Illustratorで集中線を書く方法
コラム
今回は集中線を書く方法です。
前回に書いたオノマトペ的な、手書き素材と併せて使うとこの上なく便利です。
単発的な使い方をするよりは継続的なサイトデザインの一環とすれば、操作やイラストにも慣れてくるのでデザイン力の向上につながるのではないでしょうか。
ということで、まだまだそういうデザインに触れたことのない方には是非触れて頂きたい内容です。
その他に投稿したコラム記事
Illustratorで集中線を書く方法

用意すべきものは、特にありません。
漫画家さん(志望?)のWEBサイトには、手書きで集中線を書いたりしている方もいらっしゃいますので、手書きでも出来ないわけではありません。
ただ、ここではIllustratorを使います。
というのも、私がIllustrator以外のソフトを使ったり、手書きでは集中線を書かないので、Illustratorで進めたいと思います。
他のサイトを見れば出来なくはないんですが、何年も前にIllustratorで憶えたのでこの方法以外でやるつもりはありません(笑)
だいたい以下の感じです。
この程度の作業の時はあまり作業環境は意識してないんですが、必要な情報が抜けてたらご指摘をお願い致します。
- MacBook Pro
- OS X EI Capitan 10.11.3
- CS6 Illustrator
では、作業に入りたいと思います。
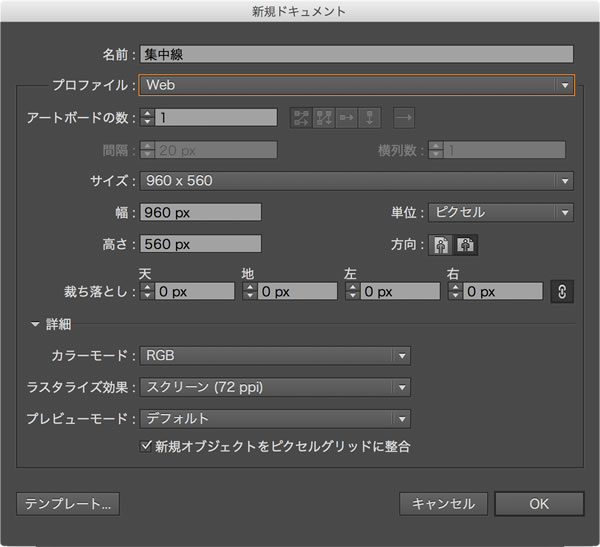
プロファイルは「Web」で作成しますと、ファイルサイズがピクセルですので、後々サイトの素材にする時に楽に作業がしやすいです。
ただ、やりやすいタイプを選んで頂いても問題ありません。

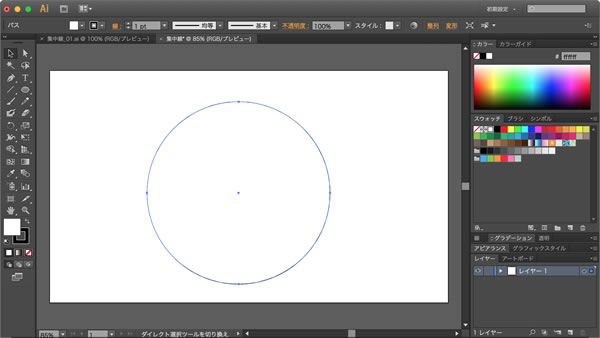
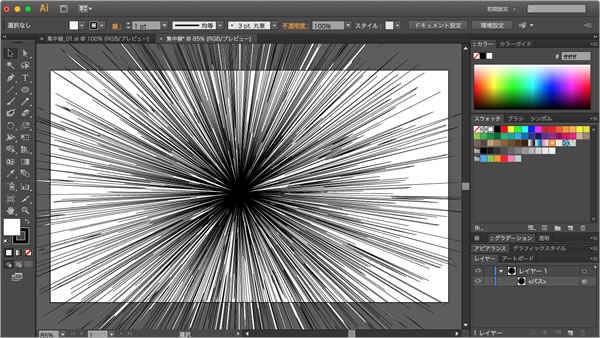
「楕円形ツール」で黒先の中塗り無しか中は白色の円を書きましょう。
この時、サイズは420pxで作成しましたが、サイズはお好きなような感じで作って下さい。

