FacebookのOGP設定とTwitterカードの設定
コラム
と言うのも、先日コラムに書きましたSEOの仕様チェックリストを見て頂いてたようでして、それらに触れた話をした感じでした。
仕様チェックリストに、先日から話題になっているAMP(Accelerated Mobile Pages)も書き入れるなど、色々考慮する必要があるかなぁ・・・と思いつつ、そこにも触れた話になりました。
この手の話が面白すぎてたまりません(笑)
ということで、今回はOGPやTwitterカードを簡単WEBサイトテンプレート(PHP)に組み込んでみました。
SNS Tipsに投稿したコラム記事
FacebookのOGP設定とTwitterカードの設定

今回は、メタタグのOGP(Open Graph Protocol)とTwitterカードを簡単WEBサイトテンプレート(PHP)に追記する内容をお送りしたいと思います。
弊社のサイトにも設置しておりまして、FacebookやTwitterなどに投稿すると綺麗にデータが表示されます。
それだけで嬉しいところなんですが、まぁただ実際問題実益が伴わない時はどうリアクションを取っていいのか分からないので、なかなか難しいところです。
全てのページ管理を行うシステムを独自で組んでたりしますと、細かい配慮が行き届きにくく、本件のような目に見えないデータの扱いはちょっと面倒なところがでてきます。
WordPressに関してはフローの中に組み込むことができるようにプラグイン形式で吐き出されていますが、自前システムできっちり対応しているサイトは少ないのではないでしょうか。
一度でもフローに組み込む仕様を作成してしまえば難しいことではないと思うんですけどね、なかなかそうもいきません。
この手の細かい小回り的な、プラグイン的な思想の仕様に敏感なのはディレクターやプロデューサーみたいな立場の方が多いように見受けています。
プログラマーさん側になると仕様(設計)や動作感に理想を求めたり使いやすいシステムに拘る方が多いような気がします。
デザイナーさん側になるとUIやUX、サイトにアクセスした時からゴールまでの流れを綺麗にデザインする方が多いような気がします。
それぞれの立場によって見方も変わるのでそれ自体は間違いではなく寧ろ正しい姿だと思いますが、逆に言えば、どこかの立場の方が抜けてしまうとその分ダメージも大きくなっちゃいますよね、、、ということだと考えています。
最近のサイトのあり方の象徴的なことだと感じています。
各種SNSやGoogleが新たに基準を作り、その基準にどうやって適応するのか・・・というのはもっぱらのテーマになっているように思います。
ホームページ制作ソフトで作成したサイトがダメ・・・というお話ではなく、コンテンツの発展性や拡張性が求められ、その内容を的確にインターフェイスに表さないといけないわけですが、そこへの対応がテーマという感じです。
ということで、今回は各種SNSへの対応をお助け出来る内容になれば、、、と思う次第です。
ということで、早速テンプレートに組み込んでみましたので、ダウンロードしてお使い下さい。
phptemp_snsmeta_160224.zip
OGPとTwitterカードを組み込んだページのサンプルです。
きっちり組み込めばこんな感じで表示されます。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
凡そ、流れ的には以下のような順番です。
- 「 /_set/_init.inc 」内に全てのページに共通する内容を書き込む。
- 「 404.php 」以外のインターフェイスファイルのメタタグに必要内容を記述する。
また、各ページのみで設定する内容を、各ページ内のPHPの設定箇所に記述する。 - 修正したファイルをアップする。
ということで、上記の内容を以下で詳細解説致します。
これは決まり切った内容を書きます。
各種SNSのアカウント情報がメインになります。
/********** OGP設定用 **********/ $fb_app_id = '*****'; $fb_publisher = 'https://www.facebook.com/******'; $twi_ac = '@ツイッターアカウント';
各データの内容は適宜書き換えて下さい。
ポイントは以下の通りです。
- $fb_app_id は、「 property="fb:app_id" 」の箇所に吐き出されます。
「 fb:app_id 」は必須データです。
FacebookアカウントでFacebook for developersにログインし、 app_id を作成しましょう。 - $fb_publisher はFacebookで作成したページのURLを入力して下さい。
個人アカウントのURLではありませんのでご注意下さい。 - $twi_ac は、ツイッターのアカウント名を書いて下さい。
404.php以外のインターフェイスファイルに必要内容を記述するんですが、まず各ファイルの個別PHP設定箇所に必要内容を記述しましょう。
$gazouurl = 'http://www.**********.jp/img/testtest.gif'; $pageurl = 'ページURLを挿入';
ポイントは以下の通りです。
- $gazouurl は各種SNSのタイムラインなどに出したい画像を記述して下さい。
画像サイズはご自身で実際に表示された時の感覚で決めて頂いたらいいと思います。
