ください。
また、これによって、サイトの構造に変化が出るため、Googleにとっては解析がしやすい構造になると考えています。
構造化データにすることで、何が重要かということも分かります。
主要な情報をデータ化することと、主要な情報の伝達する手法が確立されるため、自ずと検索エンジンからの評価も高まりやすい状態になると考えています。
とは言え、構造化データを組み込んだからその部分で上位に表示するというわけではありません。
そこだけは勘違いをしないようにしましょう。
それでは、ここからは実際の構造化データのマークアップをすすめていきたいと思います。
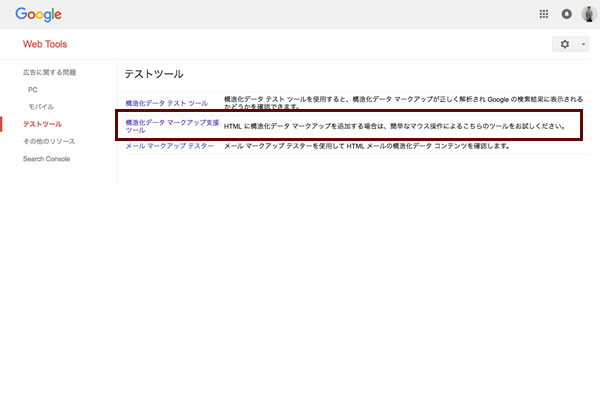
まず最初はGoogleのSearch Consoleの中にある、「構造化データ マークアップ支援ツール」を使いたいと思います。

慣れている方は手書きでも大丈夫ですので、無理して「構造化データ マークアップ支援ツール」を使う必要はありません。
適宜、対応してください。
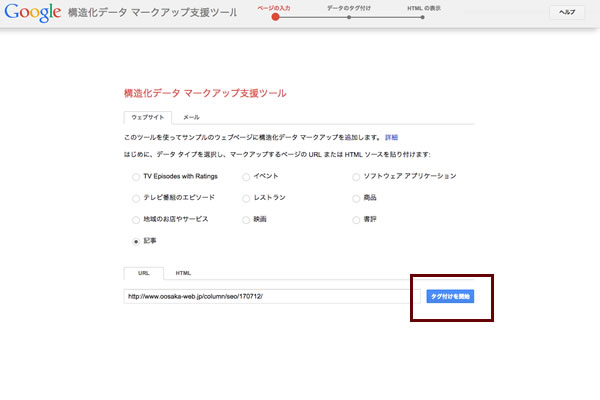
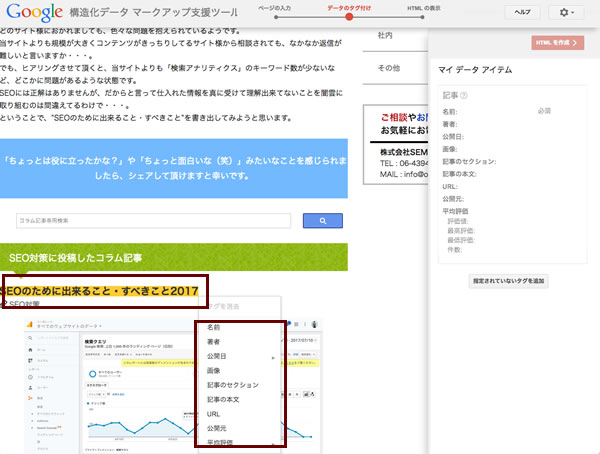
前の項目で「構造化データ マークアップ支援ツール」をクリックすると、下記の画面に遷移します。
下記の画面で、構造化データをつくるページの種類とページのURLを記入しましょう。

サンプルでは、当サイトのコラムページを記入しているため、種類は「記事」にチェックを入れています。
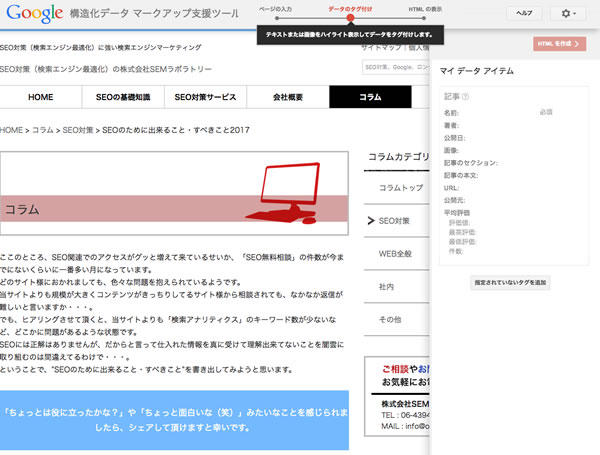
構造化データをつくるページがレンダリングされてから本番です!
本番と言っても、簡単に操作ができます。