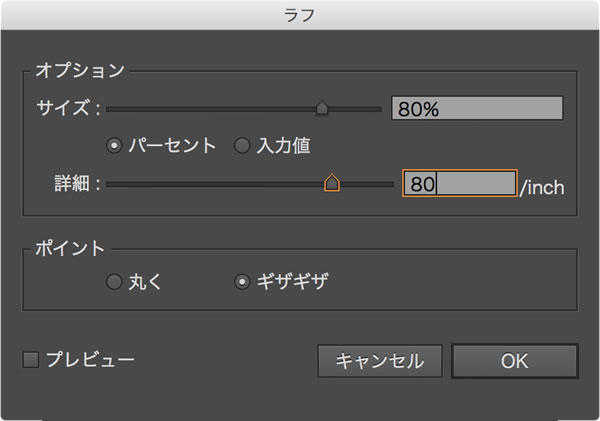
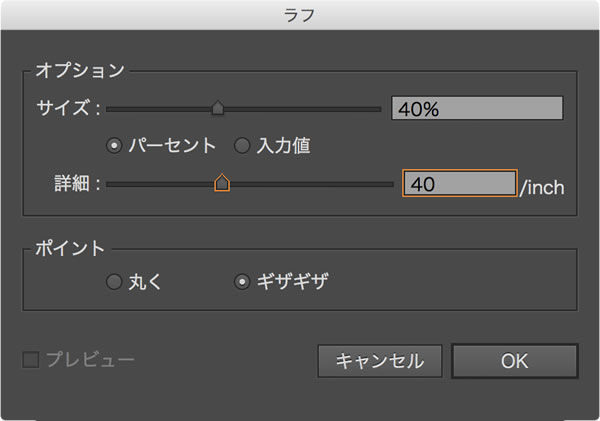
円を選択した状態で、メニューバーの「効果 → パスの変形 → ラフ」をクリックしていくと下の画面が開きます。
設定数字によって見え方が変わりますが、ここでは「サイズ」を80%、「詳細」を80/inchにしました。

パスの変形をすると、以下のような図になります。
これで、半分くらいの作業が終了したような感じです。

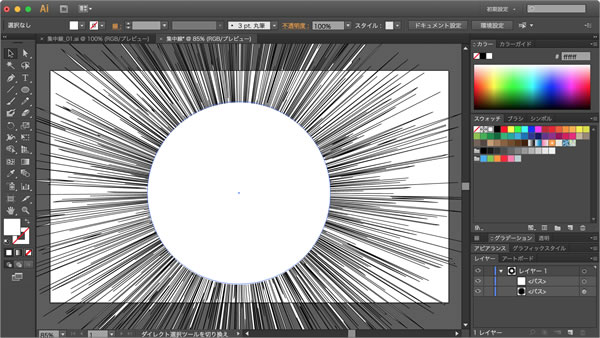
一枚目のレイヤーのうに、同じような円をもう一つ書きます。
上から重ねて下さい。
二つ目の円は、線無しで中は白で塗っておいて下さい。
サイズは一つ目の円のサイズと同じにしています。
420pxの円です。

二つ目の円のパスの変形をするところですが、二つ目の円の変形に関しては40%と40inchで設定しています。
一つ目の円と同じだけ変形すると全部消えてしまいます。
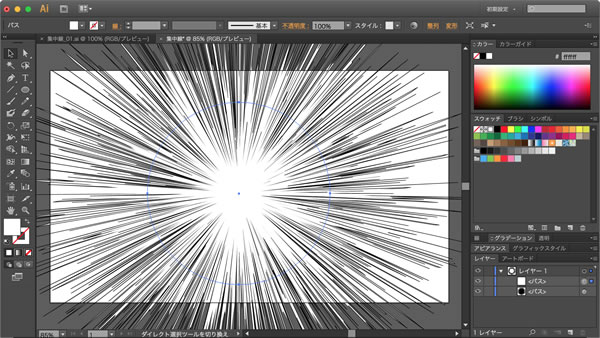
二つ目の円は、円の中央を白く消しながらぼかす役割があるので、一つ目の円と同じ設定はしません。

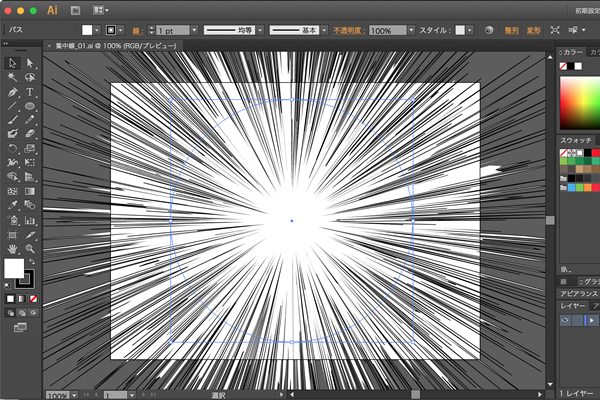
ということで、完成です。
あとは、色付けしてもよし、このまま書き出して使うもよし、何でもOKです。
元々、プロファイルを「Web」で作成しているため、サイズの調整も容易に出来るかと思います。
このままIllustratorで完成に近づけて他のソフト(PhotoshopやFireworks)で編集して頂くのもありです。
線の太さや色や形状を変えることで様々な集中線が作成出来ますので、シーンに併せて作成するようにしましょう。

ということで、今回もIllustratorを使った作業でした。
これらの作業はPhotoshopでも出来るようです。
色々なサイトでも紹介されているようでした。
Illustratorの使い道と言えば、名刺、ロゴ、スポットで使う素材作成のためがメインな私です。
そんな私でも出来ちゃいますので、是非とも色々覚えてみて下さい。
というか、今度は名刺の作り方でも紹介しましょうかね(笑)
IllustratorやPhotoshopは、覚えれば覚えるほどいいソフトだと改めて実感する今日この頃です。
執筆 : 清水 隼斗



