モバイルフレンドリーチェックツール「Mobile Website Speed Testing Tool」
コラム
「Mobile Website Speed Testing Tool」です。
簡単なチェックツールですが、修正すべき項目が出てくるなど、参考になること間違いありません。
昨今、Googleはモバイルフレンドリーを推進している感じがします。
ということで、出来ればこれらのツールを使ってきっちり対策をとりたいところですね。
SEO/MEO情報に投稿したコラム記事
モバイルフレンドリーチェックツール「Mobile Website Speed Testing Tool」

Mobile Website Speed Testing Toolは、Googleがリリースしたフリーツールです。
モバイルフレンドリーとページの表示速度をチェックすることが出来るツールです。
Mobile Website Speed Testing Tool
Googleは本ツール以外に、スピードチェックツールとモバイルフレンドリーチェックツールをリリースしていました。
上記を一緒にまとめてしまい、レポート機能がついたツールが「Mobile Website Speed Testing Tool」というところだと思います。
Mobile Website Speed Testing Toolを開くとURLを入力するインターフェイスが出てきます。
そこでURLを入力してボタンをクリックします。
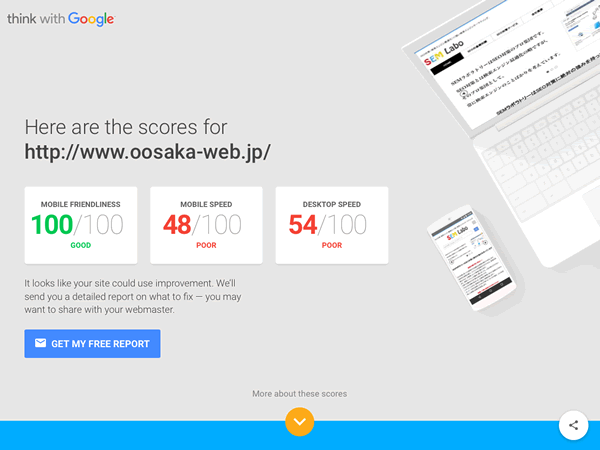
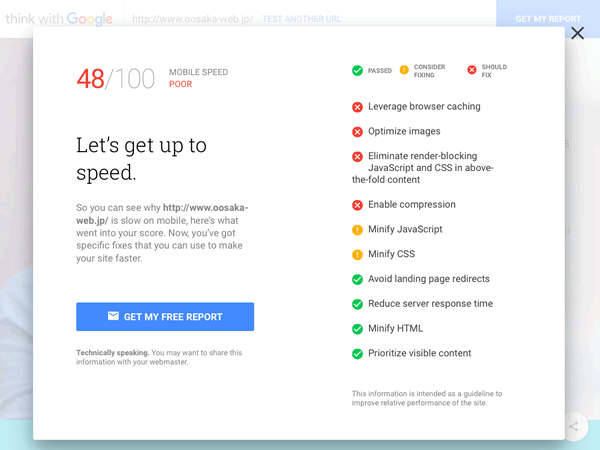
そうしますと、以下のような画面が出てきます。

当サイトはモバイルフレンドリーでは満点でした。
モバイルスピード、デスクトップスピードともに半分くらいの点数でした(汗)
対策はこれから考えていこうと思っています(笑)
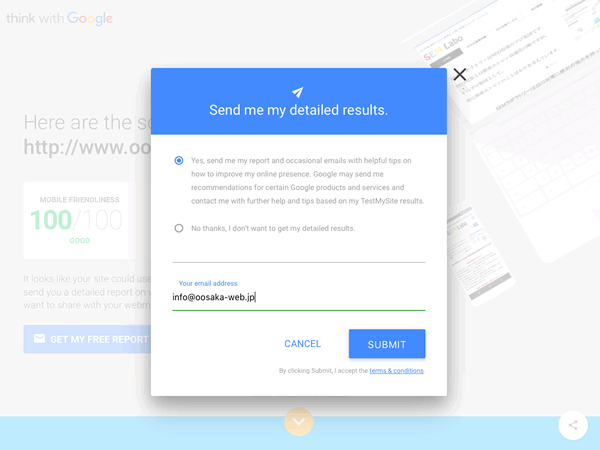
要所要所に「GET MY FREE REPORT」とクリックポイントがありますが、「GET MY FREE REPORT」をクリックするとレポートを配信してくれる画面が開きます。
規約に同意してメールアドレスを入力すると、入力したメールアドレスにレポートが配信されるようです。

”配信されるようです”というのも、「SUBMIT」をクリックすると、その後の画面で”24時間以内に配信します”と出てきますので、入力後24時間程待つことになるようです。
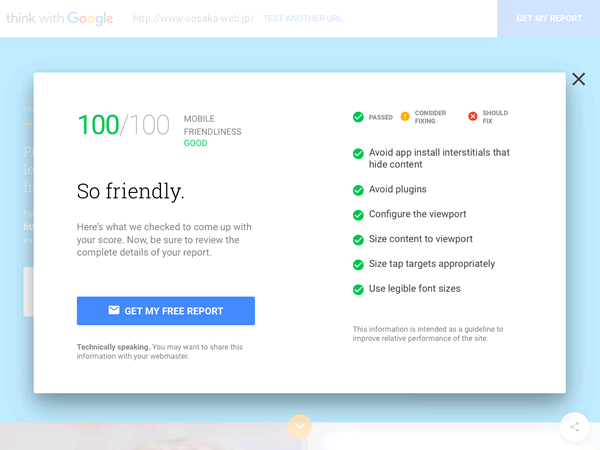
下にスクロールをすると次の画面に進みます。
スクロールした画面中に点数が表示されていますが、その点数の下に「SEE WHAT TO FIX」と表記がありまして、「SEE WHAT TO FIX」をクリックするとダメだったところが出てきます。


ということで、簡単に触って頂ける感じになっていました。
昨今、モバイルフレンドリーと表示速度のことをGoogleは常に指摘し続けてますよね。
その一端を担っているツールというところでしょうか。
表示速度は物理的にファイルの総量に依存することが多いです。
htmlの記述にしてもcssの記述にしてもプログラムの記述にしても、記述量が多ければ多いほど、どこかで必ず読み込み量が増えてしまいます。
特にプログラムやjavascriptなどは記述量もそうですが、記述内容によってかかる負担が大きく変わってきます。
ブラウザにかかる負担やローカルマシンにかかる負担です。
つまりクローラーにかかる負担というところですよね。
数年前に一度、Movabletypeを使ってテストをしたことがありました。
一定量以上のデータを入れたMovaletypeの裏側を軽量化して動作させたところ、わずかながら全体の動作完了までの速度は上がりました。
細かなデータが現時点で手元に残っていなかったので、ソースがありません・・・すみません(汗)
ということで、ちょっとしたタブやスペースなどにも配慮したい昨今なのかもしれません。
そんなこんなで、サイトの細かいことが気になる方は是非使ってみて下さい。
執筆 : 清水 隼斗



