バリエーション豊富なスライドショーのjQueryプラグイン「Slider Pro」の使い方
コラム
「Slider Pro」はオプションも豊富なんですが、そもそもの表示設定のためのバリエーションが豊富でして、その分、見せ方も大きく変えることが出来るjQueryプラグインです。
多くのスライドショーのjQueryプラグインは、オプションがウリになってることが多いですが、「Slider Pro」は豊富な見せ方が出来るというところではないでしょうか。
その分、細かい設定が多いという面倒なところもありますが、そこは目を瞑って・・・と思います(笑)
jQuery/JS Tipsに投稿したコラム記事
バリエーション豊富なスライドショーのjQueryプラグイン「Slider Pro」の使い方

「Slider Pro」はスライドシーのjQueryのプラグインですが、その特徴はスライドショーの形式のバリエーションの豊富さにあります。
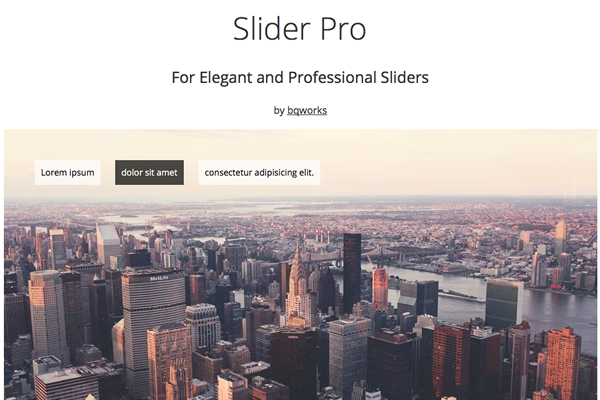
サンプルで組み込んだファイルをアップしていますが、これはパターン1のスライドショーという感じです。
本家で配布されている組み込みサンプルは、他にも4パターンあり、全部で5つのパターンで構成されています。
実際の組み込み時、単にオプションを変更するだけの変更だけでは実装が出来ません。
ここだけがネックかもしれません。
お手軽に実装・・・というわけにはいかないかもしれません。
とは言え、ある程度理解出来れば実装も難しいものではありませんので、やはりバリエーションが豊富で選ぶことが出来るのは嬉しいところですね。
以下が本家サイトとGit Hubです。
以下のサイトで諸々のファイルをダウンロードして頂けます。
phptemp_sliderpro_160516.zip
「Slider Pro」を組み込んだページのサンプルです。
当サイト内の「SEOの基礎知識」の中のコンテンツです。
凡そ、流れ的には以下のような順番です。
- CSS、JS、画像ファイル諸々を所定のディレクトリにアップします。
- スライドショーを実装するページに、CSS、JSを読み込ませ、Javascriptの設定記述、スライドショー部分のhtml記述を書き込みます。
- すべてのファイルをアップします。
バリエーション豊富で設定記述を云々と言いましたが、実装する時には追記するだけですので、楽に実装出来ます。
本家、またはGitHubから本体ファイル「slider-pro-master.zip」をダウンロードしてきます。
その中にある「/dist/css/slider-pro.css」「/dist/js/jquery.sliderPro.js」「/examples/examples.css」をそれぞれ適宜ディレクトリにアップします。
必要なファイルはスライドショーのパターンによって変わります。
ここではデフォルトパターンで解説しています。
「/examples/*.html」のサンプルファイルを見て必要に応じて組み込みファイルをダウンロードフォルダから拾ってアップして下さい。
サンプル組み込みファイル内では、「/dist/css/slider-pro.css」に「/examples/examples.css」の中に記述されている必要部分のみを抜粋しています。
また、text-alignやline-heightを、元々のテンプレートにあわせるために追記しました。
また、jQueryファイルをここで「slider-pro-master.zip」に同梱されているバージョンに書き換えます。
古いタイプだと動作しない可能性があるため、ここでも所定のバージョンで対応します。
Javascriptの設定記述とhtml記述の追記サンプルを記載致します。
これは本家の記述内容をそのまま使っています。
オプションなどもデフォルトパターン1のままです。
js記述については、オプションを含んでいますので、適宜変えてみてください。
trueならfalse、数字のところには数字を、idやclassにはhtml記述に併せてという感じで、js記述のルールに則って記述をお願い致します。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 960,
height: 500,
arrows: true,
buttons: false,
waitForLayers: true,
thumbnailWidth: 200,
thumbnailHeight: 100,
thumbnailPointer: true,
autoplay: false,
autoScaleLayers: false,
breakpoints: {
500: {
thumbnailWidth: 120,
thumbnailHeight: 50
}
}
});
});
</script>
<div id="example1" class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image1_medium.jpg" data-retina="/img/image1_large.jpg" /> <p class="sp-layer sp-white sp-padding" data-horizontal="50" data-vertical="50" data-show-transition="left" data-hide-transition="up" data-show-delay="400" data-hide-delay="200">Lorem ipsum</p> <p class="sp-layer sp-black sp-padding hide-small-screen" data-horizontal="180" data-vertical="50" data-show-transition="left" data-hide-transition="up" data-show-delay="600" data-hide-delay="100">dolor sit amet</p> <p class="sp-layer sp-white sp-padding hide-medium-screen" data-horizontal="315" data-vertical="50" data-show-transition="left" data-hide-transition="up" data-show-delay="800">consectetur adipisicing elit.</p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image2_medium.jpg" data-retina="/img/image2_large.jpg" /> <h3 class="sp-layer sp-black sp-padding" data-horizontal="40" data-vertical="10%" data-show-transition="left" data-hide-transition="left">Lorem ipsum dolor sit amet</h3> <p class="sp-layer sp-white sp-padding hide-medium-screen" data-horizontal="40" data-vertical="22%" data-show-transition="left" data-show-delay="200" data-hide-transition="left" data-hide-delay="200">consectetur adipisicing elit</p> <p class="sp-layer sp-black sp-padding hide-small-screen" data-horizontal="40" data-vertical="34%" data-width="350" data-show-transition="left" data-show-delay="400" data-hide-transition="left" data-hide-delay="500">sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image3_medium.jpg" data-retina="/img/image3_large.jpg" /> <p class="sp-layer sp-white sp-padding" data-position="centerCenter" data-vertical="-50" data-show-transition="right" data-hide-transition="left" data-show-delay="500">Lorem ipsum dolor sit amet</p> <p class="sp-layer sp-black sp-padding hide-small-screen" data-position="centerCenter" data-vertical="50" data-show-transition="left" data-show-delay="700" data-hide-transition="right" data-hide-delay="200">consectetur adipisicing elit</p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image4_medium.jpg" data-retina="/img/image4_large.jpg" /> <p class="sp-layer sp-black