それぞれのSNS用に適正なサイズもあるようですが、ここでは一つの画像でFacebookとTwitterの両対応にするため、全てを揃える場合は、それぞれSNS毎に個別で画像を設定するようにして下さい。 - $pageurl は、作成しているページのURLを書き出して下さい。
他のページのURLは書かずに作成ページのURLを書かないと、タイムライン上などで正しいリンクになりませんのでご注意下さい。
以下の内容をメタタグに書き込みましょう。
<meta property="fb:app_id" content="<?php echo "$fb_app_id"; ?>" /> <meta property="article:publisher" content="<?php echo "$fb_publisher"; ?>" /> <meta property="og:title" content="<?php echo "$sitename_a"; ?> - 香り高いコーヒーを厳選しています!" /> <!-- ページタイトル --> <meta property="og:type" content="website" /> <!-- blog などの設定もありますが、ここでは website という形で書いています。 --> <meta property="og:url" content="<?php echo "$pageurl"; ?>" /> <meta property="og:image" content="<?php echo "$gazouurl"; ?>" /> <meta property="og:site_name" content="<?php echo "$sitename_a"; ?>" /> <!-- サイトの名 --> <meta property="og:description" content="<?php echo "$metadescription"; ?>" /> <!-- メタディスクリプション --> <meta name="twitter:card" content="summary" /> <!-- 他にも設定がありますが、静的なサイトタイプということで、 summary にしています。 --> <meta name="twitter:site" content="<?php echo "$twi_ac"; ?>" /> <meta name="twitter:title" content="<?php echo "$sitename_a"; ?> - 香り高いコーヒーを厳選しています!" /> <!-- ページタイトル --> <meta name="twitter:description" content="<?php echo "$metadescription"; ?>" /> <!-- メタディスクリプション --> <meta name="twitter:image" content="<?php echo "$gazouurl"; ?>" />
先述の内容で設定してない内容に関しては、最初に設定している「 /_set/_init.inc 」から引っ張り出しています。
その内容をコメントアウト状態で上記記述例の中に書き出しているので、適宜確認して下さい。
各ファイルで設定した内容が上記のメタタグ内に出力されますので、それらの内容が正しいかの確認は事前に行いましょう。
拡散が始まってから修正しても遅いので、その点についてはご注意ください。
本件では静的なサイトタイプということで、 website や summary を指定しています。
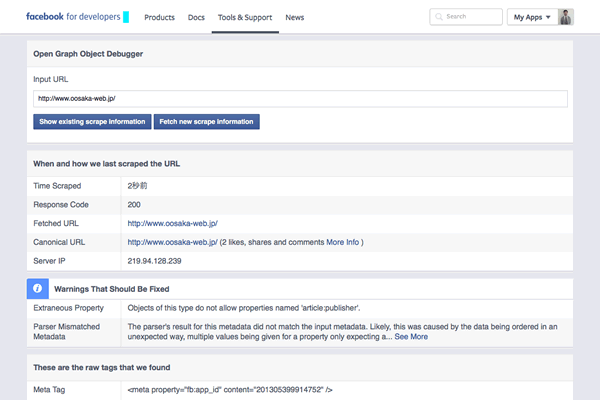
後述しますが、それぞれのSNSの中にデベロッパーページがあり、デベロッパーページ内にデバッガーがありまして、最後にはデバッガーでチェックします。
そこで、それぞれの内容を改めて確認してみて下さい。
ブログタイプのサイトなどの場合、若干内容が異なる箇所があります。
上記の記述が完了しましたら、アップして確認してみて下さい。
弊社のサイト(このページもそうですが)と同じ設定にしていますので、弊社のサイトのような感じで書き出してもらえれば問題無いと思います。
FacebookとTwitterが確認用のページを公開してくれていますので、きっちりチェックしておきましょう。
Facebook用のOGPについては、OGP本家が仕様を公開してくれていますので、各種適当な内容についてはOGP本家で確認しておきましょう。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
いかがでしたでしょうか?
慣れるまでは、ちょっと面倒かもしれませんね。
でも一度でも設定に慣れてしまえば、当然のように対応出来るようになってくると思いますので、是非とも慣れて頂きたく思います。
これらの記述が直接的に検索エンジンのランキングに影響を与えるか否かで言えば、わかりません。
明言されていませんし、効果を実感するということもないかと思いますが、各種SNS上で綺麗に表示されていたらやはりクリックしやすいですよね。
間接的には影響を持ちやすいので、やはり無視は出来ないところです。
あと、これらについてはサイトの規模を問うところではありませんので、優先順位は高くするところかな、、、とも思います。
後回しにお考えの方には、是非とも導入をオススメしたいところです。
執筆 : 清水 隼斗
SEOに配慮するための仕様チェックリスト
Illustratorで集中線を書く方法



