注釈を入れるためのjQueryプラグイン「Chardin.js」の使い方
コラム
クリック一つで注釈が開き、クリック一つで注釈が消える・・・そんな便利な機能です。
トリガーの設定などが分かればとても簡単に実装出来ますが、トリガーの実装などが理解出来ていない場合、少し難しいかもしれません。
ということで、そんな時は、本項に記載しているソースをそのまま使って頂くとすぐに使えるので、理解してないくても大丈夫です!
jQuery/JS Tipsに投稿したコラム記事
注釈を入れるためのjQueryプラグイン「Chardin.js」の使い方

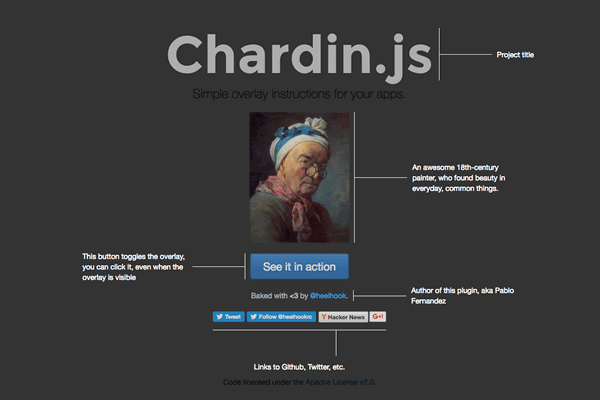
Chardin.jsは、ページ内にオーバーレイで注釈を入れることが出来るjQueryプラグインです。
オーバーレイで注釈・・・という表現がピンと来ない方は、Chardin.jsを組み込んだサンプルをご覧ください。
組み込み済みサンプルには、ブラウザ右上部分に「解説を出す」というボタンを設置しました。
そのボタンをクリックして頂くと、どういう状態なのかを見て頂けます。
しかし、Chardin.jsは便利ですね。
その気になればどこでも使い道がありそうな予感がします。
解説や注釈って、別枠で表示することが多いので、タイムリーに伝わらないことが多いイメージがあります。
しかし、Chardin.jsを使えばその時その時できっちりコメントや注釈を見て頂けるような気がします。
ということで、マニュアルサイトや使い方ページを作成されている方必見のjQueryプラグイン、すすめていきたいと思います。
以下が本家サイトとGitHubです。
諸々のファイルはGitHubeでダウンロードして頂けます。
phptemp_ci_160817.zip
サンプルです。
ブラウザ画面右上に「解説を出す」というボタンを設置しましたので、そこをクリックして確認してください。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
組み込み自体は非常に簡単ですが、どのようにして注釈を表示させるかがポイントです。
本項では、本家サイトと同様の仕様でボタンを設置しました。
このボタンをクリックすることをトリガーと呼びますが、このトリガーはリンクをクリックする以外にもinputタグを設置するなど、他の方法でも設置することが出来ます。
本家では、aタグでトリガーを作成していました。
ですので、ここでもaタグで設置しています。
GitHubからダウンロードしてきたフォルダから「/chardinjs.js」と「/chardinjs.css」と「/example/js/jquery-1.9.1.min.js」を適宜必要フォルダに移動してください。
jQueryファイルは、無事動作すればバージョンはどれでも構いません。
組み込み済みサンプルに入れてるバージョンでは古いため、ダウンロードファイル内のjQueryを適応させています。
本件では、ルートページのみ、Chardin.jsを適応させています。
全ページに適応させたいと思われている方は、全ページ適応のための手配を適宜お願い致します。
ということで、以下の内容をヘッダ付近に記述してください。
以下のソース内容はブラウザ右上に設置した「解説を出す」というボタンの記述も含んでいますが、不要な方は適宜修正してください。
<style type="text/css">
body {
position: relative;
}
#kaisetsu {
position: fixed;
top: 5px;
right: 5px;
}
#kaisetsu a {
display: block;
padding: 5px;
background-color: #666;
color: #fff;
border: 1px solid #666;
}
#kaisetsu a:hover {
background-color: #fff;
color: #666;
border: 1px solid #666;
}
</style>
<link href="/css/chardinjs.css" rel="stylesheet" />
<script type="text/javascript" src="/js/chardinjs.js"></script>
/** 「解説を出す」をクリックする時の挙動設定です。 **/
<script type="text/javascript">
$(function(){
$('body').chardinJs();
$('a[data-toggle="chardinjs"]').on('click', function(e) {
e.preventDefault();
$('body').data('chardinJs').toggle();
});
});
</script>
<div id="kaisetsu"><a href="" data-toggle="chardinjs">解説を出す</a></div>
<div id="mainbg" data-intro="キャッチーな内容がいいですね。" data-position="top">
<div class="topmain-ttl" data-intro="h2タグを使っています。" data-position="right"><h2>最も言いたいことを書いてください</h2></div>
注釈の位置と内容は以下のタグ内に適宜記述してください。
data-intro="注釈の内容です。" data-position="right"
”data-instro=""”が注釈の内容です。
長い文章は不向きなレイアウトですので、出来るだけ短いほうがいいかもしれません。
”data-position=""”が注釈の表示位置を決めるため、「top」、「right」、「bottom」、「left」のどれかからお選びください。
トリガー部分の記述はサンプルでは<body>直下に記述していますが、記述場所はどこでも構いません。
また、以下の点について気を付けたほうがいいかもしれません。
- 注釈を出したい箇所のpositionがfixedになっている時、注釈はfixedになっていません。
そのため動的な要素に注釈を出すのは難しいかもしれません。 - レスポンシブ対応ではあるモノの、注釈を横に設置するとその分、コンテンツ幅が広がりますので、レスポンシブ対応ページへの設置の場合は気を付けましょう。
ということで、上記の設定や確認が出来たら全てのファイルをアップしてください。
無事に注釈が表示されましたら、設定完了です。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
いかがでしたでしょうか?
ご興味があって見られた方には魅力的に映ったのではないでしょうか。
トリガー部分を設定するjsソースは、当方が本家を参考に(勝手に)書いたソースですので、もっと効率性の高いソースがあるかもしれません。
適宜修正してください。
しかし、本家サイトでは、トリガーの処理の部分は「どうぞご自由に・・・。」という感じで終わっています。
ヒントは満載なので問題ないっちゃ問題ないんですが・・・日本との大きな違いだと思いました。笑
日本のサイトの多くは、(当サイトでもそうですが、)割と最後まできっちり書き切って終わることが多いです。
国民性というやつですかね?笑
そんなことを思いながら、海外サイトで情報収集を頑張ろうと思う今日この頃です。
執筆 : 清水 隼斗