sp-padding" data-position="bottomLeft" data-show-transition="up" data-hide-transition="down">Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span></p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image5_medium.jpg" data-retina="/img/image5_large.jpg" /> <p class="sp-layer sp-white sp-padding" data-vertical="10" data-horizontal="2%" data-width="96%" data-show-transition="down" data-show-delay="400" data-hide-transition="up">Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span></p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image6_medium.jpg" data-retina="/img/image6_large.jpg" /> <p class="sp-layer sp-white sp-padding" data-horizontal="10" data-vertical="10" data-width="35%">Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span></p> </div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image7_medium.jpg" data-retina="/img/image7_large.jpg" /> <p class="sp-layer sp-black sp-padding" data-position="bottomLeft" data-vertical="10" data-horizontal="2%" data-width="96%" data-show-transition="up" data-show-delay="400" data-hide-transition="down">Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span></p> </div> <div class="sp-slide"><img class="sp-image" src="/img/blank.gif" data-src="/img/image8_medium.jpg" data-retina="/img/image8_large.jpg" /></div> <div class="sp-slide"> <img class="sp-image" src="/img/blank.gif" data-src="/img/image9_medium.jpg" data-retina="/img/image9_large.jpg" /> <p class="sp-layer sp-black sp-padding" data-position="bottomLeft" data-horizontal="50" data-vertical="100" data-show-transition="down" data-show-delay="500" data-hide-transition="up">Lorem ipsum dolor sit amet</p> <p class="sp-layer sp-white sp-padding hide-small-screen" data-position="bottomLeft" data-horizontal="50" data-vertical="50" data-show-transition="up" data-show-delay="500" data-hide-transition="down">consectetur adipisicing elit <span class="hide-medium-screen">, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></p> </div> <div class="sp-slide"><img class="sp-image" src="/img/blank.gif" data-src="/img/image10_medium.jpg" data-retina="/img/image10_large.jpg" /></div> </div> <div class="sp-thumbnails"> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Lorem ipsum</div> <div class="sp-thumbnail-description">Dolor sit amet, consectetur adipiscing elit sed</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Do eiusmod</div> <div class="sp-thumbnail-description">Tempor incididunt ut labore et dolore magna aliqua</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Ut enim</div> <div class="sp-thumbnail-description">Ad minim veniam, quis nostrud exercitation</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Ullamco oris</div> <div class="sp-thumbnail-description">Nisi ut aliquip ex ea commodo consequat</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Duis aute</div> <div class="sp-thumbnail-description">Irure dolor in reprehenderit in voluptate velit</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Esse cillum</div> <div class="sp-thumbnail-description">Dolore eu fugiat nulla pariatur excepteur</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Sint occaecat</div> <div class="sp-thumbnail-description">Cupidatat non proident, sunt in culpa qui officia</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Deserunt</div> <div class="sp-thumbnail-description">Mollit anim id est laborum sed ut perspiciatis</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Unde omnis</div> <div class="sp-thumbnail-description">Iste natus error sit voluptatem doloremque</div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-title">Laudantium</div> <div class="sp-thumbnail-description">Totam rem aperiam, eaque ipsa quae ab illo</div> </div> </div> </div>
html記述について、画像のパスなどは適宜変えましょう。
テキストの位置は、cssで変更するのではなく、html記述で変更します。
細かい位置については、htmlタグ内をチェックして変更しましょう。
今回、組み込み済みサンプルの組み込み個所は、トップページのメイン画像部分でして、「div id="main"」内に記載致しました。
それに併せて、各種main.cssのメイン画像部分を修正致しました。
html記述とjs記述が完了したら、適宜ファイルをサーバーにアップロードして下さい。
WEBサイトテンプレート(PHP)の修正にあたって、以下の点に配慮しています。
- 今回、サンプルにしたWEBサイトテンプレート(PHP)は「 phptemp_160202.zip 」です。
いかがでしたでしょうか?
よくあるタイプのjQueryプラグインとは異なり、若干戸惑うところがあったかもしれませんね。
jQueryプラグインの嬉しいところはデータに触れなくても動的な要素を作ることが出来るところにあります。
設定のみで動いてしまうという手軽さですよね。
SEOを意識したコンテンツ作りというのは、詰まるところUIやUXを改善するコンテンツ作りという意味に近い感じがしています。
ある程度のパターンやコツを掴んで動的要素を出すために、戸惑いや不慣れなどは常々排除しておきたいところかもしれません。
そういう意味で言えば、Slider Proのような設定によって大きく変わるjQueryプラグインにも慣れておきたいところですね。
執筆 : 清水 隼斗



