AMP HTMLのエラーと簡単WEBサイトテンプレート(PHP)の修正
コラム
というのも、Search Consoleに当サイトのAMP HTMLのエラーが出ていましたので、それに倣い修正をしました。
Google Chromeでのエラーと、Googleのデベロッパーツールとではちょっと基準が違うんですね。
AMPに対するエラーと、schema.orgの定めるルールに対してのエラーの違いですかね?
兎に角、デベロッパーツールに従ったエラー修正をしまして、その報告と簡単WEBサイトテンプレート(PHP)のアップデートです。
SEMラボラトリー関連に投稿したコラム記事
AMP HTMLのエラーと簡単WEBサイトテンプレート(PHP)の修正

前回更新してからすぐにSearch Console上で動きがありました。
- 前回の記事 : AMP HTMLを導入してからの経過
AMPの記述に関するエラーです。
当サイトも、簡単WEBサイトテンプレート(PHP)も修正をしました。
エラーのチェックと、修正した内容を公開したいと思います。
また、簡単WEBサイトテンプレート(PHP)のアップデートも配布致しますので、どうぞお使いください。
ということで、早速テンプレートに組み込んでみましたので、ダウンロードしてお使い下さい。
phptemp_amp_160308.zip
通常版とAMP版です。
修正した内容はAMPの構造化データのみですので、html自体には変更は加えていません。
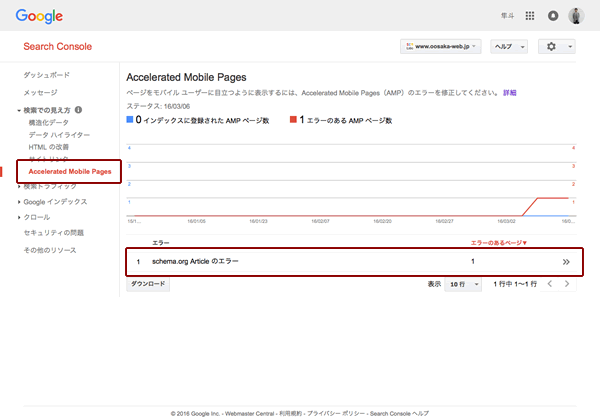
まず、Search Console内の左メニュー「検索での見え方 → Accelerated Mobile Pages」をクリックします。
そうしましたら、AMPのエラーというより、schemeの記述エラーが検知されていました。

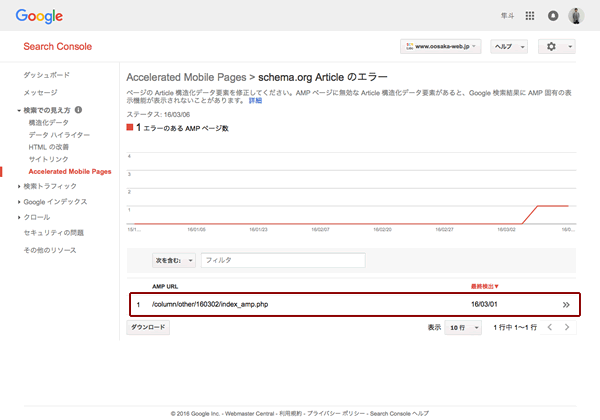
エラーの種類をクリックしますと、該当するページが一覧で表示されます。
確認した時はまだ一ページだけしか検知されていませんでして、該当する一ページが表示されています。

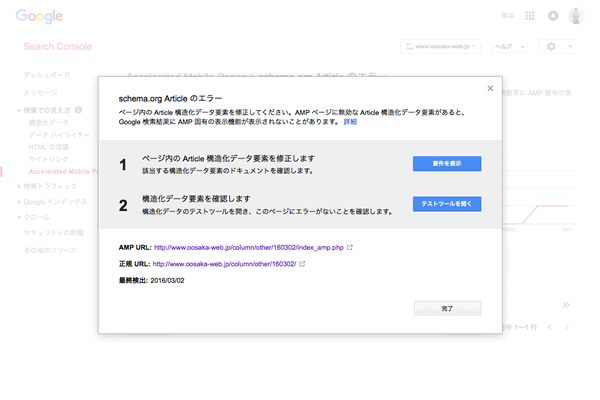
検知されたエラーページをクリックすると、ポップアップで以下の画像が開きます。
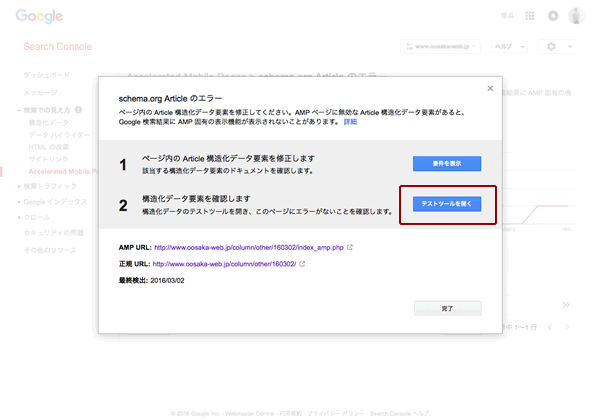
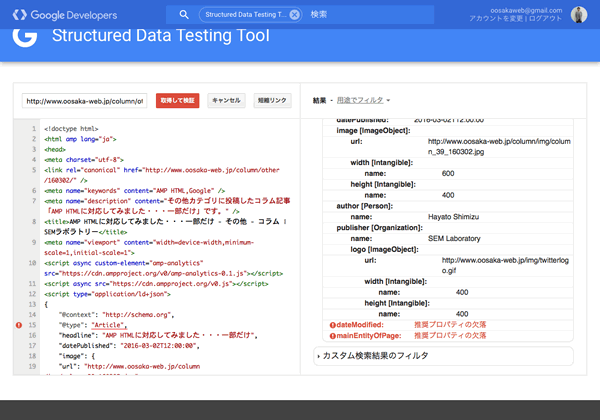
「テストツールを開く」をクリックすると、エラーの検証画面に進みます。

