モバイルサイトの読み込み速度をチェックするTest My Site
コラム
広告からの誘導を考えたチェックツールになっています。
Search Consoleにあるチェックツール「PageSpeed Insights」とどう違うのかがよく分からないチェックツールでした。
本稿では、「Test My Site」を使った感想をアップしてみたいと思います。
SEO/MEO情報に投稿したコラム記事
モバイルサイトの読み込み速度をチェックするTest My Site

Googleが新しいツールをリリースされたようです。
それも、Google AdWordsの公式ブログによる告知です。
これは一般的なウェブサイトを対象としたツールというよりは、より正確なページの表示速度チェックツールというところでしょうか?
これまでにGoogleは「PageSpeed Insights」というツールを出していました。
「PageSpeed Insights」は、Search Consoleの機能の一部として公開され、2017年7月現在も公開され続けています。
担当部署ごとにツールを分けて管理されているということでしょうかね?
広告部門では、単発単発でページの表示速度のチェックが必要になりそうな・・・。
ウェブマスター部門では、サイト全体のページ表示速度のチェックが必要になりそうな・・・。
何がどのようになっているのかが分からないのですが、兎角、両方とも使ってみてチェックすれば間違いなさそうな気はします。
Test My Siteで早速チェックをしてみました。
あと、ついでにPageSpeed Insightsでもチェックしてみましたので、比較をしてみたいと思います。
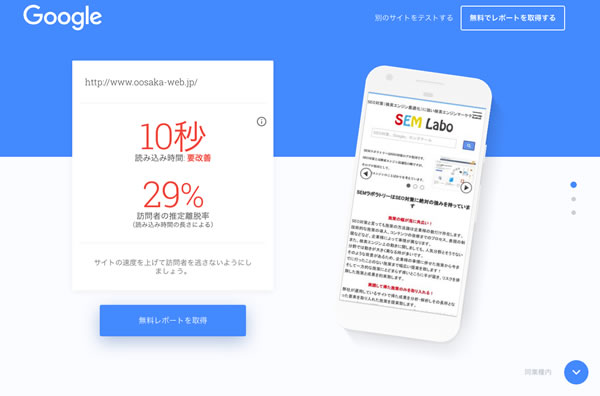
まずはTest My Siteでのチェックです。