構造化データの種類が画面右側に出てきているはずですので、レンダリングされたページのどの部分を構造化データにするのかを決めておきましょう。
それでは、構造化するデータの部分にマウスのポイントをあててクリックしてデータをハイライト表示してください。
そうしましたら、そのハイライト部分のすぐ右下あたりに、タグの種類の選択部分が出てきます。

適宜、タグの種類を選んでいただきクリックしてください。
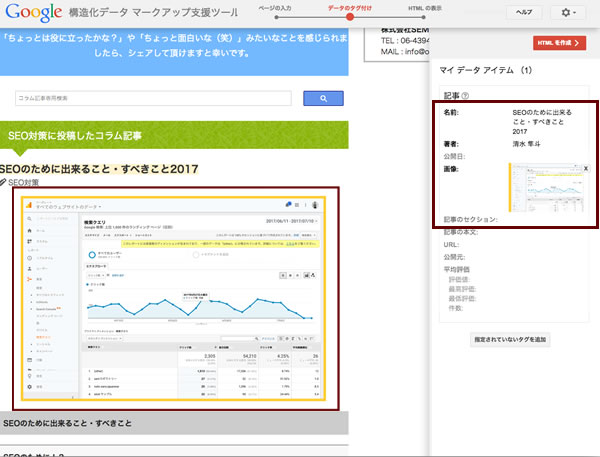
適宜、テキストや画像などのコンテンツを選びタグ付けすると、以下の画像のようになります。

上記のようにテキストや画像がタグと紐づくことにより、構造化データ化するという感じになります。
ただ、この時点ではまだ構造化データができたわけではありません。
この時点では、まだシミュレートしているだけです。
コンテンツとタグが紐づいた状態のソースを見てみたいと思います。
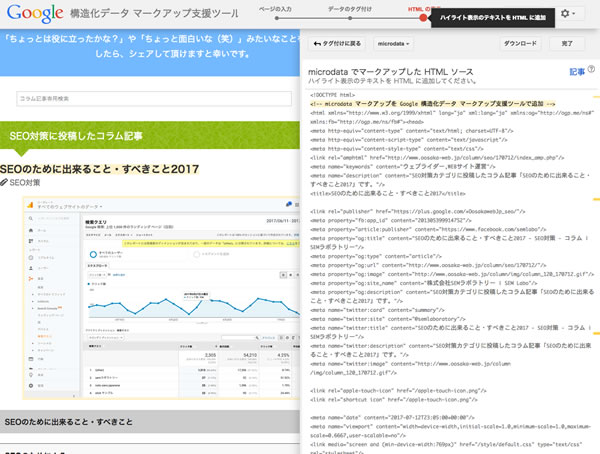
画面右上にある「HTMLを作成」ボタンをクリックしてください。
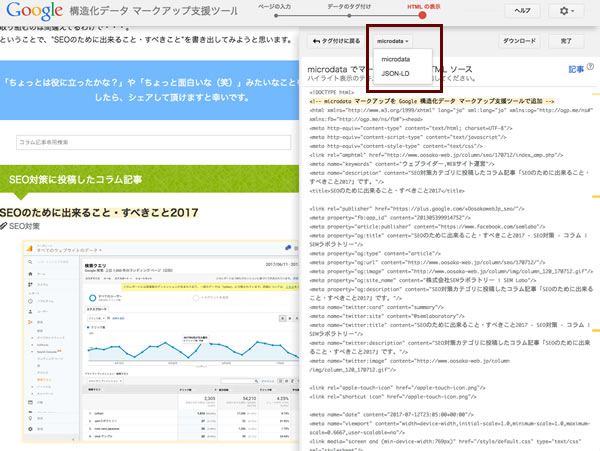
そうしましたら、下図のような画面に切り替わったかと思います。

