Search Consoleのアップデート「リッチカード」
コラム
リッチカードとは、Search Console内にある機能の一つで、リッチスニペットよりもビジュアル的に映える検索結果にする機能のことです。
そのリッチカードを、弊社でも日本のSearch Consoleで確認できました。
弊社が気づいたのは2016年5月24日なわけですが、数日前にはもう確認出来る状態だったんですかね?
そのあたりのラグがよく分かりませんが、兎に角、中身を見てみました!
SEO/MEO情報に投稿したコラム記事
Search Consoleのアップデート「リッチカード」

Search Consoleのアップデート機能「リッチカード」を2016年5月24日に確認しました。
米Googleは5月17日にアナウンスしていたようでした。
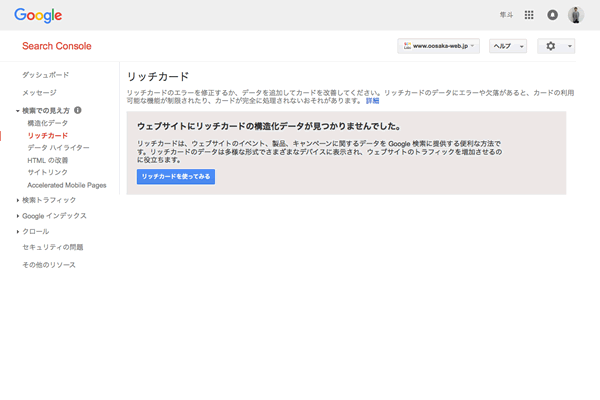
米Googleのアナウンスとどれくらいのラグがあったのかは分かりませんし、見落としてただけかもしれないのでアレですが、兎角日本Googleでもリッチカードの確認が出来ました。 リッチカードのキャプチャはアイキャッチ画像(上図の画像)です。
リッチカード・・・これはリッチスニペットをより豪華な感じにしたスマホからの検索結果に出力されるデータのことを言っています。
ですので、リッチカードはスマホ検索に対応した一つのツールというところです。
って、まだ実物は見たことないんですけどね・・・あくまで世に出ている情報しか見ていません(汗)
時期にどこかで確認することが出来ると思いますが、それよりも導入できそうな感じなら当サイトでも導入してみたい気がしています。
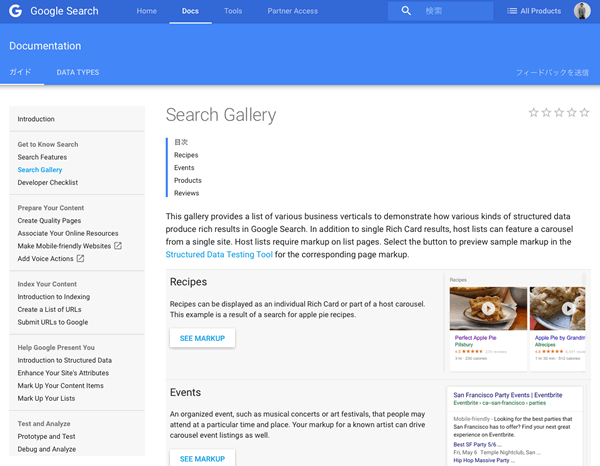
画像中の「リッチカードを使ってみる」をクリックすると、別ウィンドウが開き、「Search Gallery」にアクセスします。
Search Gallery中に「SEE MARKUP」とあるわけですが、ここをクリックすると構造化マークアップのチェックページにアクセスします。
つまり、ここで構造化マークアップを入力して、その内容をhtmlソースに記述しましょうね、、、という感じなのかなと思います。

米Googleのアナウンスでは動画、レシピに対応・・・ということでしたが、何種類かマークアップの種類があるようです。
これは、構造化する内容の種別のことだと思いますが、最初のアナウンスよりは幅広く対応されているように見受けました。
今の所、以下のパターンの確認が出来た感じです。
- Recipes
- Events
- Products
- Reviews
それぞれの種別によって記述内容が異なっています。
きっと細かい仕様がたくさんあるんでしょうね・・・orz
リッチカードはレシピや動画など限定対応と言われているようですが、「Products」を選択すると、大抵の企業サービスは入力出来るような感じがしています。
気のせいですかね、細かいニュアンスが分からないので明言出来ませんが、そんな感じがしています。
ここでの構造化マークアップはschema.orgを用いていてJSON-LDを推奨しているようです。
なので、AMP対応が出来ているサイト様にとっては取り組みやすいことなのかもしれません。
とは言え、兎に角、これらのページを読み漁りまくって仕様を把握しないと、Search Consoleの中にエラーが出まくること間違いありません(笑)
SEOに関わってて一番疲れるシーンかもしれません。
リッチカードの構造化マークアップはAMP対応に近しいというところですが、AMP対応について言えば対応しているページの種類が限られています。
そのため、AMP対応を行ったからと言って確実に検索結果に表示されるというわけではありません。
どれだけ取り組みやすいと言っても、まだ体感出来ているわけでもないことに取り組むのは、なかなか難しいことです。
リアルタイムで修正が必要になりますし、何が悪いか分からないことも多いです。
兎に角、仕様の把握が難しすぎるということもありますので、理解が浅いうちに取り組むと色々と面倒なことがあるかもしれません。
しかし!!!
この業界にいてこの手の問題を避けて通ろうというのはムシが良すぎるというところですよね(笑)
ということで、早くモノに出来るように色々試してみようと思う今日この頃です。
執筆 : 清水 隼斗