Googleのデベロッパー画面にアクセスします。
この時、該当ページのURLが自動で入力されているため、あとは内容を確認しながら修正するだけです。

修正したソースの内容は以下の通りです。
配布している簡単WEBサイトテンプレート(PHP)内にコメントアウトしていますので、そちらも参考にしてみてください。
修正したファイルは全てのAMPファイルです。
通常のファイルは触っていません。
また、修正した内容は各AMPファイル内のヘッダに記述している構造化データの箇所です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [ "logo.gif" ]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article", // 本テンプレートのタイプ的に一番近いタイプを選んでいます。
"headline": "<?php echo "$sitename_a"; ?>", // ページタイトルを記載
"datePublished": "2016-03-05T12:00:00", // ページを作成した日を記載
"image": {
"url": "eyecatch.gif", // アイキャッチのURLを記載
"@type": "ImageObject",
"width": "600", // アイキャッチの横幅を記載
"height": "400" // アイキャッチの高さを記載
},
"author": {
"@type": "Person",
"name": "Hayato Shimizu" // ページ作成者のお名前を記載。
},
"publisher": {
"@type": "Organization", // サイト運営社のタイプを記載
"name": "SEM Laboratory", // サイト運営社名
"logo": {
"@type": "ImageObject",
"url": "logo.gif", // ロゴのURLを記載
"width": "400", // ロゴの横幅を記載
"height": "400" // ロゴの高さを記載
}
}
}
</script>
簡単WEBサイトテンプレート(PHP)の前のバージョンに記述していた構造化データは、Google chromeでチェックしてエラーが出ていない内容でした。
AMPサイトで書かれていたサンプルでした。
Search Consoleで出ていたエラーは、AMPの記述エラーというより、schemeのエラーでした。
schemeというのは構造化データのことでして、構造化データの記述ルールに従っていなかったというエラーだったと解釈しています。
ということで、今回はこの修正を行ったということになります。
以下のページが、Search Consoleからリンクされていたデベロッパーページでして、schemeのエラーチェックを行ったページです。
AMPのチェックをする時は、Google chromeと、上記のデベロッパー画面でチェックすべきだと思われますのでご注意ください。
前回の記事で書いた「スマホ対応」というラベルが付与されていなかった件ですが、元通りになりまして、無事「スマホ対応」ラベルが付与されました。
一時的な現象だったと見受けています。
毎日毎日何かしらのアップデートや更新が行われているようです。
そんな感じに見受けました。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
- 当ページで配布している簡単WEBサイトテンプート(PHP)はGoogleとTwitterが連携して策定しているプロジェクト、AMP(Accelerated Mobile Pages) HTMLをアップデートしたファイルです。
ということで、無事エラーも回避し、あとは、AMP表示されるのを待つだけです(笑)
最近、色々な情報を探したり、検索チェックをしていますが、今の所、AMP表示されるのはニュース系のサイトばかりみたいですね。
どうやらページのタイプが「Article」「NewsArticle」「BlogPosting」でないといけないとか・・・。
また、キーワードによっても表示が変わっているあたり、表示のための条件が色々とあるようです。
厳密な記述を見つけることが出来ていないことと、実際の表示を調査しきっているわけではないので明言出来ませんが、今のところはそんな感じのようです。
うーん・・・なかなか難しいですね(苦笑)
でも、諦めませんよ(笑)
必ずAMP表示を達成すべく頑張ります!
執筆 : 清水 隼斗
AMP HTMLのエラーと簡単WEBサイトテンプレート(PHP)の修正のAMPページ
簡単WEBサイトテンプレート(PHP)をアップデートしました。
以下のページから、アップデートファイルをアップしているページにアクセスしてください。