元々のソースに加え、Google側で勝手にタグが挿入された状態でソースが表示されます。
その挿入されたソースの部分は、背景が薄い黄色になっているので、すぐ分かります。
画面右側のスクロールバーに、挿入された部分に黄色いチェックバーのようなモノもありますので、目印になります。
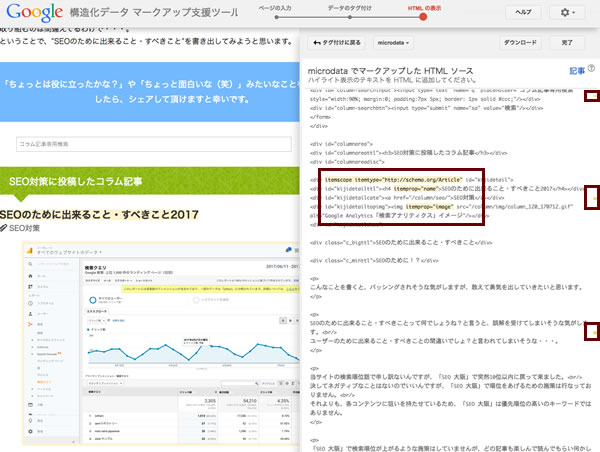
そして、それぞれ、個々の挿入されたソースの部分をみて見るときっちりタグが追加されています。

スクロールバーの目印をみて、適宜、確認するようにしてくださいね。
記述方式が二つのパターンがあるようでして、「microdata」か「JSON-LD」か、記述内容をそれぞれチェックすることが出来るようになっています。
デフォルトでは「microdata」での記述が出てきます。

本稿では、特にどちらを推薦するわけではなく、記述方式によっての書き方の違いだけを憶えて頂きたいと思ったりします。
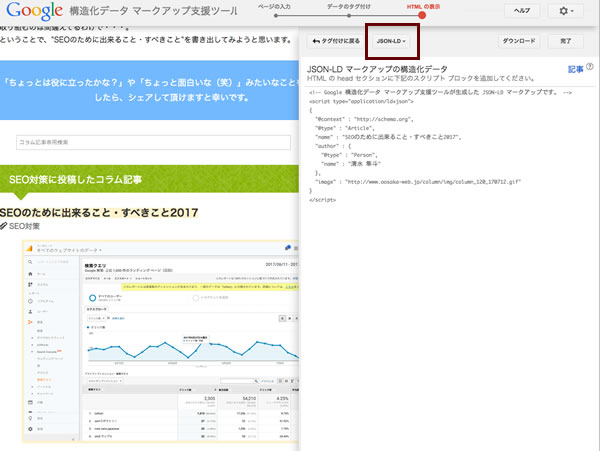
「JSON-LD」での記述内容をチェックしたいと思います。
AMPでは「JSON-LD」での記述を推奨していますよね。

コンテンツのあり方によって、ソースの扱いが変わると思いますが、今のところ、記述の方法を分ける明確な基準はありません。
AMPでは「JSON-LD」を推奨している・・・という程度のことです。
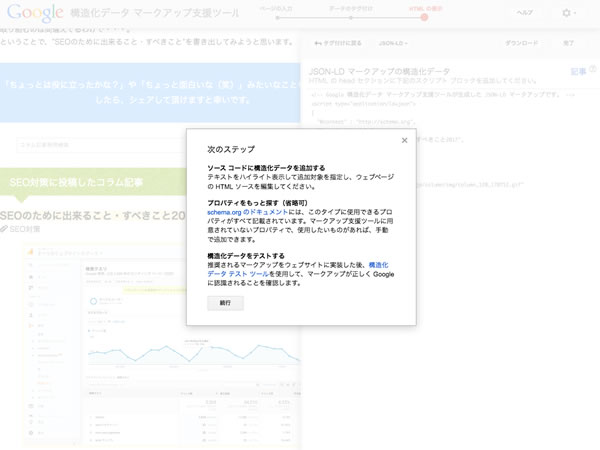
ということで、ソースのチェックが出来て必要な部分をコピペしたり、ソース全部をコピペするでもいいんですが、兎角、ここから先は適宜対応するようにしてください。

細かいチェックや対応はまだまだ出来るようなので、うまく検索エンジンとおつきあいをするためにも、色々と調べてみてくださいね。
今回は、「構造化データ マークアップ支援ツール」を使ったため、このような手順でタグ付けする作業になりました。
しかし、実際はツールを使わずとも、手書きでタグ付け出来ますし、ツールで選択する範囲以外にも目に見えないメタデータの紐付けも出来たりします。
ということで、そういう時は、schema.orgの日本語訳サイトがありますので、こちらを見て頂くと対応出来るようになるのではないでしょうか。
schema.orgのサイトでは、一つずつ、タグの役割なども解説してくれています。
プロパティの持ち方なども解説してくれていますので、ツールである程度の慣れが出てきてから見て頂くといいかもしれません。
ということで、まずは初歩的なところから見て慣れてくださいね。
執筆 : 清水 隼斗
SEOのために出来ること・すべきこと2017



