2018年実装予定のMFI(モバイルファーストインデックス)の影響?
コラム
SEOの話が活発になると、比例してご連絡やお問い合わせが増えている気がします。
最近、MFI(モバイルファーストインデックス)についての話が盛り上がってるように感じます。
そんなことを言ってたら、MFI(モバイルファーストインデックス)の挙動を確認いたしました(?)。
SEO/MEO情報に投稿したコラム記事
2018年実装予定のMFI(モバイルファーストインデックス)の影響?

当サイトのコラムで、これまでに書いたモバイルファーストインデックスに関する記事を以下に挙げますので、そちらも併せてご確認ください。
これまで、モバイルファーストインデックスの導入については色々言われてきたところでした。
そして、2018年の春頃(桜が咲く頃)に本格的に導入されはじめるようなことがツイートされていました。
ただ、テスト的にはもう一部的に導入されているかも・・・という感じでささやかれてたりもしています。
ホントのことがどこにあるのか分かりません。
そんなモバイルーファストインデックス情報を横目で見ながら、カラーミーショップで運用しているサイトの検索結果をスマホで見てると、スマホページの情報がスマホのGoogle検索結果が表示されていました。
デスクトップgoogle検索ではデスクトップのソースデータがデスクトップgoogle検索結果が表示され、スマホgoogle検索結果ではスマホのソースデータがスマホgoogle検索結果に表示されたという流れです。
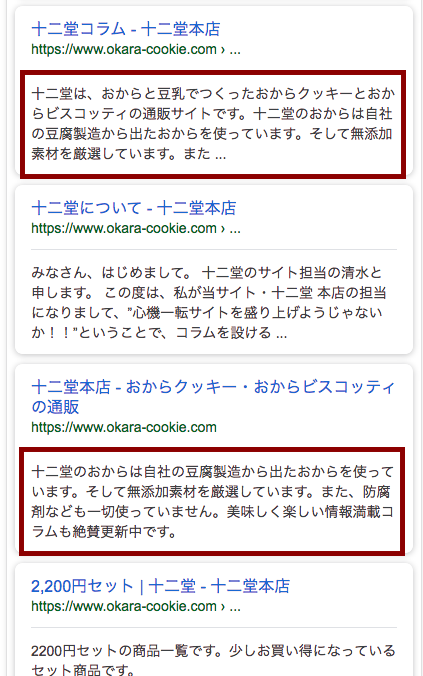
以下の図をご覧ください。

赤枠で囲んでいる部分、それぞれ別のページですが、スマホページではメタディスクリプションが重複しているページです。
ですので、全く同じディスクリプション表示にならないようにGoogleが自動で出力を変えた箇所です。
これは、モバイルファーストインデックスのためのモバイルクローラーがクローリングして取得したデータを出力した結果ということでしょうか。
PCページではそれぞれ別のメタディスクリプションにしているんですけどね、カラーミーのフリーページの仕様っぽくて・・・という感じでした。
別のページにおいても、デスクトップとは表示が異なっています。
自社のサイトは基本的にレスポンシブにしていたのと、他にも色々見させていただいているサイトではこのような結果にはなってないので、発見することができずにいました。
ただ、今回、色々な巡り合わせがあってこの結果を見つけることができました。
色々言いたいことがありますが、まだ自分の中でまとまっていません。
多くの例を見たわけでもありません。
ですので、何をどのように列挙することが適切かわかっていません。
ただ、どの仕様で組み立てられたか分からないサイトをモバイルファーストインデックスの対象にするのはあまりにも危険なように感じます。
そう考えると、多くのユーザーを抱え、運用サイトとして実績のあるASPをテストの対象にするのは間違いだとは思えません。
モバイルファーストインデックスは、プライマリーデータがデスクトップではなくモバイルデータに切り替わると言われていました。
実際の検索順位には影響しないというように言われていました。
ただ、このことについては証明が難しいので、正直なところ分かりません。
実は、本件で調べたサイトは、ドメインを取得してから数年ほどたつようですが、運用レベルには至らなかったサイトだそうでした。
そのため、このドメインでのインデックスページがありませんでして、順位が落ちたのか上がったのかが分からないという状態でした。
ただ、デスクトップでもスマホでも特定キーワードでほぼ3ページ以内に表示されたので、順位が下がるようなネガティブな影響はなかったと考えています。
つらつらと考えたことや思ったことを書きましたが、正直なところ、これがモバイルファーストインデックスの影響かどうかは分かりません。
まだ、モバイルファーストインデックスの事例などがどこにもアップされていません。
また、細かな仕様もアップされていません。
モバイルファーストインデックスになるかどうかを調べるには、サーバーのログを調べることがベターのようです。
ログにモバイル用のクローラーのアクセスがたくさん残る・・・と言われていますが、サーバーのログは見れませんし、analyticsも入れていません。
なんか、色々問題があるのは分かりますが、それはここでは一旦置いといて・・・。苦笑
デスクトップとモバイルでは検索結果が異なっているということだけがわかっているので、他に情報が出てきたら、この件と併せて確認を取りながら情報を公開しようと思います。
執筆 : 清水 隼斗