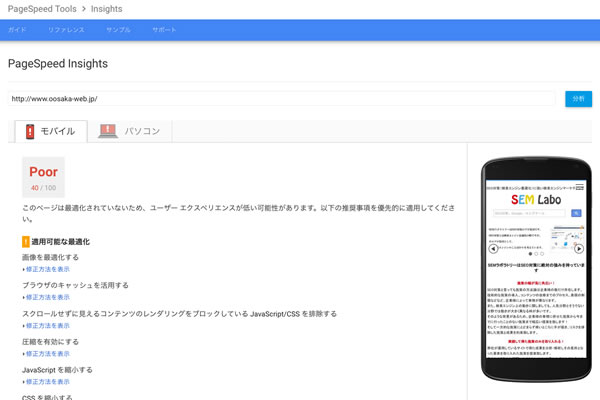
次にPageSpeed Insightsでのチェックです。

まぁまぁ色々と厳しい反応でした・・・。
他のサイトを色々試してみました。
サイト名をあげると嫌らしいことと、みなさまのことですので、色々チェックされたことと思います(笑)
WordPressを使ったサイトの多くはTest My Siteでの結果は良好でしたが、PageSpeed Insightsでの結果が悪いような感じです。
当サイトはオリジナルですので、そういうツールとはちょっと違うような結果になっているようです。
他、色々なプラグインを入れているであろうCMSを見てると、やはり良いか悪いかの判断は難しいような気がします。
WordPress(他のCMS)を使っているサイトで、プラグインもバリバリ入れてて、表示時に物理的にローディングが発生しているサイトもありますが、Test My Siteではネガティブではない感じに見受けています。
ローディングの有無に関わらず、物理的に表示が遅いと感じたサイトでも同様で、Test My Siteではネガティブではないように見受けています。
でも、PageSpeed Insightsはその物理的な速度に反応してたように見受けました。
難しいですね、およそ、どちらのツールも無事に高評価をもらうことが出来るサイトであれば、モバイル向けのサイトとしての準備は万端という解釈になりそうな感じです。
いやしかし、Search Console内にある「モバイルユーザビリティ」では何ら警告も出てなかったことと、過去にPageSpeed Insightsでチェックをした時、今回ほどに警告は出なかったような記憶があります。
PageSpeed Insightsは何か仕様が変わったのでしょうか?
細かいことは分かりませんが、特に広告からの誘導を目指すLPなどであれば、やはり表示速度は大事なことですので意識したいところです。
念のための補足ですが、上記のキャプチャを撮ってから翌日、記事を書くためにPageSpeed Insightsで再度チェックしたところ、パソコンは満点でして、モバイルも高い点数でした。
その時々によって、若干の差はあるようです。
この手のチェックツールでは、必ずと言っていいほどコードやソースの圧縮系の注意や警告が出て来ます。
所謂、ミニファイ化(minify化)というやつですね。
しかし、Dreamweaverのようなホームページ制作ソフトでソースを書いたり、各種テキストエディタにしてもほぼ自動でタブスペースが入るようになってますよね。
もともとは読み込み速度などを勘案したモノではなく、保守性や管理するための生産性を上げるためのタブスペースだったかと思います。
弊社では、全て手書きであることと、書いてある内容を一通り見ればだいたいの管理が出来てしまうため、タブスペースはずっと使うことがありませんでした。
保守性や生産性に関しては、特に問題になりませんでした。
今となっては、そのタブスペースが警告の対象となるわけですので、何がどう転ぶか分からんな・・・と、しみじみ思います。
実際、今でも施策の一貫でミニファイ化しようとすると、猛烈に反対されることもあります。
良くか悪くか・・・といういところですが、出来る限りご理解頂けるようにしたいなと感じています。
WordPressのような動的なCMSであれば、ソースやコードを圧縮(ミニファイ化)してくれるプラグインがあるため、ほぼ全自動でミニファイ化対応が出来るかと思います。
意外とどのツールでもミニファイ化の話は出て来ますので、是非意識したいところですね。
因みにですが、静的なページであってもミニファイ化が出来ないわけではありません。
サーバーに依存するファイルの圧縮方法になりますが、htmlファイルでもミニファイ化が出来るというお話です。
ただ、ここでそのことは書ききれませんので、「mod_deflate htaccess」や「htaccess ミニファイ化」などで検索して調べてみてください。
htaccessを使ったミニファイ化情報がたくさん出て来ます。
時間とリソースに問題がなければ当サイトでもコンテンツとして見て頂けるようにしようと思います。
いかがでしたでしょうか?
ちょっとしたチェックツールではありますが、”ページの表示速度”だけでも深堀していけばたくさんの技術情報が出てきます。
実はやれることってたくさんあるんですよね。
ただ、深堀していく対応は間違いなくプロユースですので、取り扱いは厳重に行って頂きたく思います。
しかし、日本は回線速度やデバイスの処理速度が世界中でもずば抜けてイイ環境のせいか、ページの表示速度のありがたみが今ひとつ実感レベルになりませんよね?
ページの表示は早くて当然・・・という感じですよね。
実はぼくもそうだったりします。
しかも、当サイトのスマホユーザーは全体の10%〜15%です。
ほぼデスクトップです。
なので、スマホの表示速度を・・・というくらいなら一つでも面白い記事を・・・と思ってしまいます。^^;
サイト内を素晴らしい状態にするための優先順位などは考え方次第かもしれません。
どこに優先順位を置くかはそれぞれあるとして、ただ、何もすることがなくお困りのようでしたら、是非ご対応を!!
執筆 : 清水 隼斗
「ユーザーのためのコンテンツ」議論(?)
SEOのために出来ること・すべきこと2017



